
Ⅰ. 오늘 하루의 시작
📌 흐트러진 목표, 다시 잡은 방향
📌 ‘완성’보다 ‘작동하는 흐름’을 만들기
Ⅱ. ⚙️ 오늘의 주요 시행 내용
📌 1. Figma 기초 가이드 특강 참석
📌 2. 앱 UI/UX 설계 – 캐릭터 만들기 앱 홈화면 구성
📌 3. 그림 그리기 + 관절 체크 기능 구현
📌 4. 에셋 스토어 + 장바구니 기능 구현
Ⅲ. 결론
📌 계획보다 ‘속도감’이 중요했다

Ⅰ. 오늘 하루의 시작
흐트러진 목표, 다시 잡은 방향

사실 요즘 들어
약간 흔들리고 있었습니다.
어떤 방향으로 앱을 만들어야 할지,
내가 정말 사용자 입장에서
필요로 하는 기능을
구현하고 있는 게 맞는지
계속 고민했거든요.
처음의 열정은 컸지만,
갈수록 기능은 늘고,
시간은 줄어드니 마음이 조급해졌죠.

그런데 마침
목표 달성
생산성 어플을 기획하는 팀원이
목표를 만들고
달성해보는 것이 어떻겠냐는
제안을 하였고
‘일단 MVP 수준으로 하나
완성해보자’는 생각을 하게 되었습니다.
‘완성’보다 ‘작동하는 흐름’을 만들기
오늘은
‘내가 직접 써보고 싶은 앱’을
만든다는 느낌으로 시작했어요.



