
Ⅰ. 시작하며
📌 개념은 쉬운데, 실전에선 시행착오의 연속
📌 NoSQL 구조와 데이터 설계
Ⅱ. 본론
📌 1. Firebase 프로젝트 생성과 Firestore 세팅
📌 2. Firestore 데이터 저장 구조
📌 3. Firebase Storage와 이미지 처리 방식
📌 4. 실시간 반영을 위한 Stream 처리
Ⅲ. 정리하며
📌 Firebase의 위력을 실감
📌 MVVM 구조와 잘 어우러지는 느낌
🟣 시작하며 – Firebase를 처음 접했을 때의 느낌
개념은 쉬운데, 실전에선 시행착오의 연속
Firebase는
'서버 없이 앱을 만들 수 있다'는
간단한 소개와 달리,
실제로 연동해보니
익숙하지 않은 구조와
많은 설정 항목들이
처음엔 부담스럽게 다가왔습니다.

특히 Firestore와 Storage의 구분,
CLI 설치 과정, 설정 파일 생성 등
처음 접하는 흐름이 많아
방향을 잡는 데 시간이 걸렸습니다.
NoSQL 구조와 데이터 설계 고민
Firestore는
NoSQL 기반이기 때문에
RDB처럼 테이블을
설계하지 않아도 되지만,
오히려 자유도가 높다 보니
어떤 구조로
데이터를 정리해야 할지 고민이 많았어요.
문서(Document)와
컬렉션(Collection)의 개념,
그 안에 JSON 형태의 데이터들이
들어가는 방식이
처음에는 익숙하지 않았습니다.
🧱 본론 – Firestore와 Storage 연동 및 CRUD 구현
Firebase 프로젝트 생성과 Firestore 세팅
먼저 Firebase에 가입을 해야합니다.
구글로 연결하면 간단합니다.
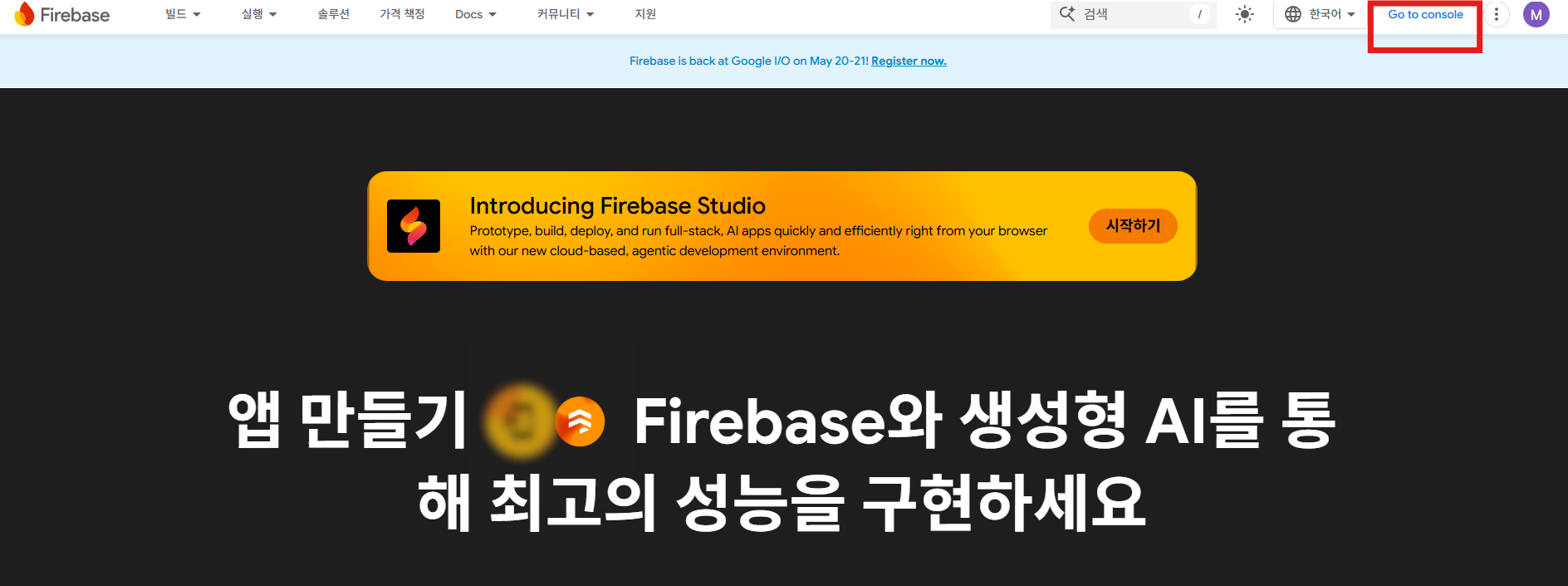
로그인 후 Go to console
눌러주시면 연동을 시작할 수 있어요.
1. Firebase 가입 후 로그인
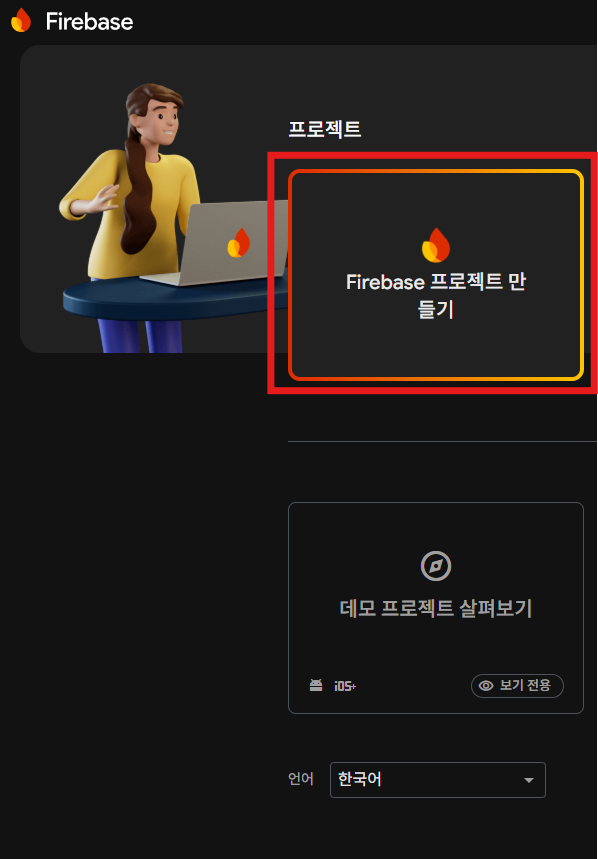
- Firebase console 에서 프로젝트 만들기
- 공식 홈페이지 접속 https://firebase.google.com/
Firebase | Google's Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com

