
Ⅰ. Flutter 개인 프로젝트를 시작하며
📌 Flutter를 시작하게 된 계기
📌 왜 감성툰 앱인가?
Ⅱ. 프로젝트 주요 내용
📌 1. 앱의 기본 구조
📌 2. 사용자 경험(UX) 고민
📌 3. 시행착오와 배움
📌 4. 앱에 반영한 나만의 요소
Ⅲ. 결론
📌 1. 6월 MVP 완성과 사용자 피드백
📌 2. 향후 기능 고도화 및 런칭 준비
Ⅰ. Flutter 개인 프로젝트를 시작하며
Flutter를 시작하게 된 계기
얼마 전까지
웹툰 자동화 플랫폼을
기획하면서도,
항상 "내가 만든 기획을
직접 구현해보고 싶다"는
생각이 머릿속을 맴돌았습니다.

Flutter는 그 첫 시작점이었습니다.
디자인적으로 자유롭고,
모바일 앱에 적합하며,
무엇보다 비전공자도
접근할 수 있다는 점에서
매력적으로 다가왔습니다.
왜 감성툰 앱인가?
기록을 남기는 걸 좋아해서
평소에도 일기나
감정 메모를 자주 하곤 했습니다.
그런데 이걸 시각적으로 담아낼 수 있다면
훨씬 더 풍부한 표현이
가능하지 않을까 하는
생각이 들었습니다.
특히 SNS툰이나 감성툰처럼
간단한 그림과 텍스트로
감정을 표현하는 콘텐츠는
많은 사람들의 공감을 이끌어내고 있고,
저도 그런 콘텐츠를
쉽게 만들 수 있는 도구를 갖고 싶었습니다.
그래서 만든 아이디어가
바로 ‘툰잇지(Toonit.g)’입니다.
누구나 쉽게 자신의 감정을
한 컷 혹은 여러 컷의 감성툰으로
표현할 수 있도록