기능은 많지 않더라도,
그림을 그리고
관절을 잡을 수 있는
기본적인 흐름만
만들어보자고 마음먹었죠.
그 덕분에 전보다
훨씬 가볍게 개발에 집중할 수 있었고,
"작동한다"는 그 단순한 성취감이
꽤나 큰 동력이 되었어요.
모든 기능을
마무리하겠다는 생각은 내려놓고,
당장 사용할 수 있는
'나만의 툴'을 만드는 데 집중하니
마음도 편해지고
작업 속도도 올라갔습니다.



Ⅱ. ⚙️ 오늘의 주요 시행 내용
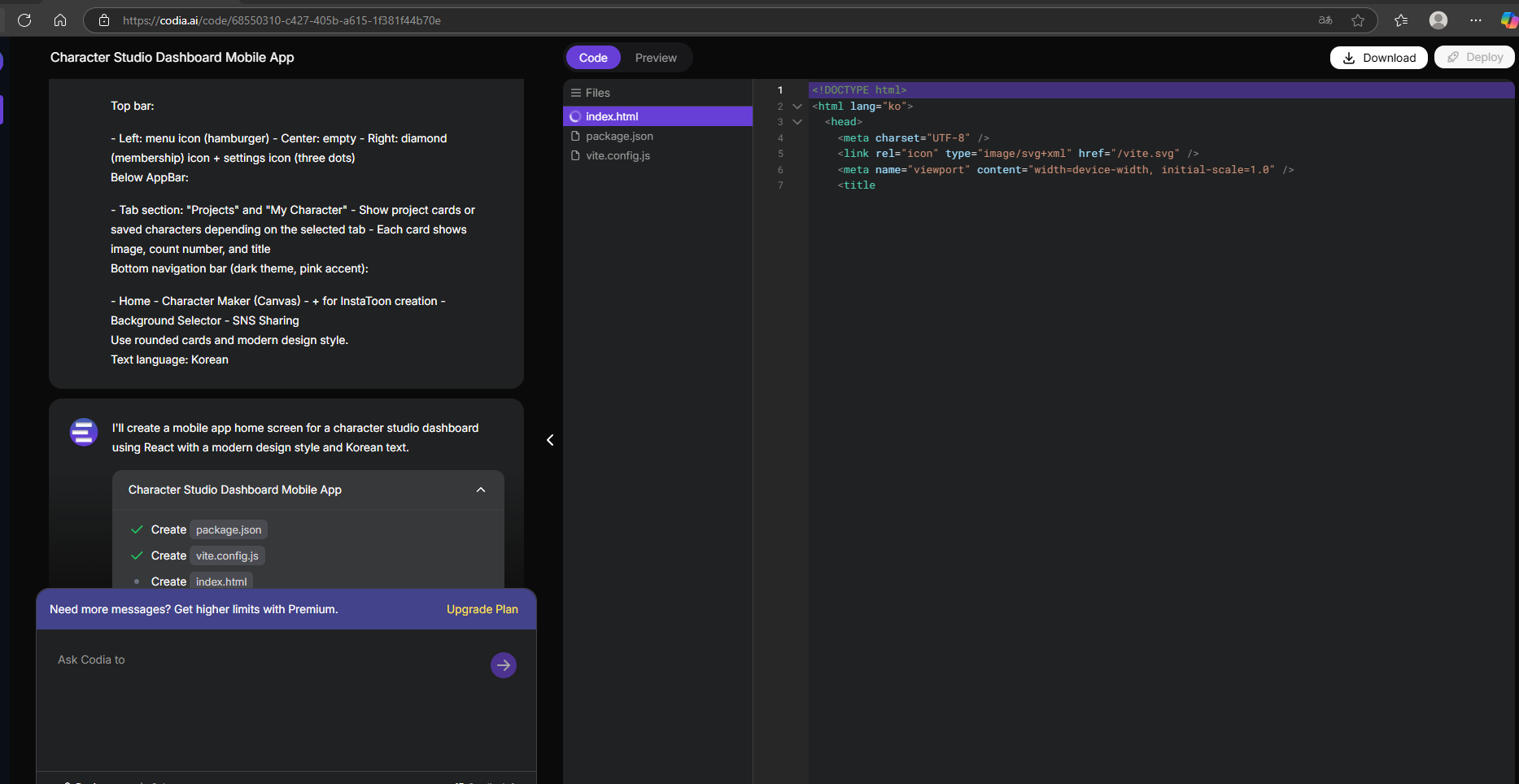
🧠 [Figma 기초 가이드 특강 참석]


오늘 오후 2시에 있었던
Figma 특강은 말 그대로
기본부터 다졌던 시간이었습니다.
프레임과 컴포넌트,
오토레이아웃이
어떤 원리로 작동하는지
하나하나 시각적으로
확인할 수 있었고,
제가 평소에 불편하다고 느꼈던
UI 설계 방식도 꽤 명확해졌어요.

특히 ‘컴포넌트를
먼저 만들고 복제하는 방식’이
나중에 유지보수나
협업에 얼마나 중요한지를 실감했어요.
이 강의를 바탕으로
오늘 앱 구조도 더 정돈된 형태로
리디자인할 수 있었습니다.
