
간혹가다 스킨을 편집하다가 애드센스 코드가 누락되는 경우가 있다.
그럴 경우 직접 삽입을 해줘야 하는데,
애드센스 코드는 무엇인지,
어떻게 어디에 삽입하는지,
이외 추가로 삽입해야 할 코드는 무엇인지 알아보도록 할 것이다.
Ⅰ. AdSens Code (애드센스 코드) 란?
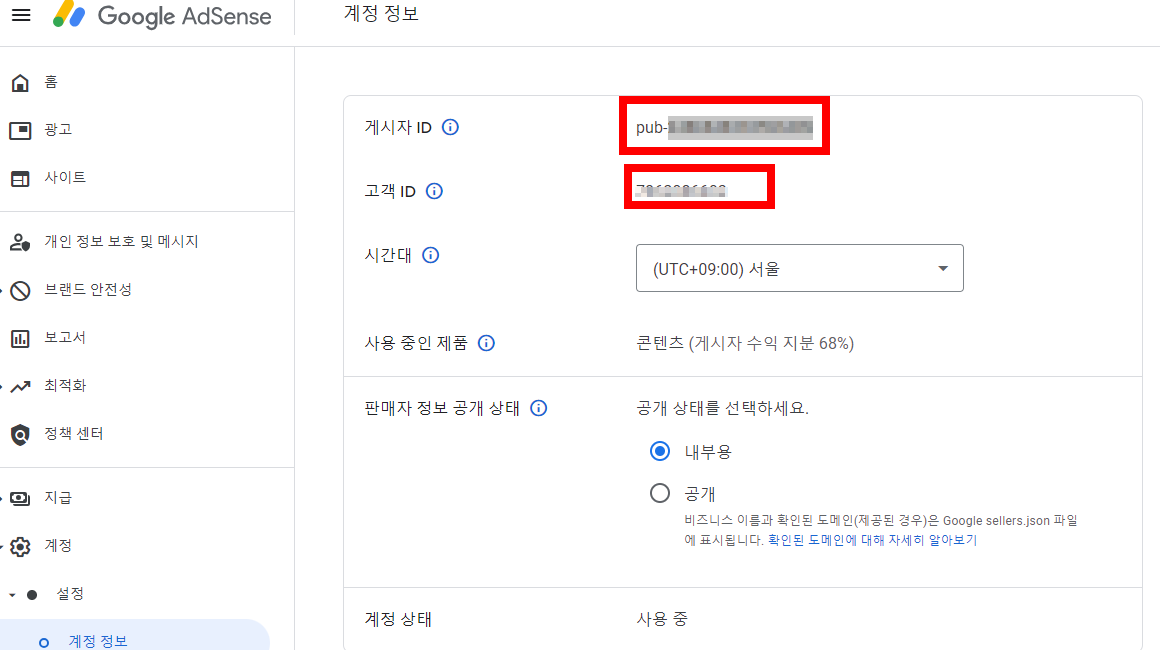
1. 승인 후 발급되는 게시자 ID, 고객 ID

애드센스 승인이 완료되면 2가지 ID가 발급되는데,
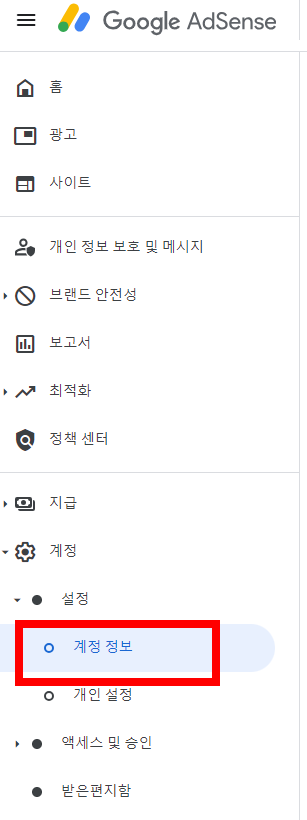
" 애드센스 메뉴 > 계정 > 설정 > 계정정보 " 로 들어가면,
아래와 같이 2가지 아이디를 확인할 수 있다.
둘을 달리 삽입하므로
각각 확인하여야 한다.

2. 삽입해야 하는 위치 <'Head 및 Body'> 및 코드 첨부파일
Head에 삽입하는 위치는 다음과 같다.
'<head>' 와 '</head>' 사이에 다음과 같이 삽입해준다.
<meta name="google-adsense-platform-account" content="ca-host-pub-나의 아이디"/>
<meta name="google-adsense-account" content="ca-pub-나의 게시자 아이디"/>
또 Bady에는 다음과 같이 삽입하여야 한다.
'<body>' '</body>'와 사이에 다음과 같이 삽입해준다.
<ins class="adsbygoogle" style="display: block;" data-ad-host="ca-host-pub-나의 아이디" data-ad-client="ca-pub-나의 게시자 아이디" data-ad-format="auto"></ins>
Ⅱ. 이외 추가해야하는 파일
1. 구글, 네이버 메타코드
이외 삽입해야하는 코드는 구글과 네이버 메타코드가 있다.
이미 설정하였으나, 스킨이 변경되면 메타코드로 자동 리셋된다.
스킨을 변경하였을 경우에는 다음과 같이 추가로 삽입해줘야 한다.
2. 구글, 네이버 메타코드 첨부파일
구글, 네이버 메타코드는 다음과 같이 설정된다.
(줌, 빙 등은 기존 요청했던 구글 등의 메타코드로 찾아내기 때문에 구글, 네이버 메타코드를 등록하는 것이 중요하다.)
<meta name="google-site-verification" content="구글 메타코드" />
<meta name="naver-site-verification" content="네이버 메타코드" />
처음 설정했던 사이트로 가서 나의 메타코드를 확인한 이후 다음과 같이 설정하면 된다.
메타코드를 확인하는 방법은 아래 포스팅을 보며 참고할 수 있다.
https://blog.naver.com/greems-/223112517765
[에드센스 도전기 02 ] 티스토리 블로그 검색 엔진 최적화(SEO)
1. 포스트 주소 문자로 설정하기 2. 구글봇 접근을 위한 메타태그 등록방법 3. 구글 서치 콘솔 프로그램 활...
blog.naver.com

'Blog > Tistory. 서식 파일' 카테고리의 다른 글
| [목차 링크] 티스토리 내부 목차 링크 만들기 (HTML 기본 서식 파일 및 내부 링크 코드 첨부) (0) | 2023.06.02 |
|---|---|
| [자동 목차] 티스토리 자동목차 만들기 (JS 파일 등록, HTML 편집, CSS 편집 파일 제공) (0) | 2023.06.02 |
| [서식 코드]티스토리 블로그 서식을 이용하여 쉽게 글 작성하기 (서식 HTML.txt 파일 제공) (0) | 2023.06.02 |