돕는 앱이 필요하다고 느꼈습니다.
Ⅱ. 프로젝트 주요 내용
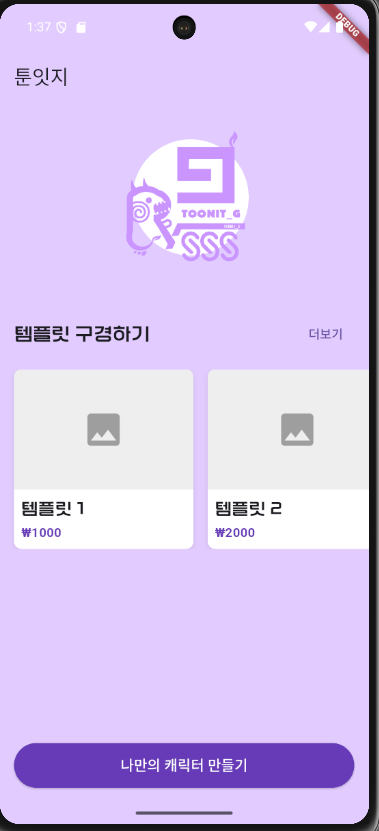
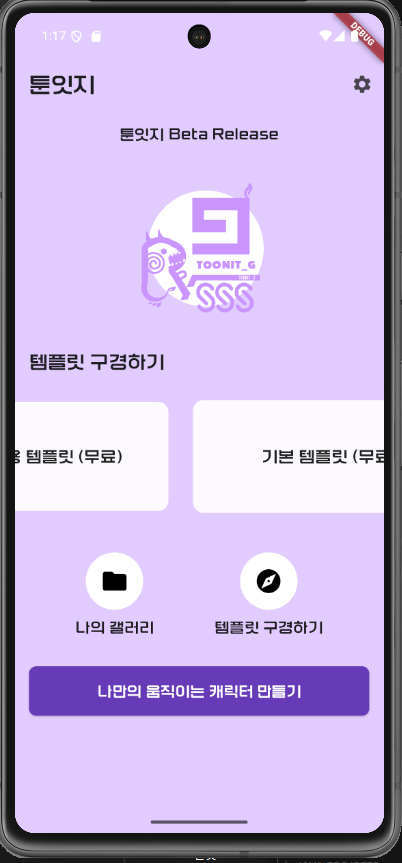
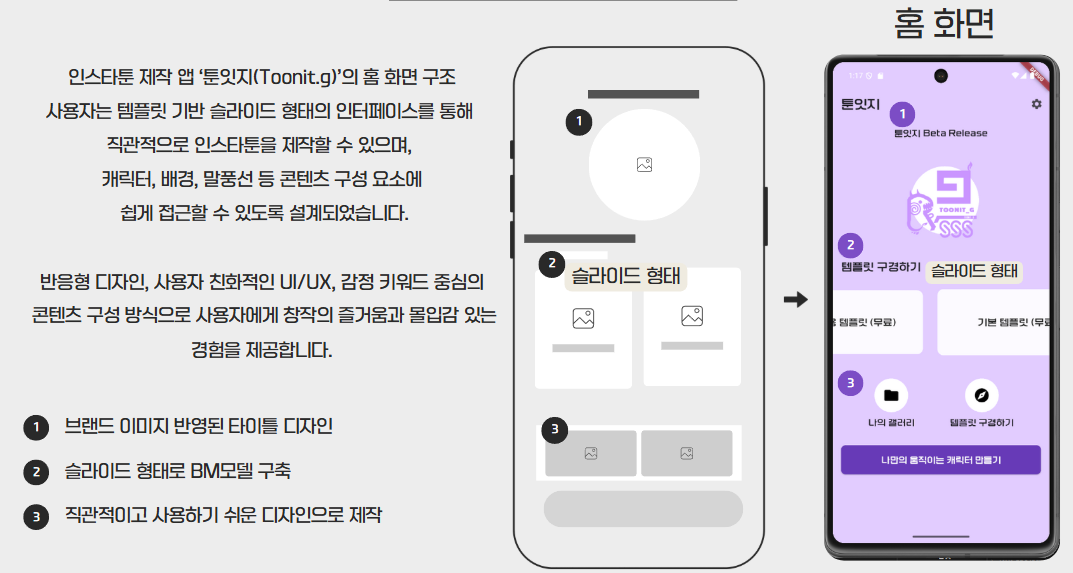
앱의 기본 구조
Flutter로 앱을 구성하면서
가장 먼저 고민했던 것은
전체적인 UI 흐름이었습니다.
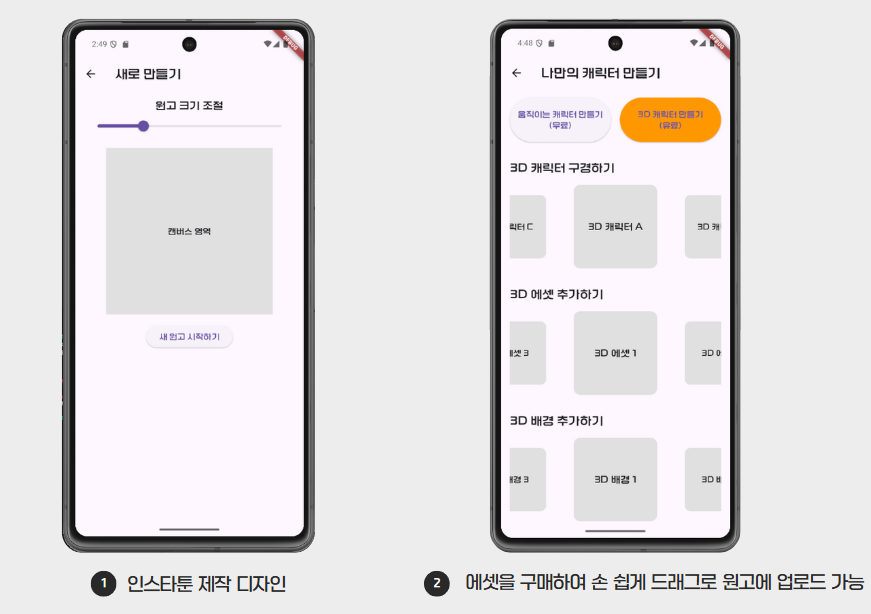
홈 화면에서는
‘프로젝트 목록’과
‘내 캐릭터 보기’를 탭바로 구분하고,
하단에는
홈/캔버스/+버튼/배경/공유 탭을 배치했습니다.
이를 구성하기 위해
BottomNavigationBar,
TabBar, AppBar를
연계해 사용하는 방식에
익숙해지는 데
시간이 좀 걸렸습니다.
특히 탭 상태 유지와
라우팅 관리에서
초기엔 페이지가 겹치거나
버튼이 먹통이 되는 문제가 많았고,
IndexedStack을 도입해 해결했습니다.
지금은 안정적으로 동작하게 되었고,
앞으로도 유지 보수하기 좋게
폴더 구조를
screens/, widgets/, models/ 식으로
나누어 정리하고 있습니다.
사용자 경험(UX) 고민
처음에는 단순히 기능만
구현하는 것에 집중했지만,
시간이 지날수록
‘어떻게 하면 사용자 입장에서
이 앱을
더 직관적으로 느낄 수 있을까’를
고민하게 되었습니다.