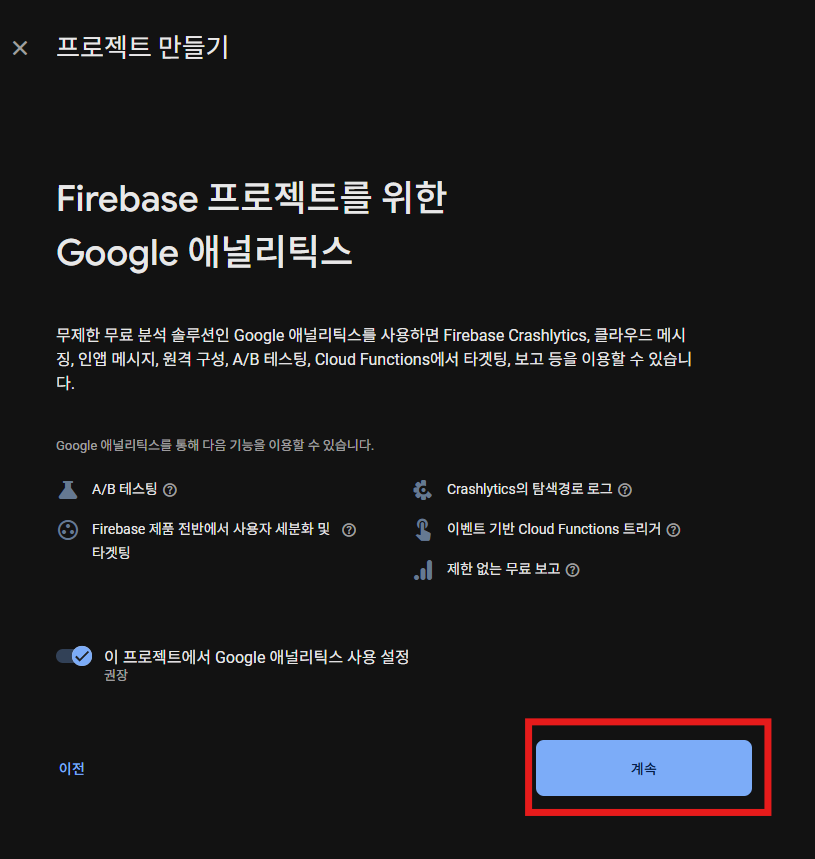
2. Firebase 프로젝트 생성


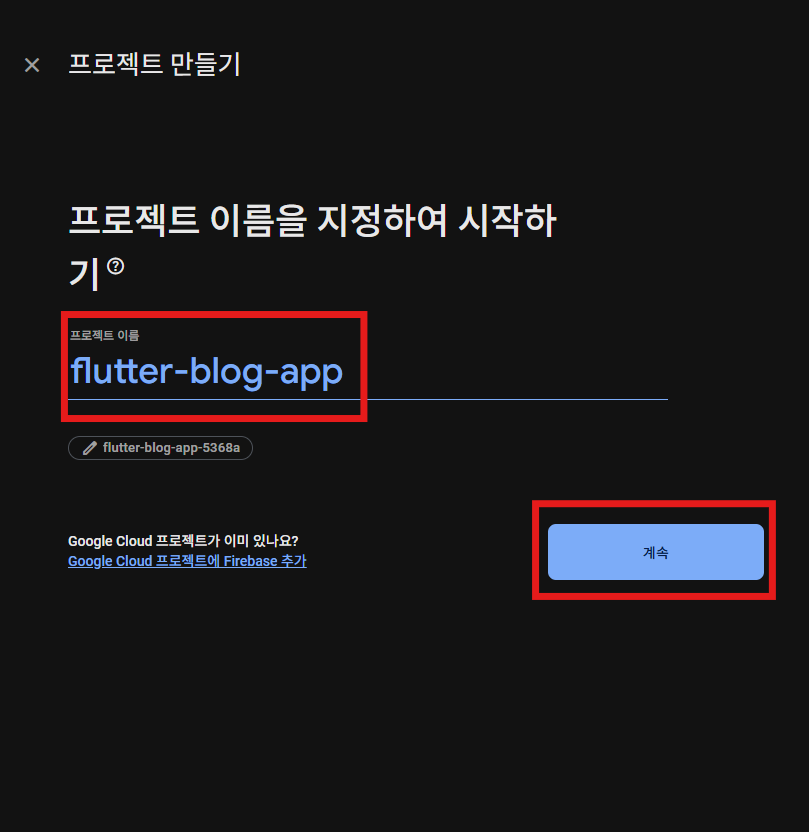
flutter-blog-app 이름으로 하고
계속을 누릅니다.


