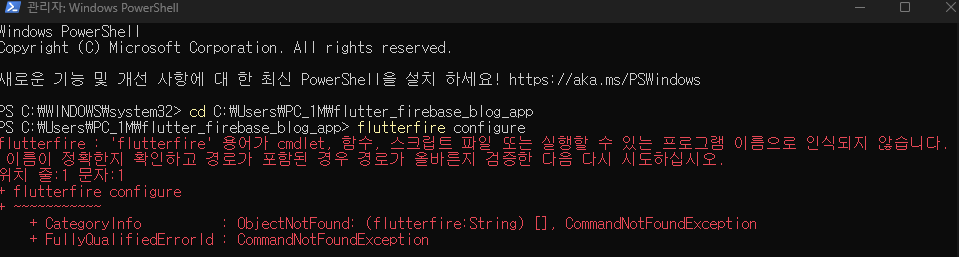
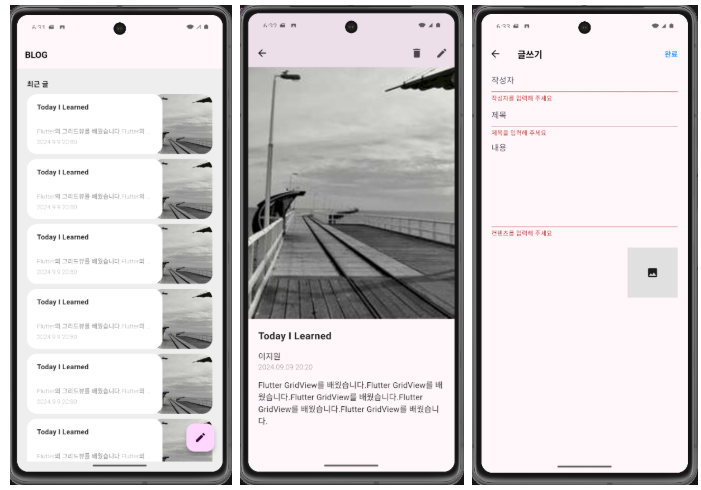
목차 Ⅰ. 밤샘 작업과 함께한 개발 진행𓅔 1. 기능은 기능대로 완성되었지만…𓅔 2. Android 빌드 오류로 절망 Ⅱ. 겪고 있는 문제와 원인 분석𓅔 1. 잘못된 Gradle 구조 선택𓅔 2. 반복되는 구조 오류𓅔 3. Firebase 연동도 진입조차 불가능𓅔 4. 결국엔 Flutter도 포기 선언 Ⅲ. 회고 – 안돼도 계속하는 나의 열정𓅔 오늘의 감정: 좌절 + 냉정𓅔 내일을 위한 전략 https://youtu.be/8ySnbPh3L4k 오늘은 나의 열정을 의심하지 않게 만든 하루였다.밤새워 코드를 붙잡고 기능을 쌓았고, 로딩 애니메이션까지 넣었으며,정성스레 로그인 기능도 구성했는데…결국 Flutter가 나를 포기하는 메시지를 남겼다. 💻 밤샘 작업과 함께한 개발 진행 기능은 기능..