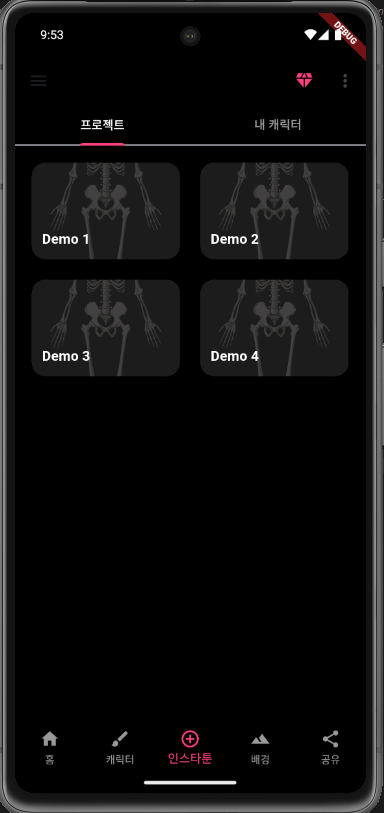
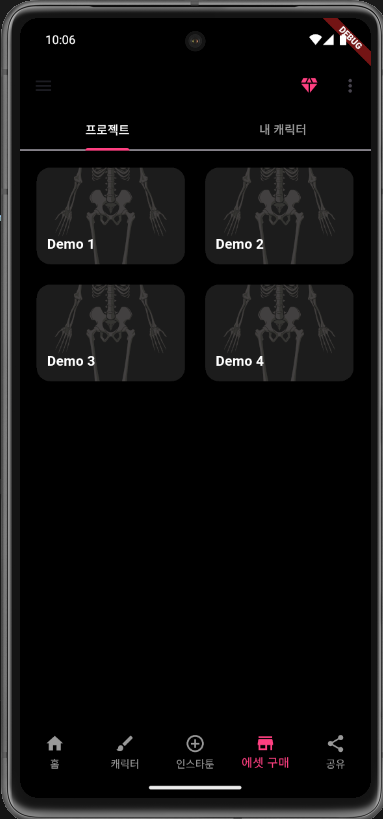
🎨 앱 UI/UX 설계 – 캐릭터 만들기 앱 홈화면 구성
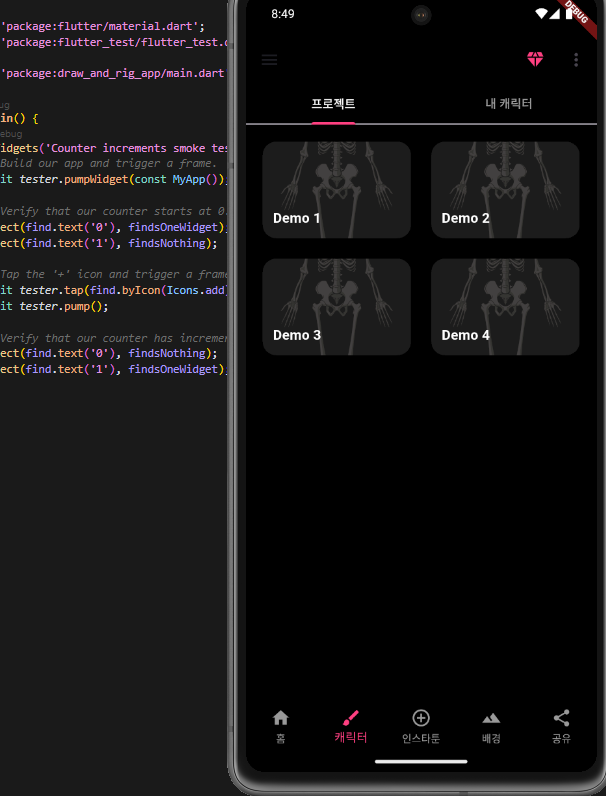
오늘 설계한 UI는
‘한눈에 모든 기능을
파악할 수 있게’에
중점을 두었어요.
그래서 상단에는
프로젝트/내 캐릭터 탭을,
하단에는 5개 메뉴
(홈 – 캐릭터 – 인스타툰
– 에셋 구매 – 공유)를 배치했어요



이 구조를 위해
Flutter의 BottomNavigationBar와
TabController를 적절히 연동했는데요,
위젯 간 상태 공유가
처음엔 어색했지만
차차 익숙해지고 있습니다.
특히 ‘등급 아이콘’과
‘설정 버튼’은
UX 관점에서
사용자 리텐션을 높일 수 있는
포인트라고 판단해서
상단에 넣었어요.