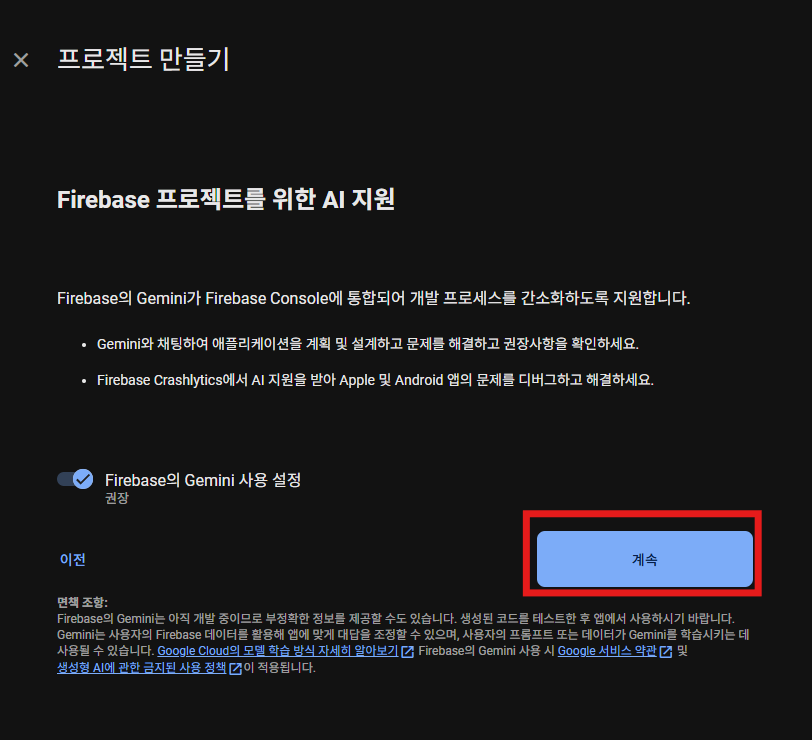
애널리틱스 구글 계정으로 만들어서
연결해주시구요.


