서식 작성 전, 티스토리 기본 셋팅에 관하여는 아래 링크 클릭하여 확인해주세요 : )
[에드센스 도전기 01] 티스토리 블로그 시작.. : 네이버블로그 (naver.com)
[에드센스 도전기 01] 티스토리 블로그 시작에 앞서 기본 셋팅 방법
예전에 티스토리 블로그를 시작한 적이 있다. 당시에는 편입도 준비했었고, 여러가지로 일이 많아서 시작만...
blog.naver.com

티스토리는 서식코드를 이용하여 목차부터 기본 템플릿까지 다양하게 만들 수 있습니다.
미리 만든 템플릿을 빠른 포스팅을 작성할 수 있고, 질 좋은 포스팅을 만들어 냅니다.
먼저 서식 작성을 어떻게 하는지 알아보도록 하겠습니다.
티스토리 블로그 서식 작성하기
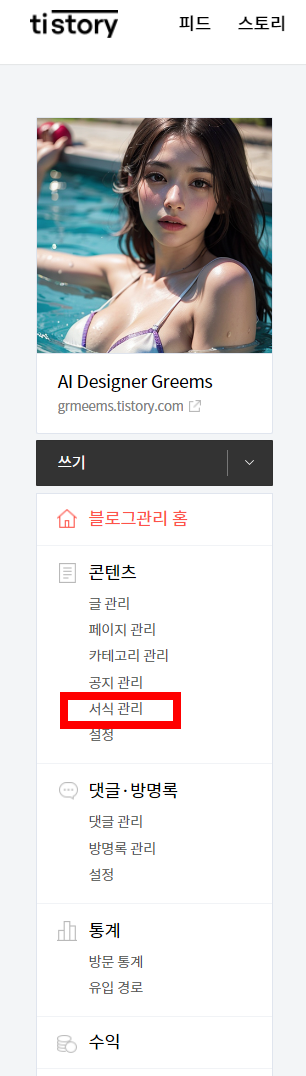
1. 설정 > 서식 관리 들어가기

설정에 들어가서,
콘텐츠 카테고리의 서식관리에 들어갑니다.
(콘텐츠 카테고리의 다양한 관리탭을 잘 활용하면
수월하게 블로그를 작성할 수 있습니다. )
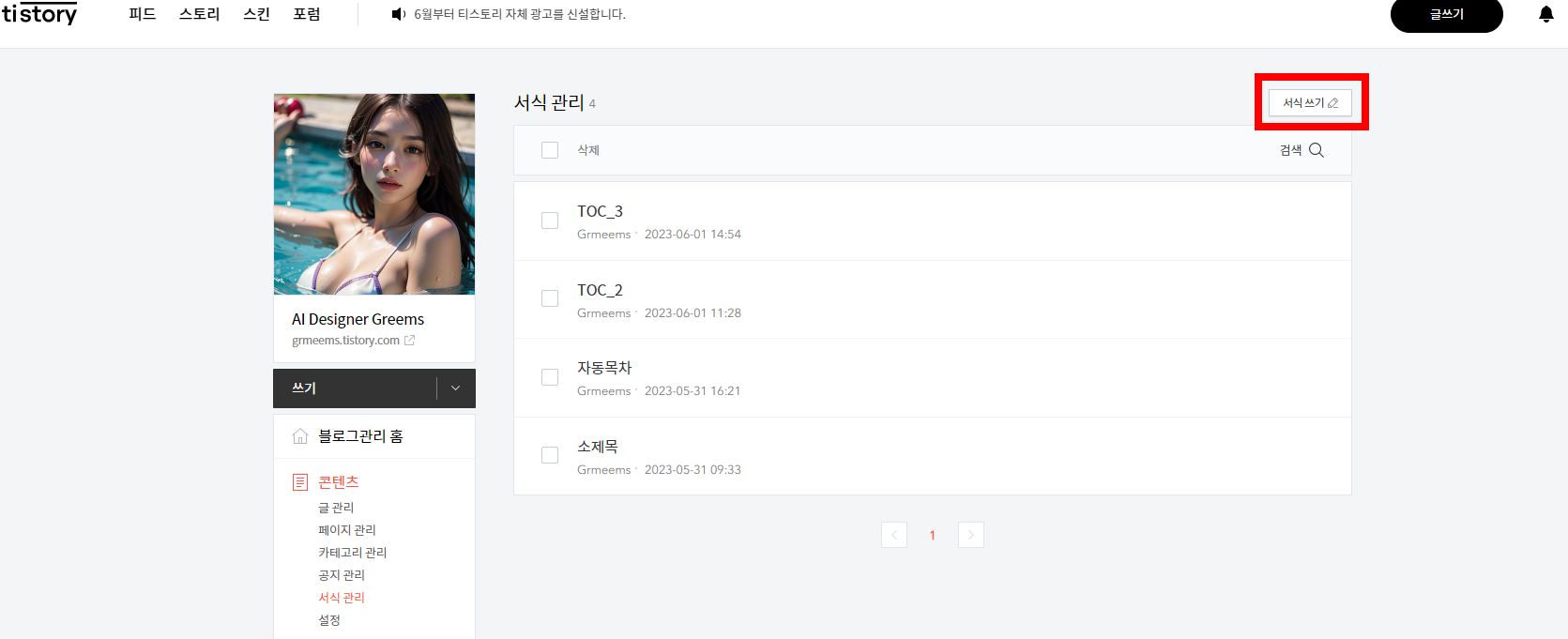
2. 서식 쓰기 (HTML)