디테일 하나하나가
사용자 경험을
좌우할 수 있다는 걸
깨닫는 하루였어요


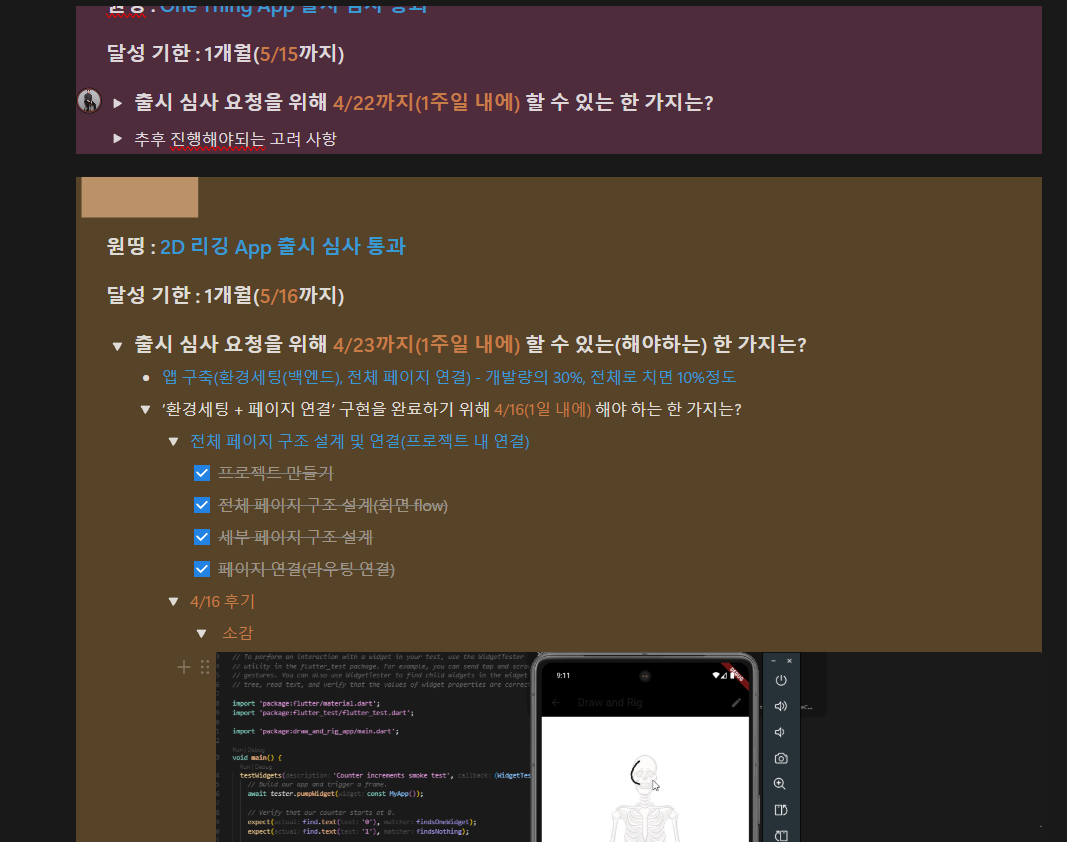
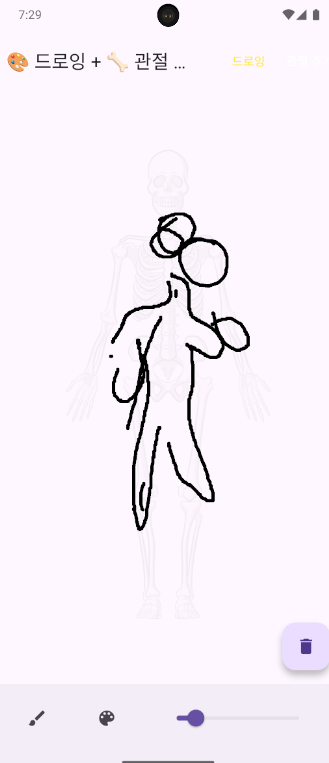
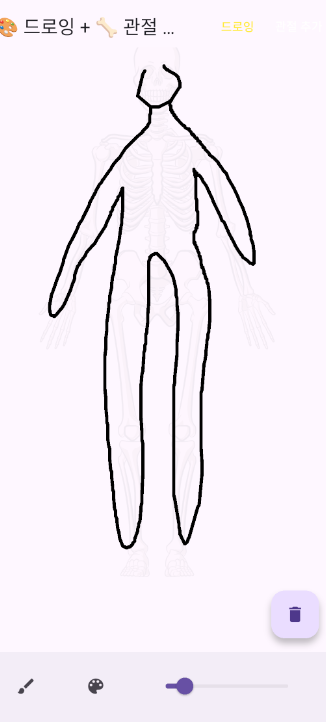
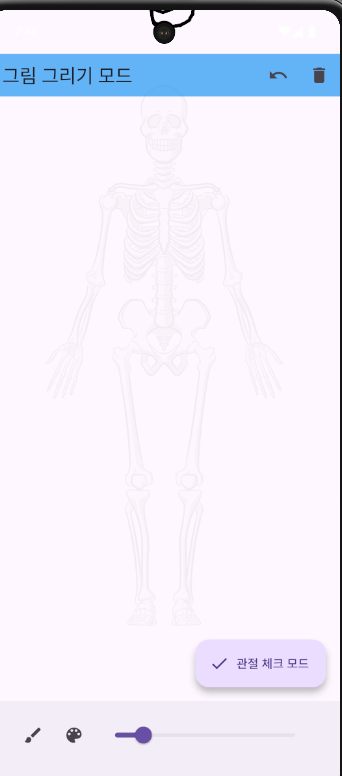
