
먼저 우리가 글을 작성하기에 앞서 목차로 일목요연하게 정리할 필요가 있다.
내가 원하고자 하는 바를 빠르게 캐치할 수 있다는 장점이 있기 때문이다.
이를 위해 자동으로 목차를 정리할 수 있는 방법을 포스팅하고자 한다.
수동으로 목차를 만드는 방법은 매번 직접 편집할 수도 있지만, 서식으로 간이하게 사용할 수도 있다.
이와 관련하여는 아래 포스팅 클릭하면 정리된 내용을 볼 수 있다.
Ⅰ. jquery_toc 파일 등록하기
1. jquery_toc 파일 다운로드
먼저 목차를 만들기 위하여는 jquery_toc 파일을 등록해야 한다.
목차를 만들어 줄 수 있는 프로그램으로 해당 파일은 압축되어 있다.
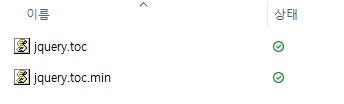
아래와 같이 "jquery.toc", " jquery.toc.min " 2가지가 있는데, jquery.toc.min 파일이 더 업그레이드 된 파일이다.
네트워크상 빠를 속도를 위해서 압축해놓은 파일이며, jquery.toc.min만 등록하여도 무방하다.

2. jquery_toc 파일 등록하기


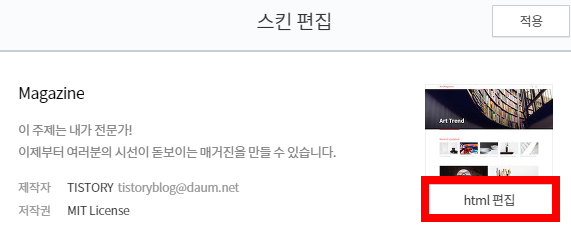
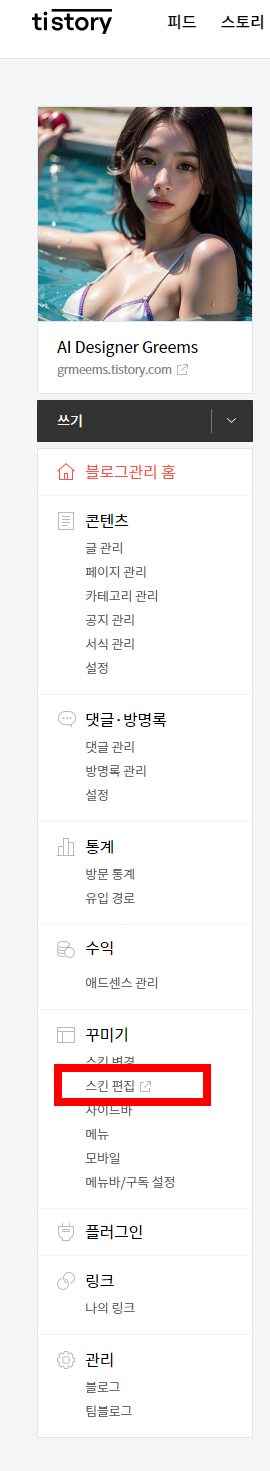
먼저 설정 > 스킨편집 > HTML 편집을 들어간다.
파일 업로드를 클릭 후 해당 파일을 추가하면 등록절차가 마무리 된다.


Ⅱ. HTML 및 CSS 코드 편집하기
1. HTML 코드 다운로드
HTML은 세 군데에 추가해야 한다.
1) Head에 추가하기
2) Body 끝 부분 추가하기
3) Body 중간 부분 추가하기
2. HTML 코드 편집하기
HTML의 추가해야 하는 세 곳은 다음과 같다.
1) Head에 추가하기