준비가 완료됩니다.
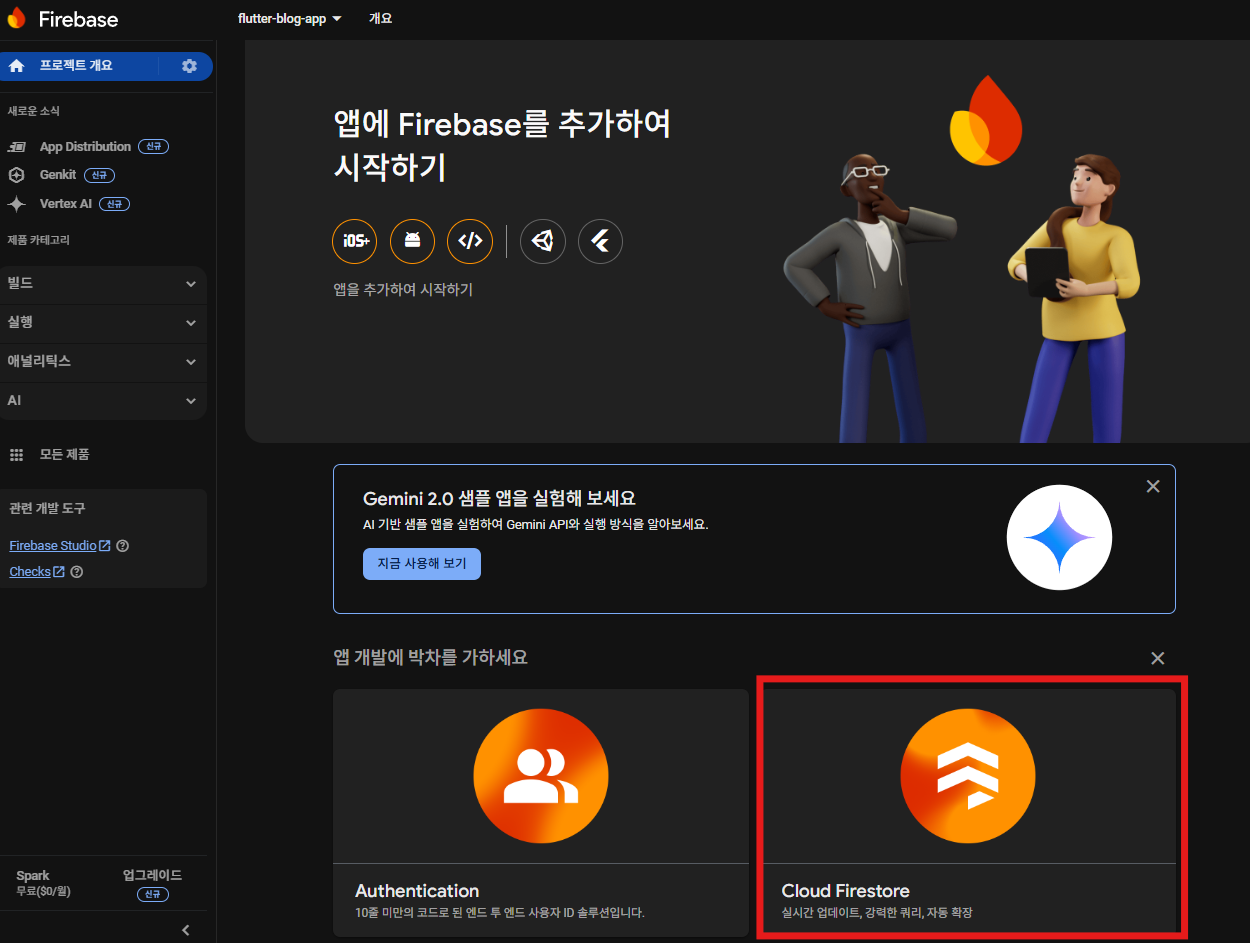
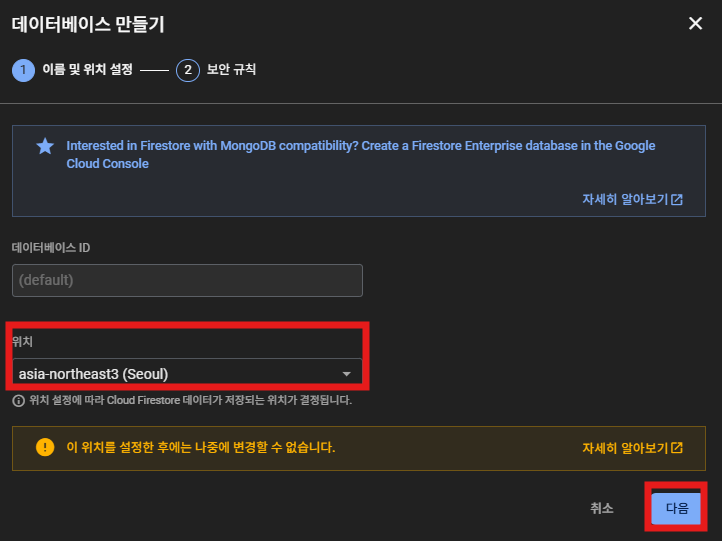
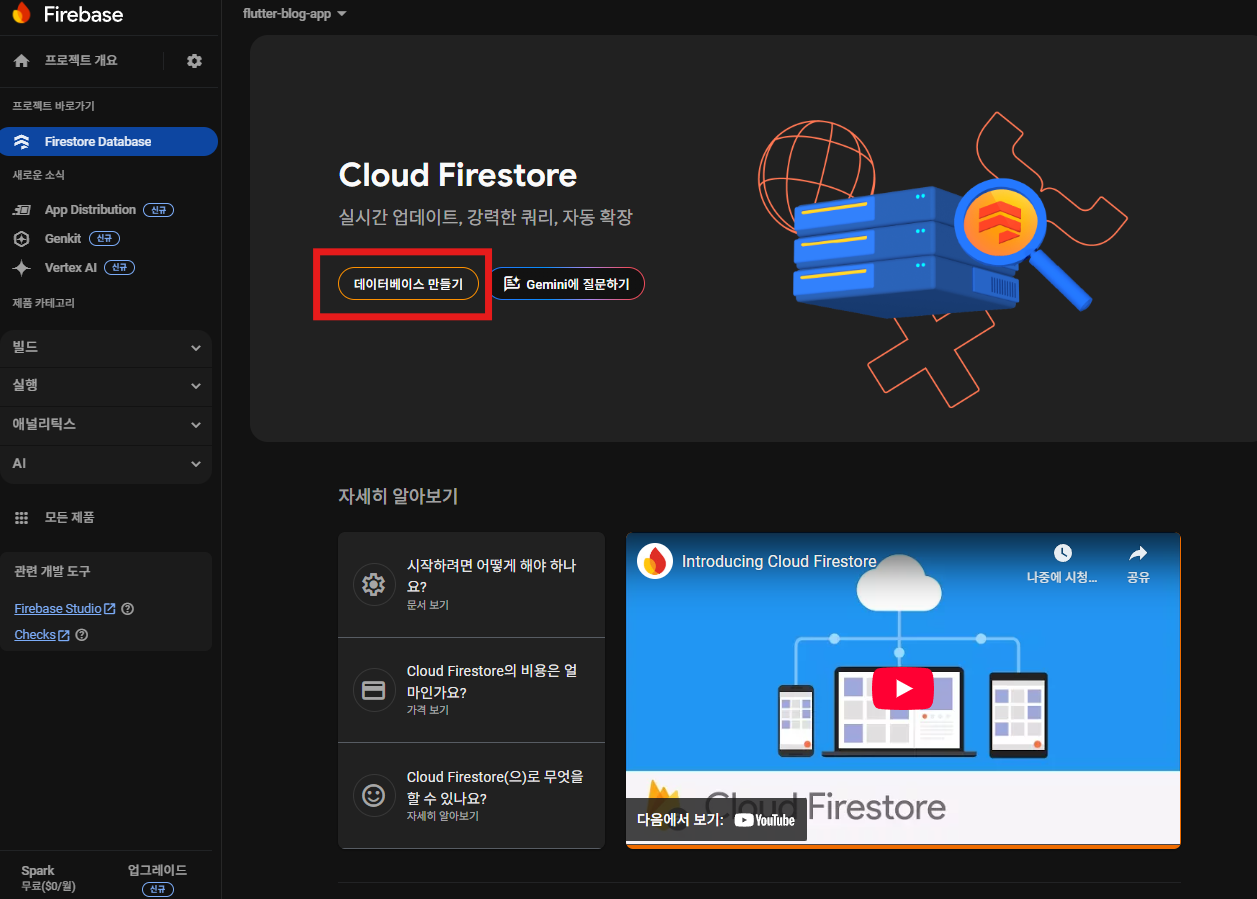
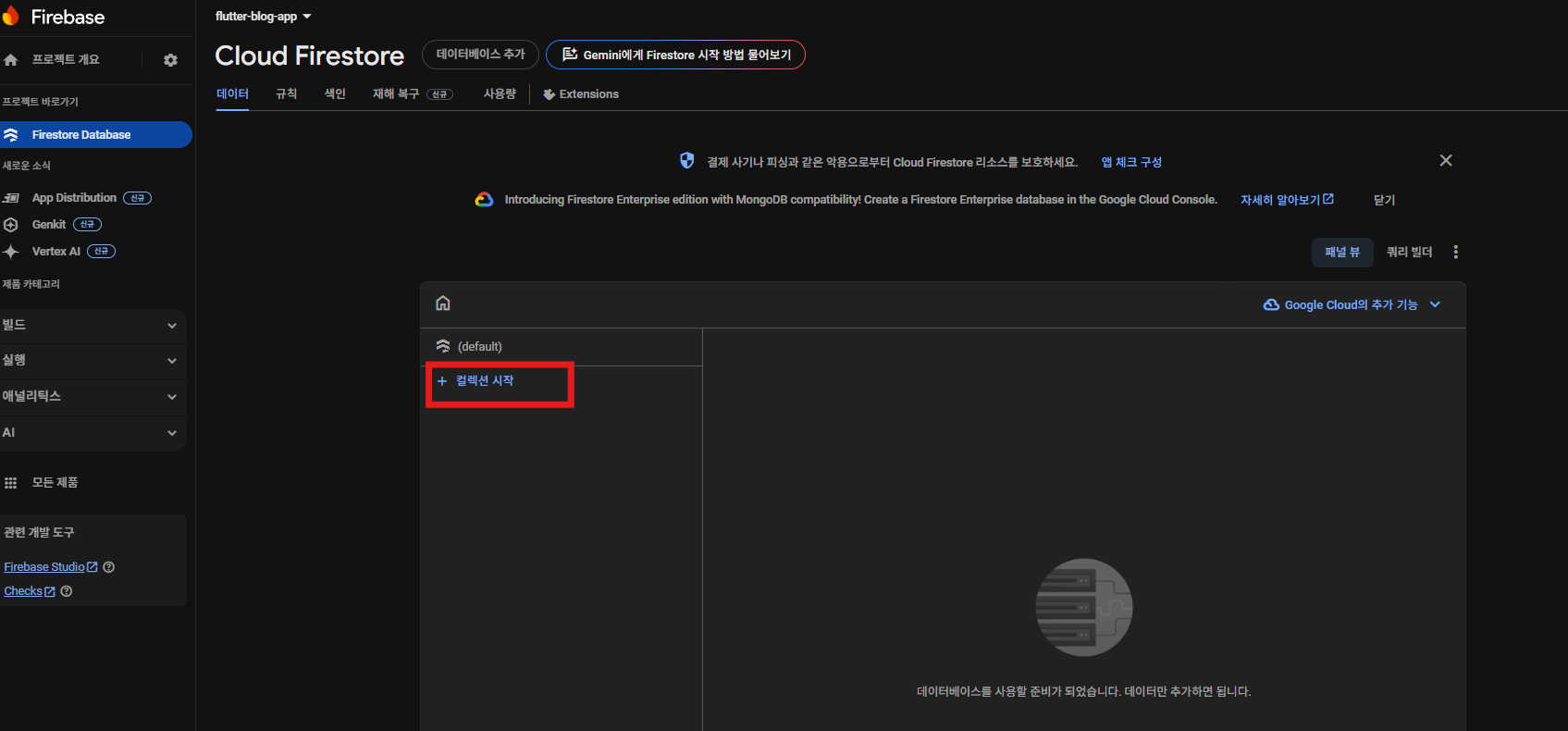
3. Firebase Firestore 데이터베이스 만들기
Firebase 프로젝트 개요에서
Cloud Firestore 선택 하시구