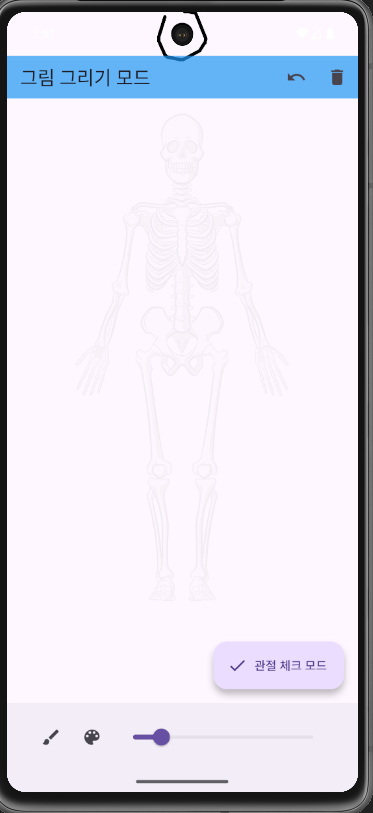
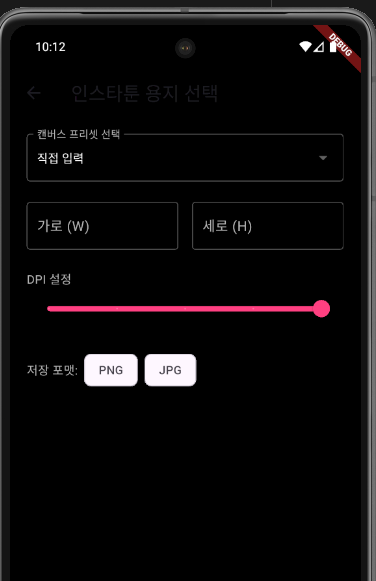
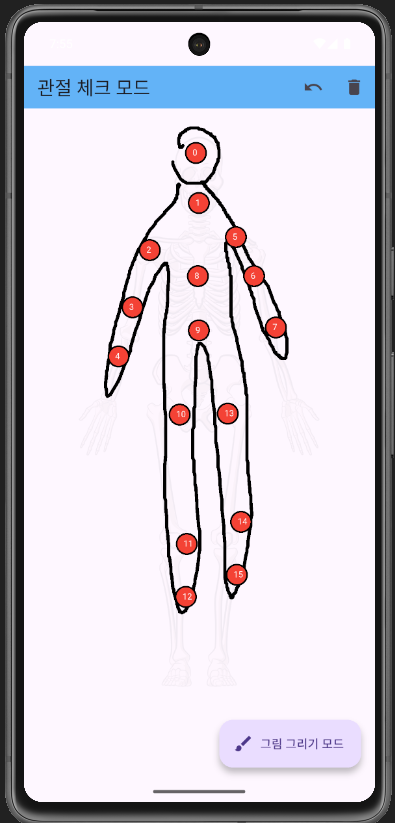
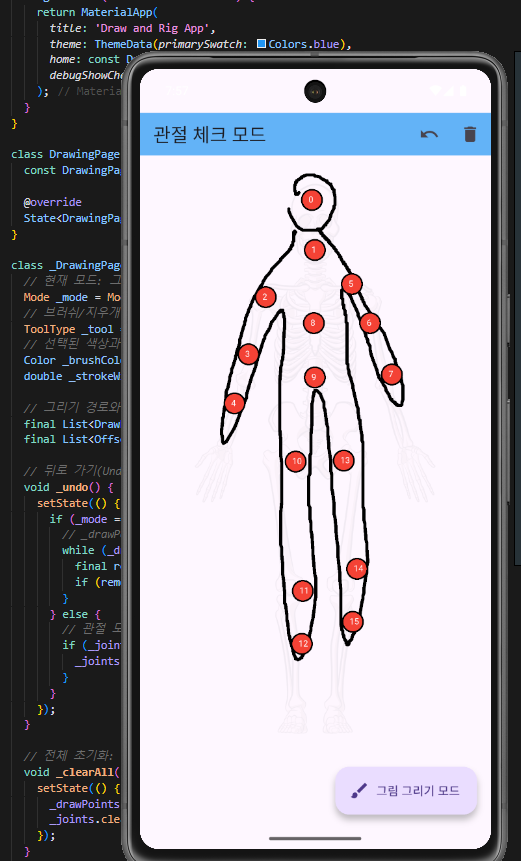
✍️ 그림 그리기 + 관절 체크 기능 구현