위와 같이 서식 관리의 서식 쓰기를 선택하면 새로운 서식을 등록할 수 있습니다.
티스토리 블로그 서식 코드 붙여넣기
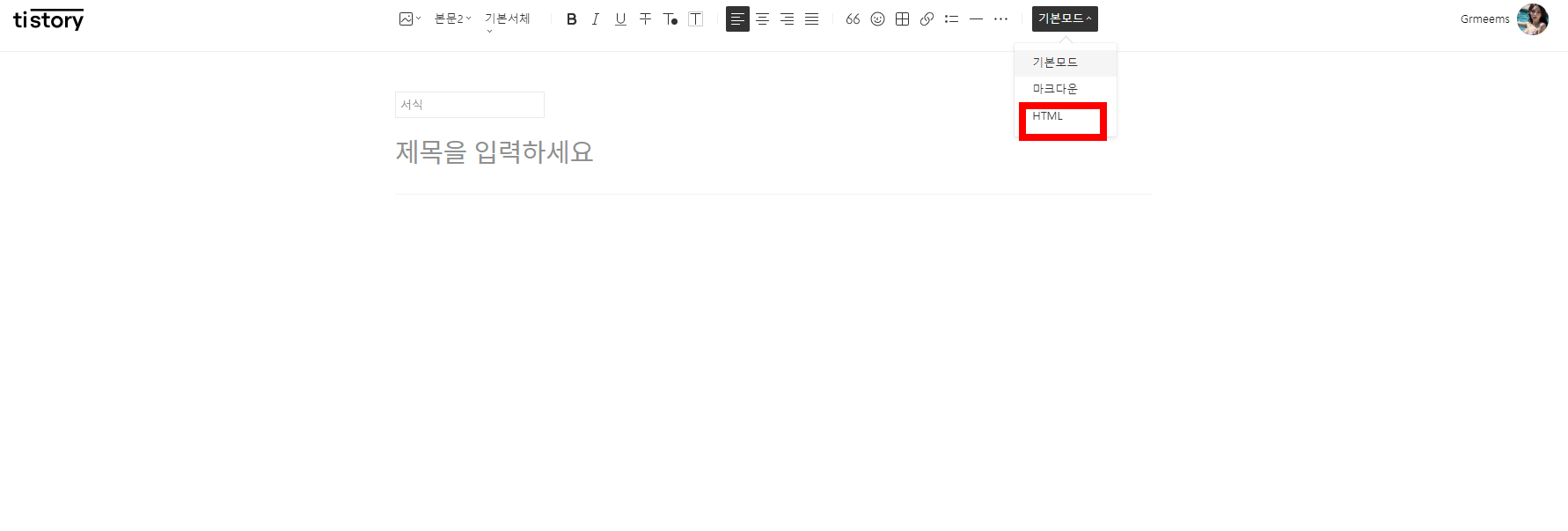
1. HTML 로 전환하기