데이터베이스 만들기를
클릭합니다.


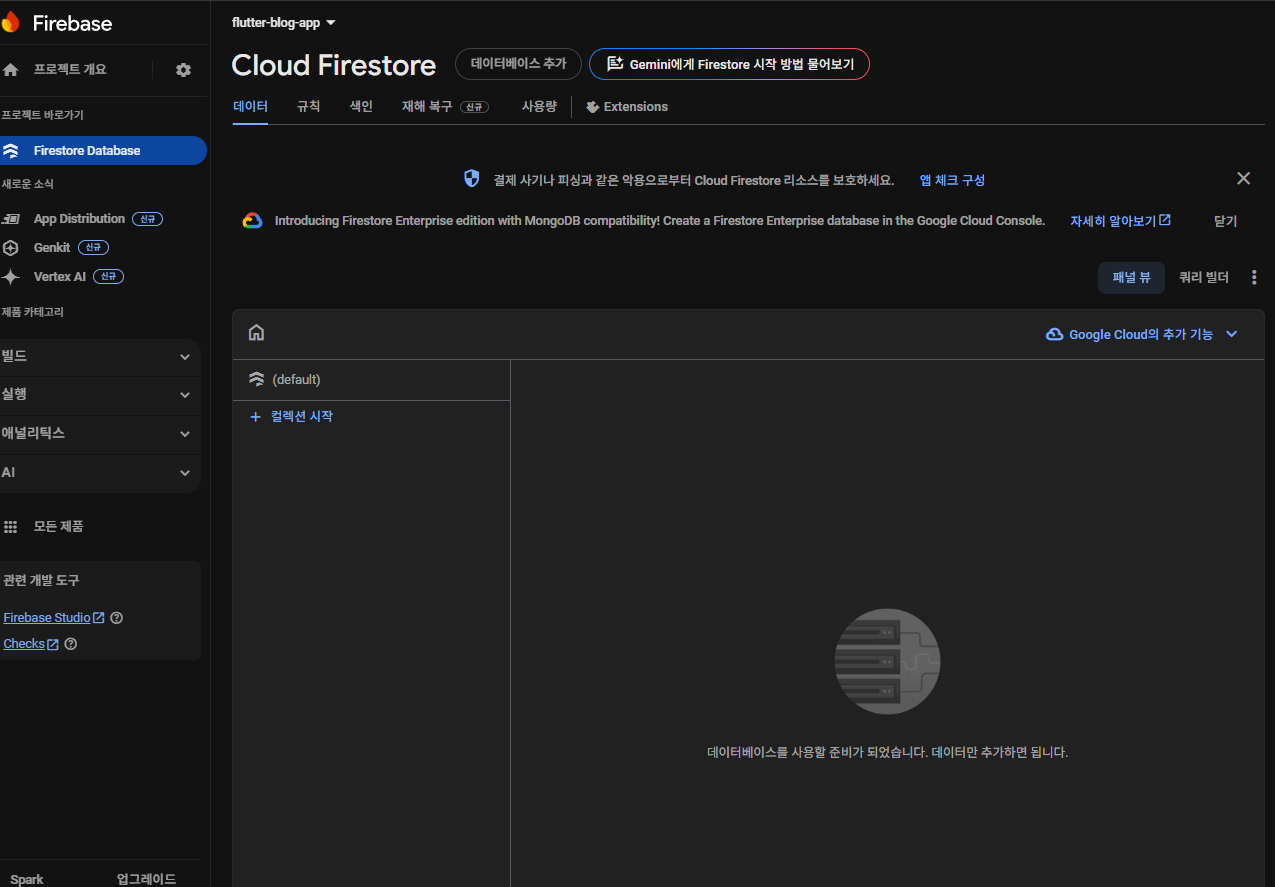
데이터베이스가 만들어질
지역을 선택(서울)하면
생성완료됩니다.