오늘 구현한 기능 중
가장 성취감이 컸던 건
바로 이 부분이었어요!



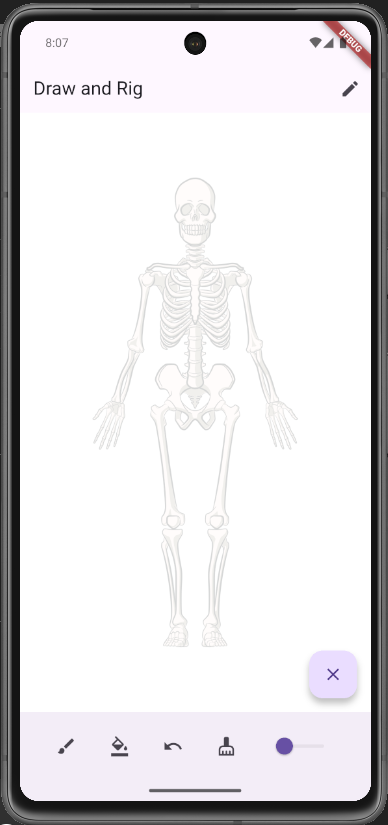
먼저 Flutter에서
CustomPainter로 캔버스를 구성하고,
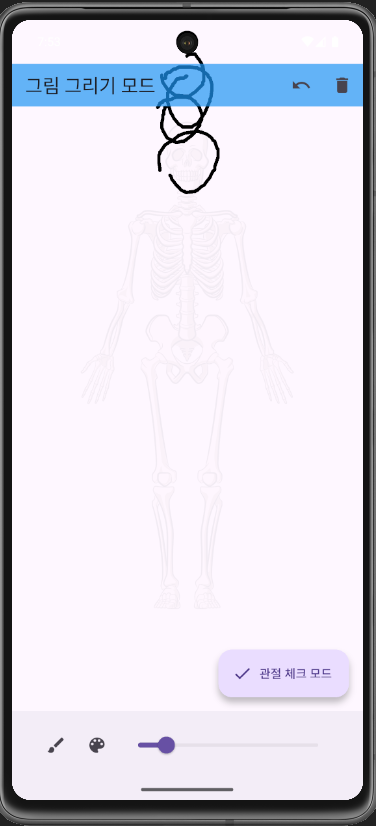
자유로운 터치 드로잉 기능을 구현했죠.
