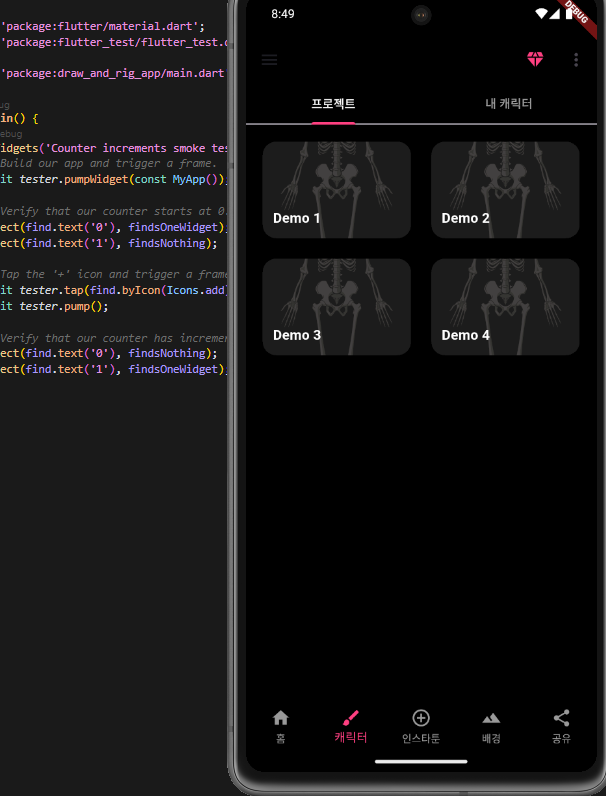
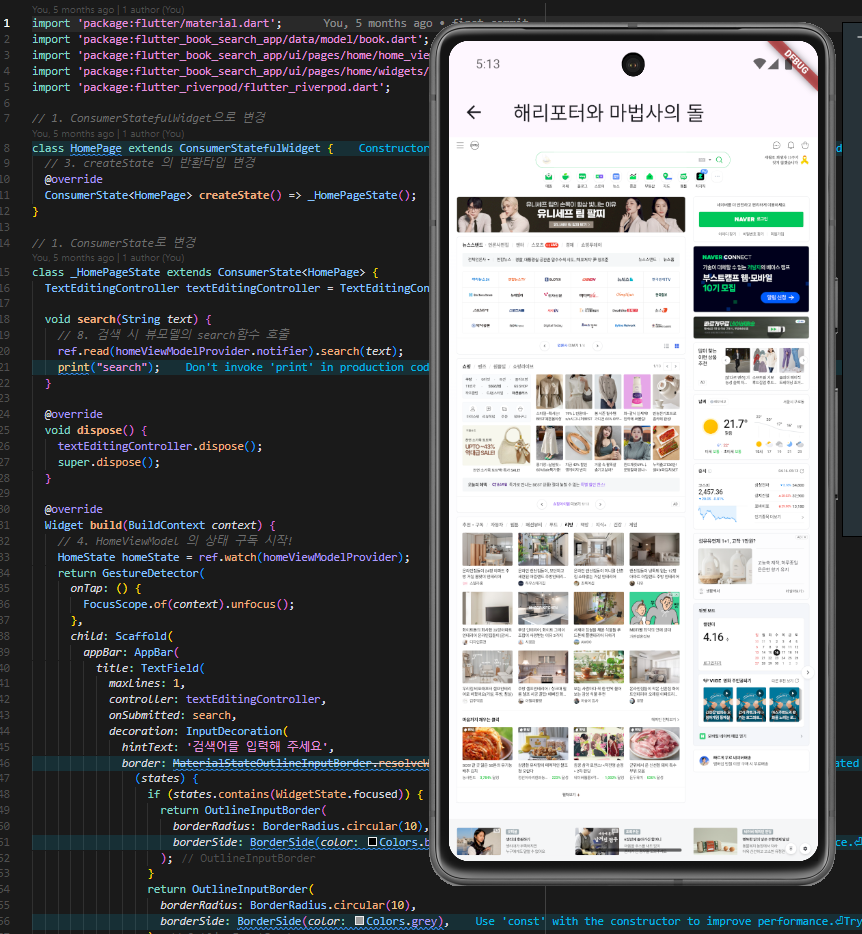
목차 Ⅰ. 오늘 하루의 시작 📌 흐트러진 목표, 다시 잡은 방향 📌 ‘완성’보다 ‘작동하는 흐름’을 만들기 Ⅱ. ⚙️ 오늘의 주요 시행 내용 📌 1. Figma 기초 가이드 특강 참석 📌 2. 앱 UI/UX 설계 – 캐릭터 만들기 앱 홈화면 구성 📌 3. 그림 그리기 + 관절 체크 기능 구현 📌 4. 에셋 스토어 + 장바구니 기능 구현 Ⅲ. 결론 📌 계획보다 ‘속도감’이 중요했다 Ⅰ. 오늘 하루의 시작 흐트러진 목표, 다시 잡은 방향 사실 요즘 들어약간 흔들리고 있었습니다. 어떤 방향으로 앱을 만들어야 할지, 내가 정말 사용자 입장에서 필요로 하는 기능을 구현하고 있는 게 맞는지 계속 고민했거든요. 처음의 열정은 컸지만, 갈수록 기능은 늘고, 시간은 줄어드니 마음이 조급해졌죠. ..