4. Firebase CLI 설치
지금까지
Firebase 콘솔에서
프로젝트를 생성하고
Firestore 데이터베이스를
활성화했습니다.
Firebase 연동을
편리하게 해주는 명령줄도구인
Firebase CLI를
설치해야하는데요.
하기 링크를 참고하여
나의 기기 상황에 맞춰
설치하면 됩니다.
https://firebase.google.com/docs/flutter/setup?hl=ko&platform=ios
Flutter 앱에 Firebase 추가
의견 보내기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Flutter 앱에 Firebase 추가 plat_ios plat_android plat_web iOS+ Android 웹 기본 요건 아직 Flutter 앱이 없다면
firebase.google.com
- 윈도우 - 위 링크에서 윈도우 설치파일 다운
- 맥 - 터미널에서 하기 코드 입력
curl -sL https://firebase.tools | bash
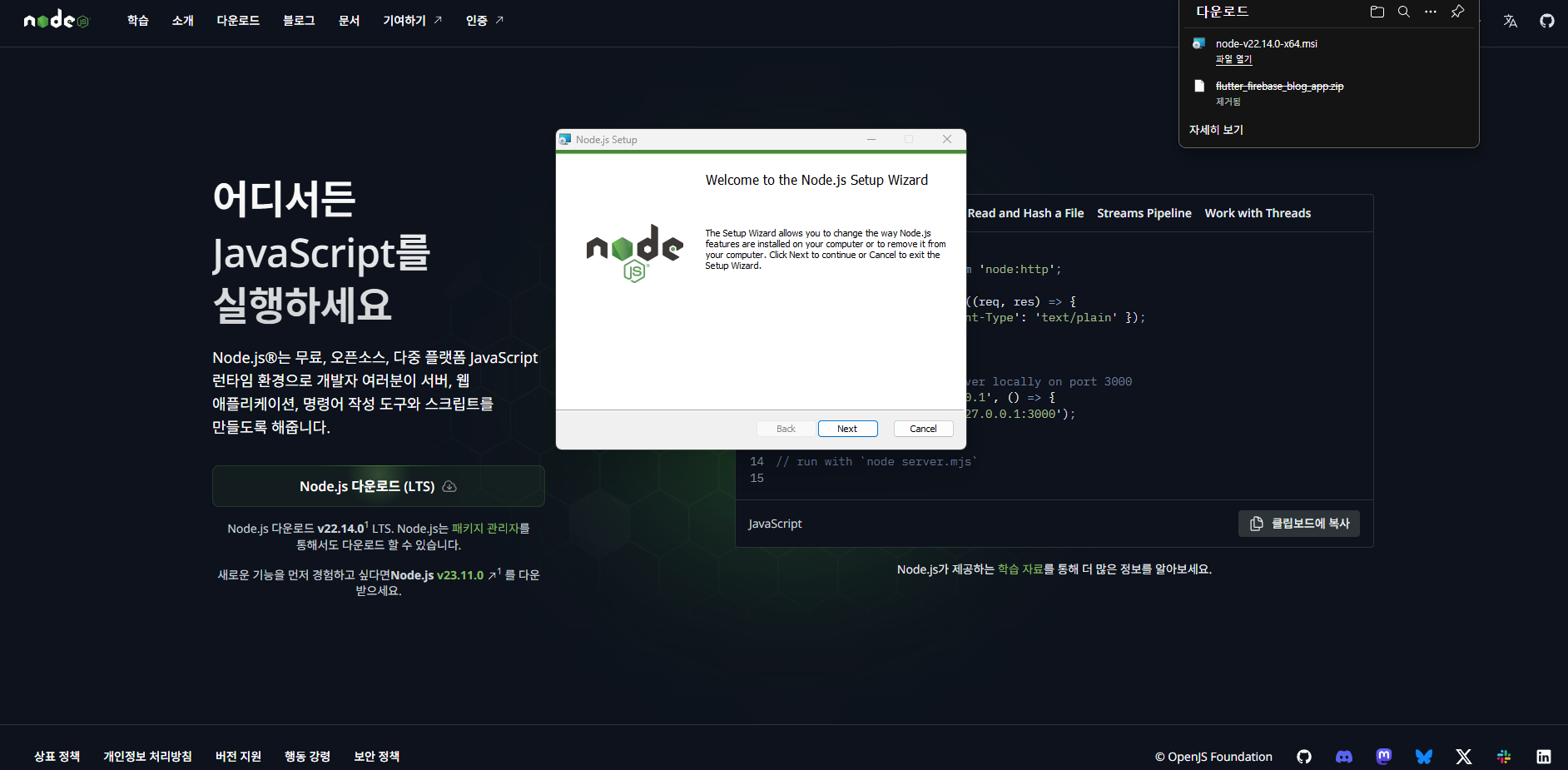
윈도우의 경우 아래 링크를 참고해서
직접 다운 받으셔야 합니다.
파일도 있으나,
Node.js v22.14.0
상기 버전이니
참고 부탁드립니다.
Node.js — 어디서든 JavaScript를 실행하세요
Node.js — 어디서든 JavaScript를 실행하세요
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org


참고로 저는 윈도우,
맥 두가지 모두 사용합니다.
윈도우를 예시로 보여드리겠습니다.

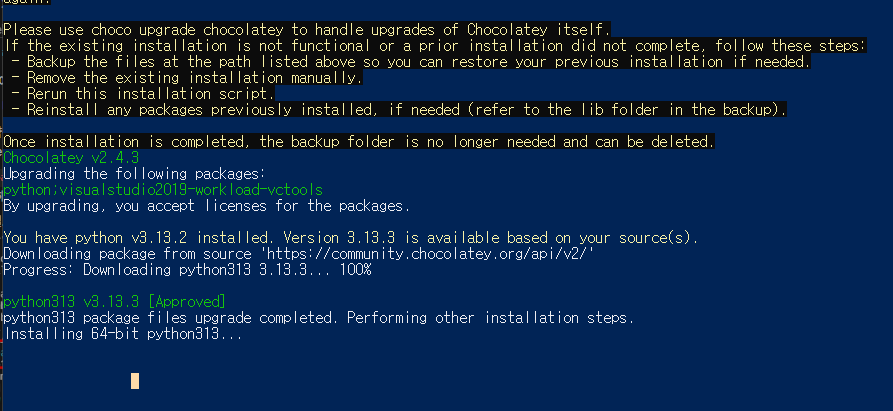
Chocolatey를 통해
Python 3.13. 3 버전 설치 중입니다.
꽤 오래걸리네요..

그리고 저렇게 설치되는 중간에
아무 키나 눌러보세요.
꿀팁입니다.