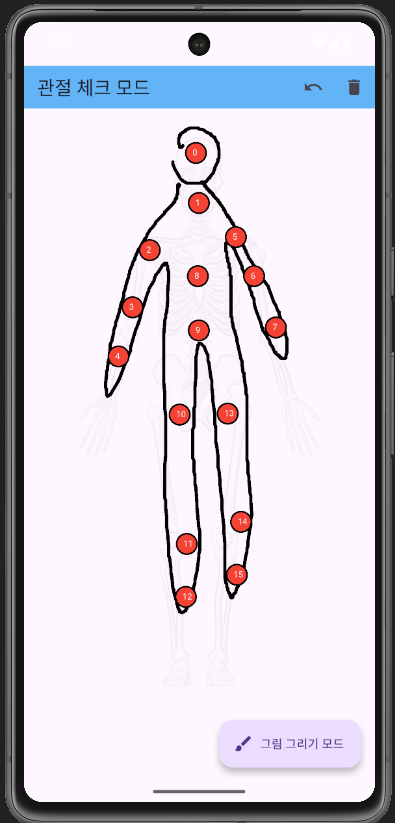
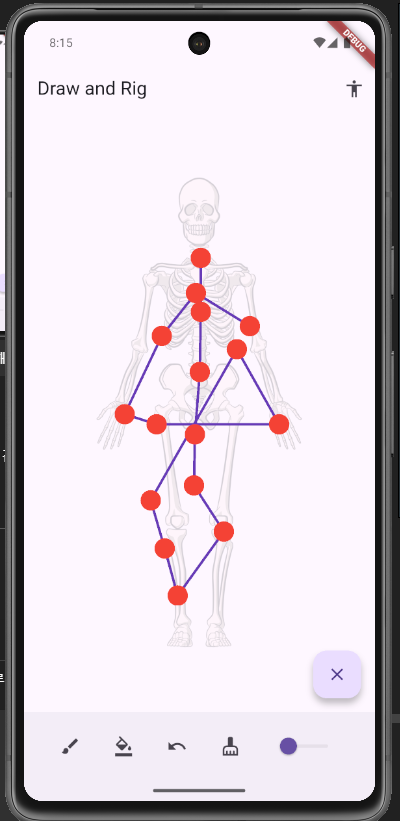
이후 ‘관절 모드’로 전환하면
사용자가 직접 관절을 찍을 수 있고,
그 점들을 선으로
자동 연결해주는 로직까지 구성했습니다.
처음엔 GestureDetector가
생각처럼 작동하지 않아 고생했지만,
Stack 구조로
캔버스를 겹쳐서 해결했어요.
무엇보다
‘모드 전환’ 기능을 넣으면서
사용자 경험을
한층 자연스럽게
만들 수 있었고,
실제 툴처럼
작동하는 흐름을 완성한 점이
정말 뿌듯했습니다.
모드전환 기능은
그리기 기능과
관절 넣는 기능을
모드로 구성하여
빠르게 바꿀 수 있어요.
하지만,
아직 관절을 리깅하고
자연스럽게 움직이는 과정은
부족..