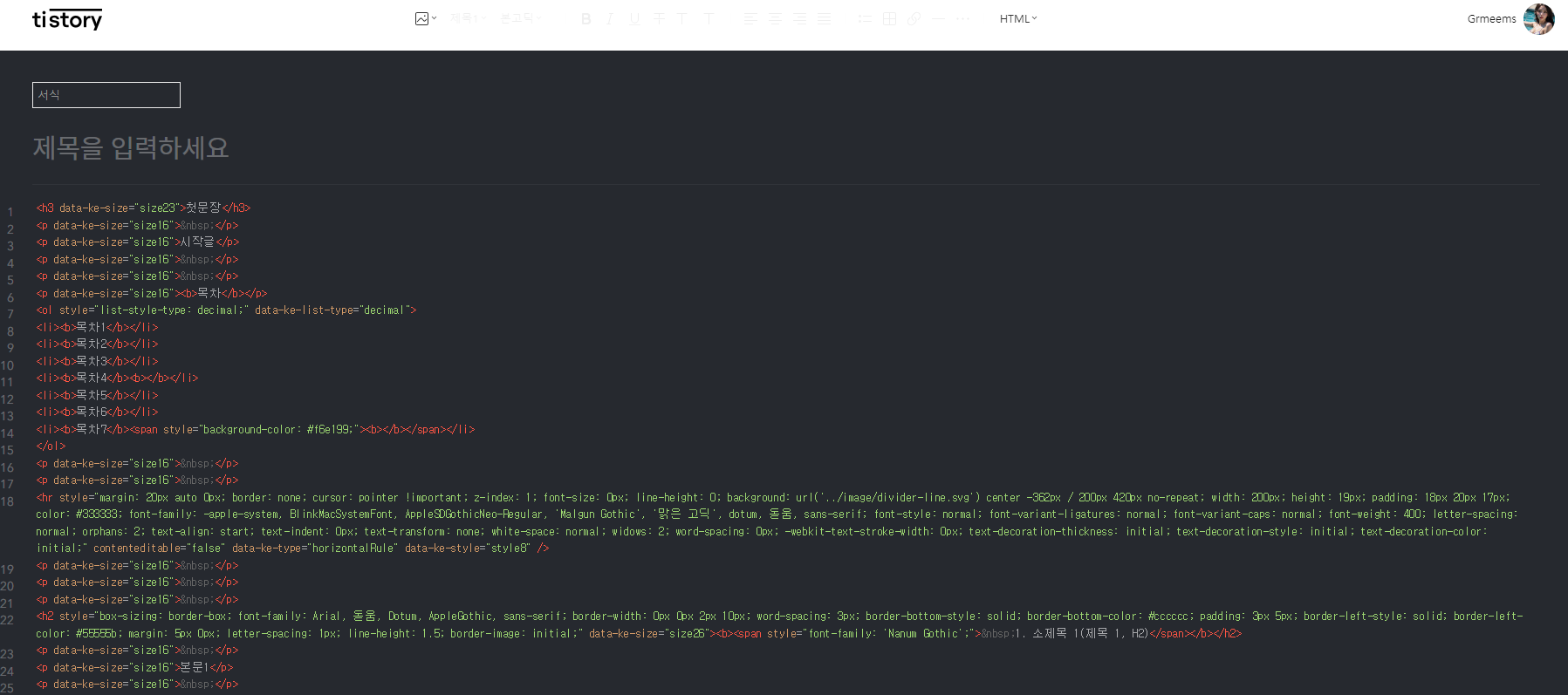
해당 서식을 이용하기 위해서는 "기본모드"에서 "HTML"로 바꿔줘야 합니다.
2. 서식 파일 다운로드
아래 파일을 다운로드 해주시고 파일을 열어주세요.
전체 선택 (Ctrl + A) 후 복사(Ctrl + C) 해주신 후,
서식쓰는 란에 붙여넣기(Ctrl + V) 해주세요.