- Chocolatey v2.4.3이 업그레이드되고 있음
- python.visualstudio2019-workload-vctools 패키지가 업그레이드 중
- Python 3.13.3 버전이 다운로드되어 설치 중 (현재 64비트 버전 설치 단계)
- 진행 바가 표시되어 설치가 진행 중임을 보여줌
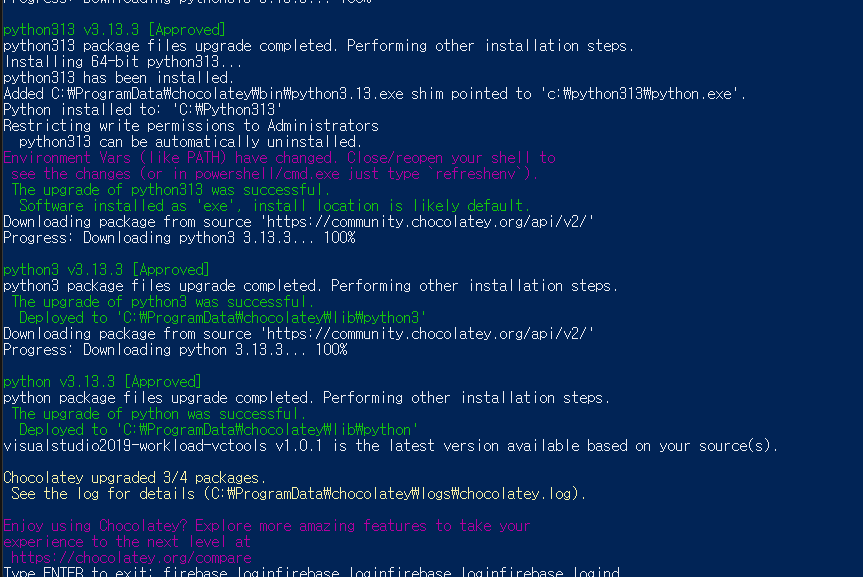
설치가 완료되면
Node.js를 설치하고
Firebase CLI를 설치할 수 있습니다.

Firebase CLI까지 설치가 완료되었네요.
이건 뚝딱이네요.
이제
파워쉘(윈도우), 터미널(맥)에서
firebase login 입력 후
로그인해야하는데요.

입력하면 약관동의 입력모드 나오면
y 누르고 엔터 치면
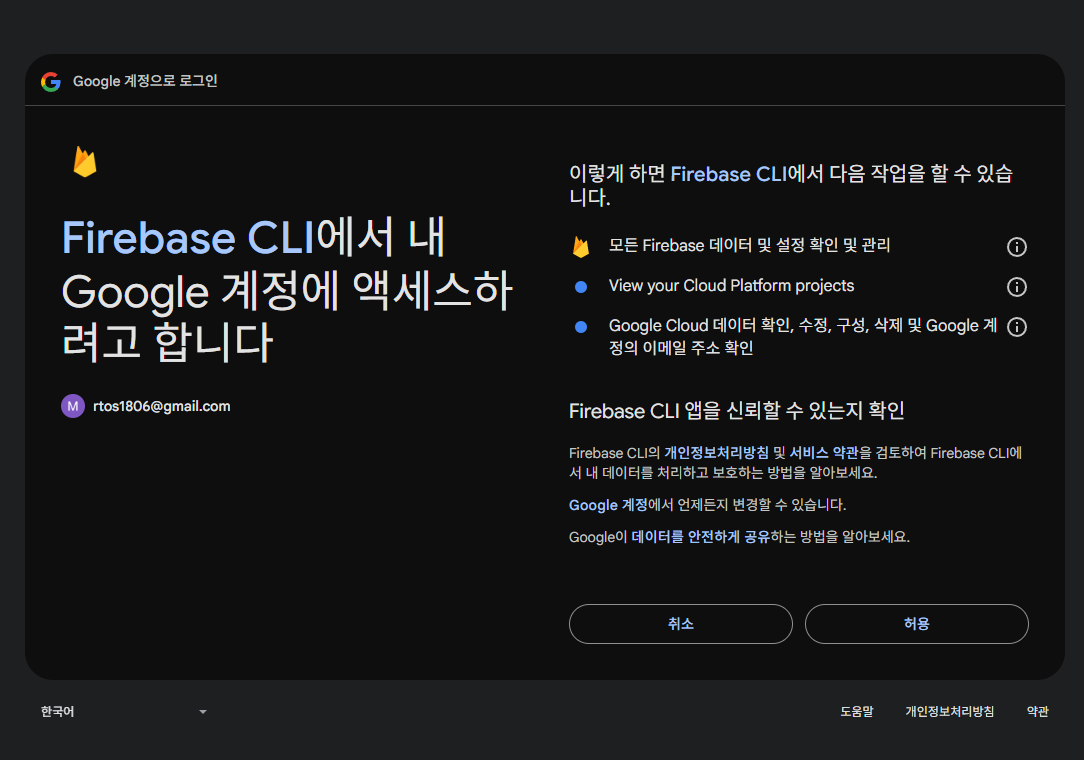
브라우저에서
구글 계정 선택창 열리는데

어이쿠
Y 누르자마자 갑자기 뜨네요


Firebase 콘솔 웹에서
로그인한 계정 클릭하면 됩니다.
이제
dart pub global activate flutterfire_cli 입력해서
flutterfire_cli 활성화 해야 하는데요
(flutter에 Firebase 연동 편리하게 해주는 도구)
flutterfire configure 를
입력해서
프로젝트에 Firebase 자동 구성을
시작해줘야 합니다.
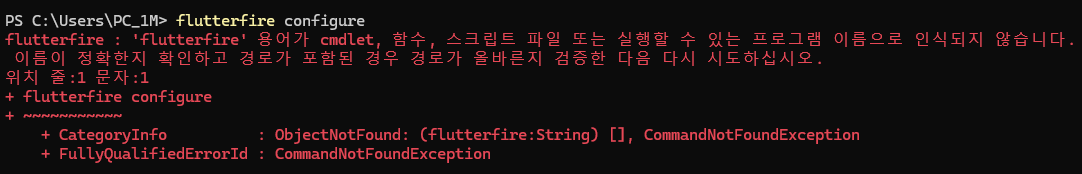
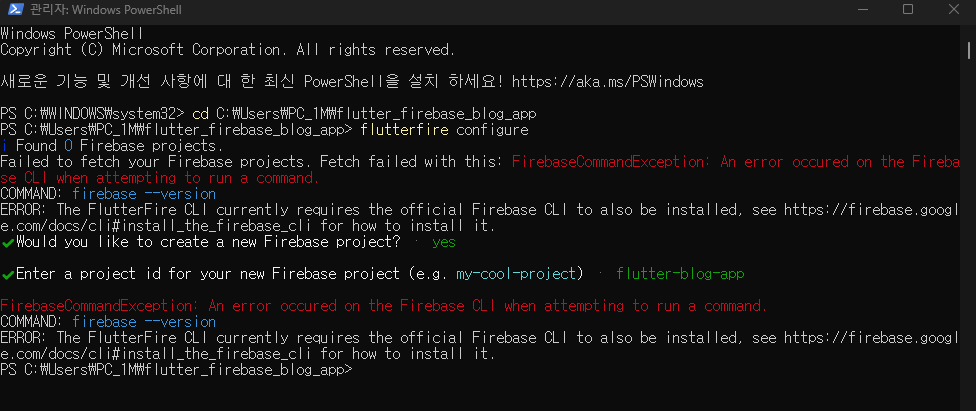
파워쉘(윈도우) 관리자 권한으로 열어서
flutterfire configure 를
쳐줍니다.