예를 들어 캐릭터 에디터에서
"나만의 움직이는 캐릭터 만들기"
버튼의 위치를 고민했는데,
너무 아래에 두면
사용자가 놓칠 수도 있고,
너무 위에 두면
콘텐츠와 충돌하는 문제가 생겼습니다.
결국 홈 탭에서
강조 버튼 형식으로 배치하고,
클릭 시 캐릭터 생성 페이지로
이동하는 구조로 개선했습니다.
이런 사용자 동선을 설계하면서
UI에 대한 이해도도 함께 높아졌습니다.
시행착오와 배움


Firebase 연동을
시도하면서 큰 난관을 겪었습니다.
로그인 기능을 위해
Google Sign-In과
Firebase Authentication을
도입하려 했는데,
GoogleServices.json
파일 위치 오류,
SHA-1 키 미등록,
AndroidManifest 설정 누락 등
다양한 이슈가 발생했습니다.
이런 오류를 해결하기 위해
공식 문서들을
번갈아가며 참고 했습니다.
또, Firebase Firestore에서
데이터를 실시간으로
읽고 쓰는 구조도 처음이라
StreamBuilder의
개념을 이해하는 데
시간이 걸렸습니다.
앱에 반영한 나만의 요소
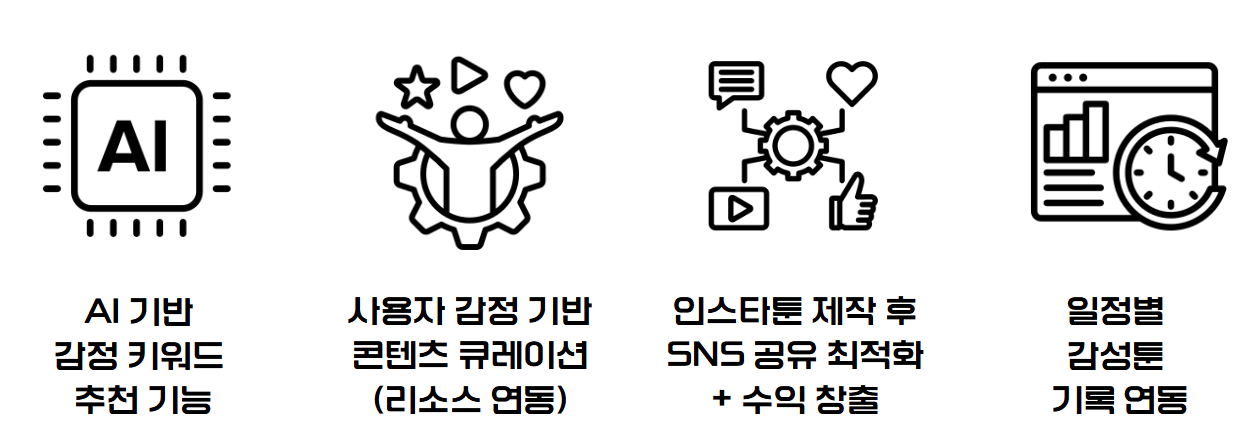
툰잇지의 핵심은 "감정"입니다.
그래서 감정 키워드 기반의
캐릭터 추천, 배경 추천 기능을
구현하고자 했습니다.

지금은 MVP 단계이기에
완전한 감정 분석 기능은 아니지만,
사용자가 하루의 기분을 선택하면
그에 맞는 배경이나 말풍선을
자동으로 추천해주는 기능을 기획 중입니다.
이 부분은 나중에
AI 키워드 추천으로
고도화할 예정입니다.
현재는 단순한 if 조건문을 통해
"슬픔", "기쁨", "설렘", "무기력" 등
키워드 기반으로 매칭하고 있습니다.

Ⅲ. 프로젝트 계획
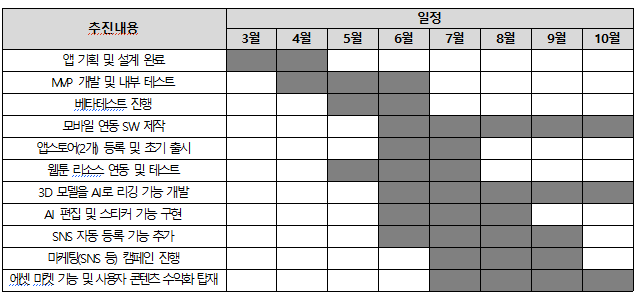
6월 MVP 완성과 사용자 피드백

현재까지
전체 앱 구현은 약 30% 진행되었고,
6월 내 MVP 버전을 완성하여
내부 사용자 10명 이상에게
피드백을 받을 예정입니다.
이때 캐릭터 생성,
말풍선 추가, 툰 저장 기능을
완전하게 테스트할 예정이며,
실제 사용성 테스트를 통해
기능의 직관성, 버그,
개선 포인트를
분석할 계획입니다.
내부 테스트를 마친 후에는
SNS에 공유 가능한
툰 자동 저장 기능도 함께 반영하여
유저의 자발적 홍보 효과도
노려보려 합니다.
향후 기능 고도화 및 런칭 준비

7월에는 사용자 피드백을 반영한
개선 작업과 함께
Firebase 기반의
데이터 저장 및
개인 프로젝트 백업 기능을
정식 도입할 예정입니다.
또한, 감정 키워드 추천 기능에
간단한 머신러닝 로직을 연동하여,
감정에 따른
자동 테마 추천을 구현해보려 합니다.
이 과정에서
Flutter의 다양한 라이브러리를
더 깊이 있게 공부하고 있으며,
그 기록도 함께
블로그에 공유할 계획입니다.
앱의 정식 런칭은
8월 이후로 계획 중이며,
Google Play에 먼저 등록한 뒤
iOS 버전도 Xcode로
대응할 예정입니다.
'Flutter (앱 개발) > 개인 프로젝트' 카테고리의 다른 글
| [홈화면 리뉴얼] 시행착오 속에서 피어난 목표 – 캐릭터 스튜디오 앱 개발기 (2) | 2025.04.16 |
|---|