내일 다시 해야지


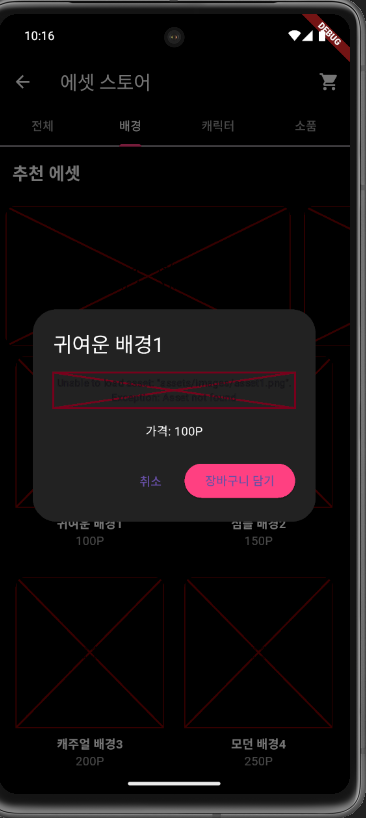
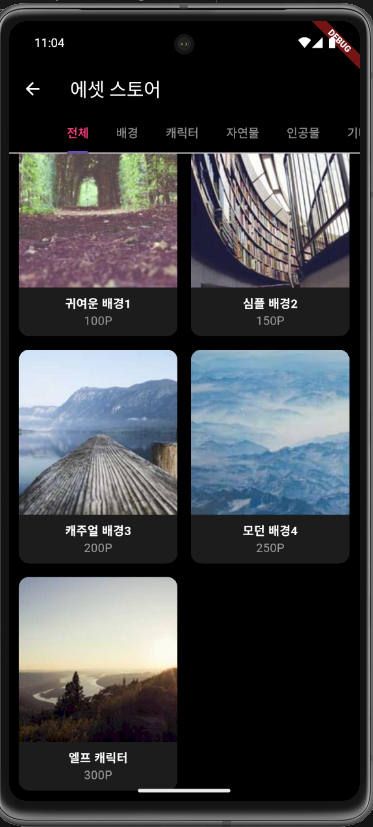
🛒 에셋 스토어 + 장바구니 기능 구현
이 기능은 UI부터
기획까지 꽤 많은 고민을 담았어요.
‘에셋 구매’ 탭을 만들고,
GitHub에서 참고한
five_guys_store 예제를 기반으로
상품 리스트 구조를
Flutter에 맞게 재구성했어요.
랜덤 이미지로 리스트를 채우고,
탭 필터(배경, 캐릭터 등)를 추가해
유저가 원하는
리소스를 빠르게 찾을 수 있도록 했어요.
상세 페이지에 들어가면
상품 설명과 함께
구매 버튼, 수량 변경,
장바구니 저장이 가능하고,
향후에는
결제 모듈도 연동할 계획입니다.
실제 앱과
비슷한 형태로
구현할 수 있었고,
디자인까지 함께 구성해
오늘 하루 정말 알찼어요.


Ⅲ. 🌙 오늘 하루 느낀 점: 나만의 리듬 찾기
계획보다 ‘속도감’이 중요했다
오늘 하루를 마치며
다시 한번 느낀 건,
완벽한 계획보다
‘실행→피드백→개선’의
빠른 루프가
훨씬 효과적이라는 겁니다.
하루만에 UI 구성과
기본 로직이 구현된 것만 봐도,
직접 손으로 부딪히는 게
가장 좋은 학습이라는 걸
실감했습니다.
특히 Flutter는
실시간 반영이 빠르기 때문에
빠른 시도와 실험이
가능한 점이 큰 장점이었어요.
앞으로도 거창한 계획보다는
‘하루 단위의 작동하는
결과물’을 목표로 작업을 이어가려고 해요.

'Flutter (앱 개발) > 개인 프로젝트' 카테고리의 다른 글
| Flutter 개인 프로젝트 – 감정 기반 웹툰 에디터 앱을 시작하며 (1) | 2025.04.16 |
|---|