<head>
......
<!-- jquery toc 목차 -->
<script src="./images/jquery.toc.min.js" ></script>
</head>
2) Body 끝 부분 추가하기
<script>
$(document).ready(function() {
$("#toc_list").toc({
content: ".tt_article_useless_p_margin",
headings: "h2,h3,h4,h5"
});
</script>
</body>
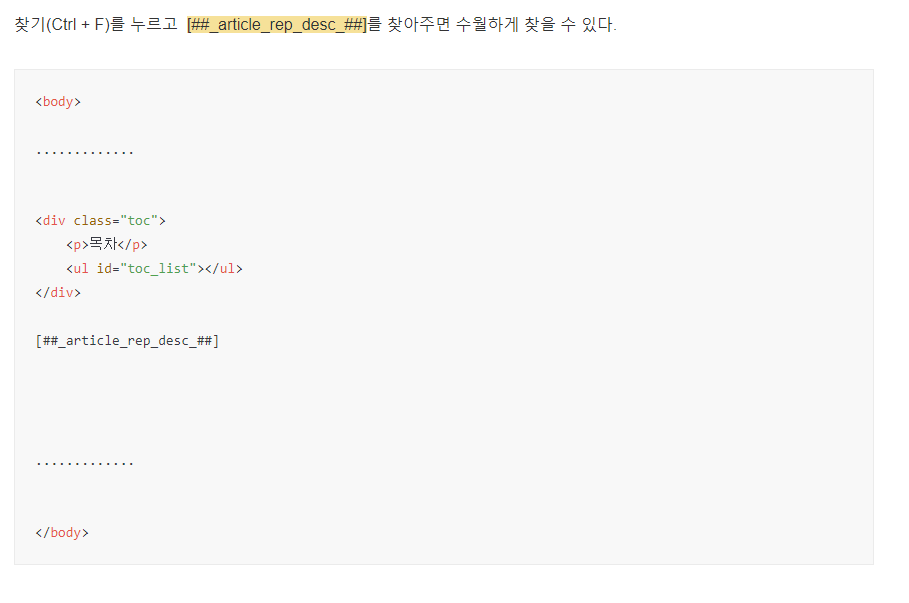
3) Body 중간 부분 추가하기

3. CSS 코드 다운로드
CSS는 꾸며주는 코드이다.
아래 첨부파일 다운로드 한 뒤, 하단 편집하기를 참고하시어 붙여넣으면 된다.
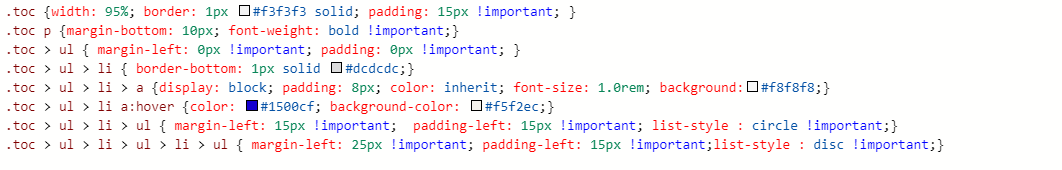
4. CSS 코드 편집하기
CSS 탭으로 가서, 아래와 같이 추가해준다.

실제로 삽입된 목차를 계속 확인해보며
취향에 맞게 조절하여 넣을 수 있다.
이외 티스토리 기본 셋팅 방법
[에드센스 도전기 01] 티스토리 블로그 시작.. : 네이버블로그 (naver.com)
[에드센스 도전기 01] 티스토리 블로그 시작에 앞서 기본 셋팅 방법
예전에 티스토리 블로그를 시작한 적이 있다. 당시에는 편입도 준비했었고, 여러가지로 일이 많아서 시작만...
blog.naver.com
스토리 블로그 검색 엔진 최적화(SEO) 방법
[에드센스 도전기 02 ] 티스토리 블로그 검.. : 네이버블로그 (naver.com)
[에드센스 도전기 02 ] 티스토리 블로그 검색 엔진 최적화(SEO)
1. 포스트 주소 문자로 설정하기 2. 구글봇 접근을 위한 메타태그 등록방법 3. 구글 서치 콘솔 프로그램 활...
blog.naver.com
[에드센스 도전기 03 ] 티스토리 줌(Zum.. : 네이버블로그 (naver.com)
[에드센스 도전기 03 ] 티스토리 줌(Zum)엔진, 빙(Bing)엔진, 네이트(Nate)엔진 최적화(SEO)
1. 줌(Zum)엔진 등록하기 2. 빙(Bing)엔진 등록하기 3. 네이트(Nate)엔진 등록하기 #줌 #Zum엔진 줌 Z...
blog.naver.com

'Blog > Tistory. 서식 파일' 카테고리의 다른 글
| 애드센스코드(AdSense ID) 찾기 및 애드센스 코드 삽입(코드 파일) (0) | 2023.06.07 |
|---|---|
| [목차 링크] 티스토리 내부 목차 링크 만들기 (HTML 기본 서식 파일 및 내부 링크 코드 첨부) (0) | 2023.06.02 |
| [서식 코드]티스토리 블로그 서식을 이용하여 쉽게 글 작성하기 (서식 HTML.txt 파일 제공) (0) | 2023.06.02 |