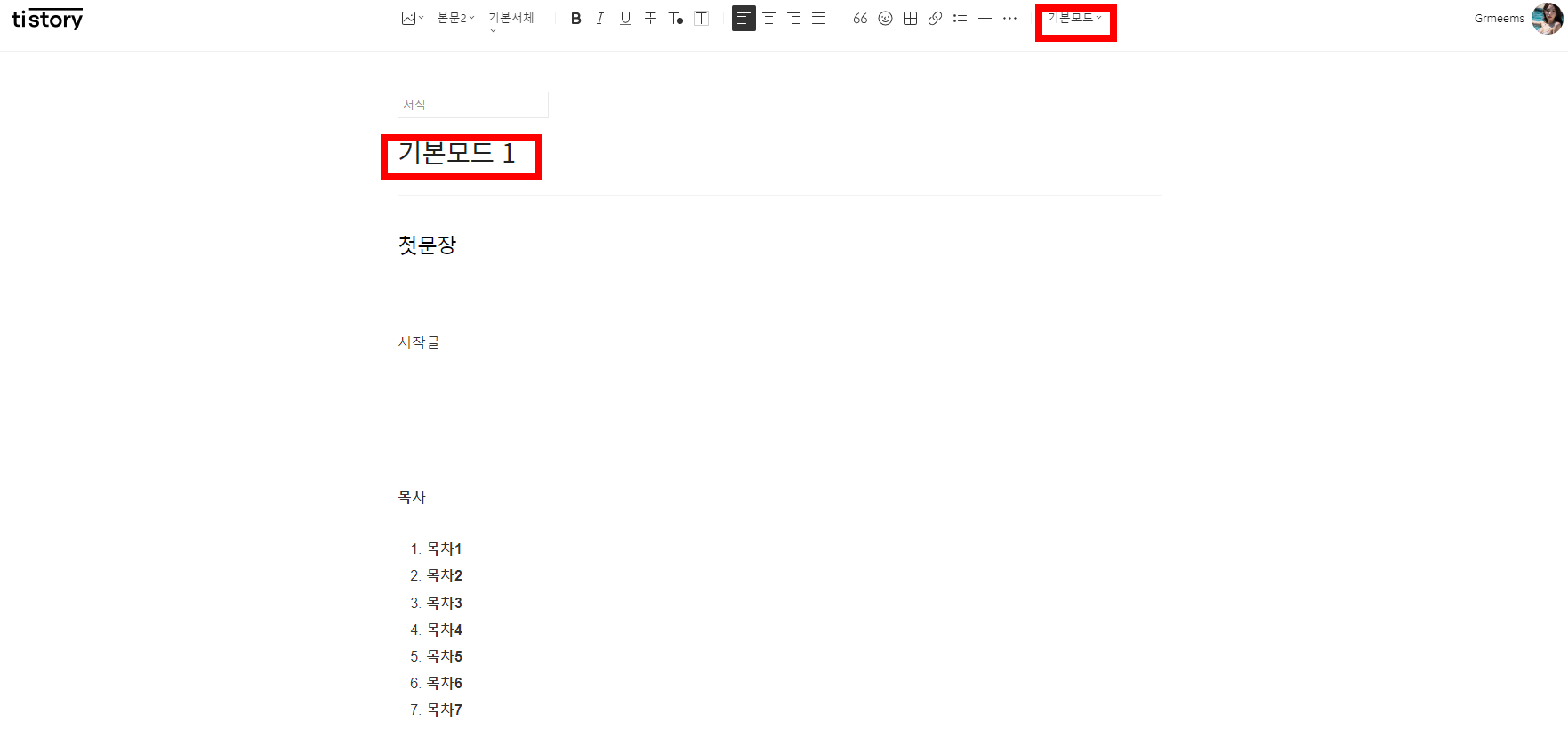
3. 기본모드로 전환하기
서식을 등록하기 위해서는 기본모드로 전환해야 합니다.

실질적으로 보여지는 서실 툴을 확인 해보고,
추가로 수정되었으면 좋겠다 싶은 부분을 찾아 계속 수정해줍니다.
제목을 입력 후 완료를 눌러주세요.

4. 서식 활용하기
이렇게 저장이 되면,
나중에 글을 쓸 때 수월하게 작성할 수 있습니다.

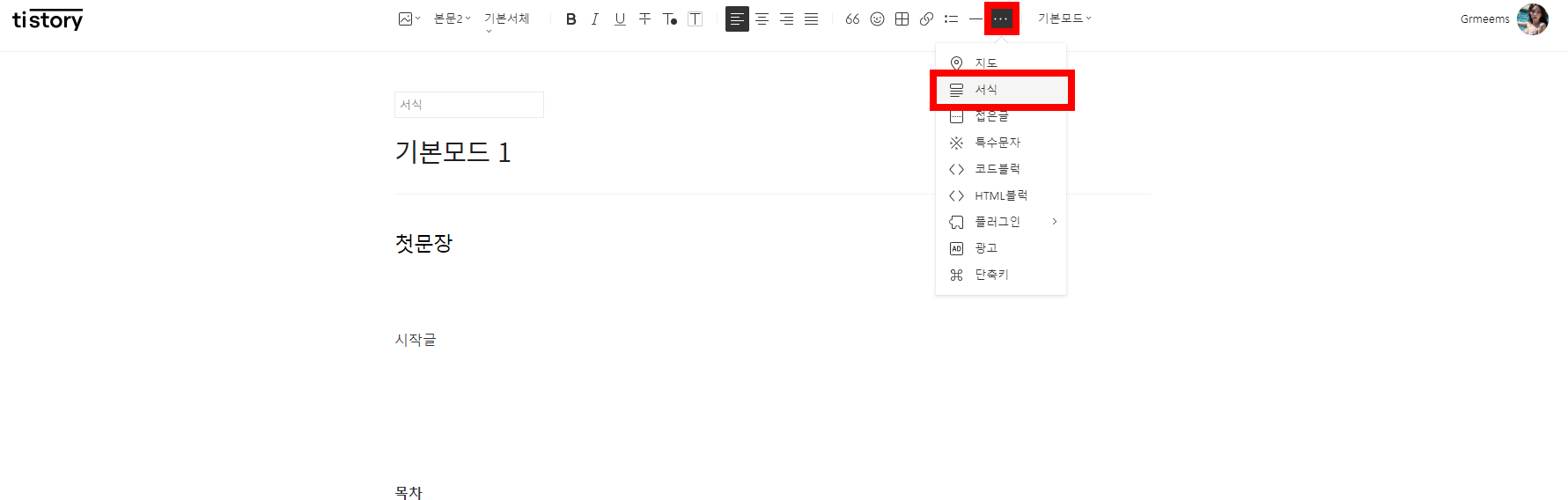
그림과 같이 "..." 을 누르면 서식을 선택할 수 있으며
서식에서 저장된 기존 서식을 불러와 그대로 작성 가능합니다.
티스토리 블로그 검색 엔진 최적화(SEO) 관련하여 아래 링크를 통해 확인해불 수 있습니다.
[에드센스 도전기 02 ] 티스토리 블로그 검.. : 네이버블로그 (naver.com)
[에드센스 도전기 02 ] 티스토리 블로그 검색 엔진 최적화(SEO)
1. 포스트 주소 문자로 설정하기 2. 구글봇 접근을 위한 메타태그 등록방법 3. 구글 서치 콘솔 프로그램 활...
blog.naver.com
[에드센스 도전기 03 ] 티스토리 줌(Zum.. : 네이버블로그 (naver.com)
[에드센스 도전기 03 ] 티스토리 줌(Zum)엔진, 빙(Bing)엔진, 네이트(Nate)엔진 최적화(SEO)
1. 줌(Zum)엔진 등록하기 2. 빙(Bing)엔진 등록하기 3. 네이트(Nate)엔진 등록하기 #줌 #Zum엔진 줌 Z...
blog.naver.com

'Blog > Tistory. 서식 파일' 카테고리의 다른 글
| 애드센스코드(AdSense ID) 찾기 및 애드센스 코드 삽입(코드 파일) (0) | 2023.06.07 |
|---|---|
| [목차 링크] 티스토리 내부 목차 링크 만들기 (HTML 기본 서식 파일 및 내부 링크 코드 첨부) (0) | 2023.06.02 |
| [자동 목차] 티스토리 자동목차 만들기 (JS 파일 등록, HTML 편집, CSS 편집 파일 제공) (0) | 2023.06.02 |