이런..
오류가 나오네요
허허

PowerShell에서
flutterfire 명령어가
인식되지 않는 오류가
있는 경우 아래를 확인해주세요.
PowerShell에서 flutterfire 명령어가 인식되지 않는 오류 해결 방법
PowerShell에서 flutterfire 명령어가 인식되지 않는 오류 해결 방법
목차 Ⅰ. 오류 원인 📌 PowerShell에서 flutterfire 명령어 인식되지 않는 문제 📌 환경 변수 경로 미설정 Ⅱ. 해결 순서 📌 1. 시스템 환경 변수 설정 열기 📌 2. 환경 변수 창 열기 📌 3. Path 변수 수
grmeems.tistory.com
이제
PowerShell(관리자 권한)에서
다시 시도해보겠습니다.
다시 껐다가 켜야 됩니다.
아니면 안됩니다.
- 먼저 PowerShell을 관리자 권한으로 실행해주세요.
- 프로젝트 디렉토리로 이동
flutterfire configure3. flutterfire configure 실행

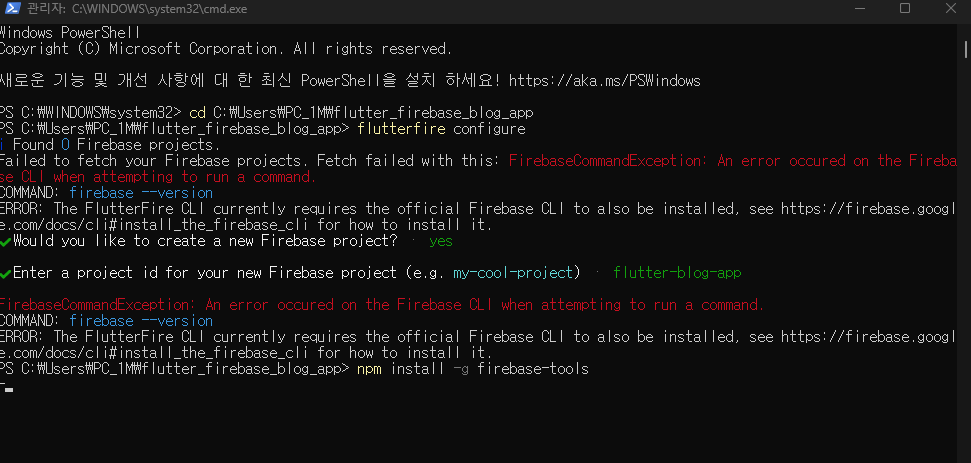
네. Firebase CLI 도 제대로 안깔렸네요.

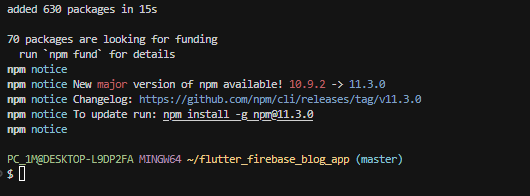
npm으로 Firebase CLI 설치
npm install -g firebase-tools
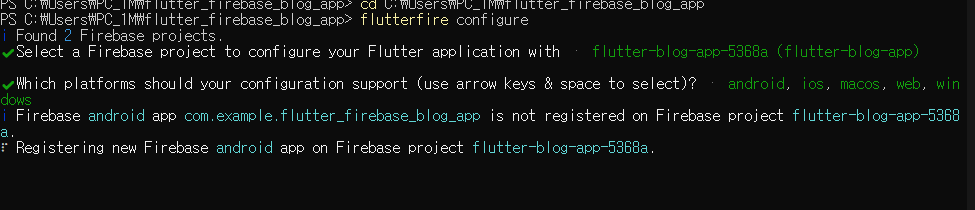
다시
flutterfire configure이 명령어를 실행하면:
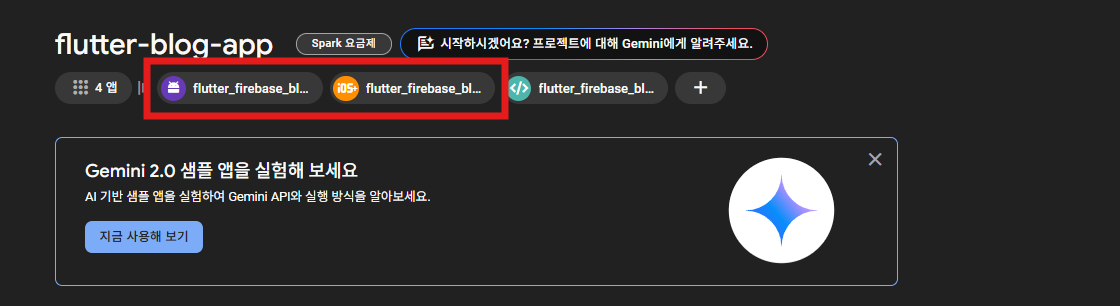
- 브라우저가 열리면서 Firebase 프로젝트 선택 화면이 나타납니다
- 'flutter-blog-app' 프로젝트를 선택합니다
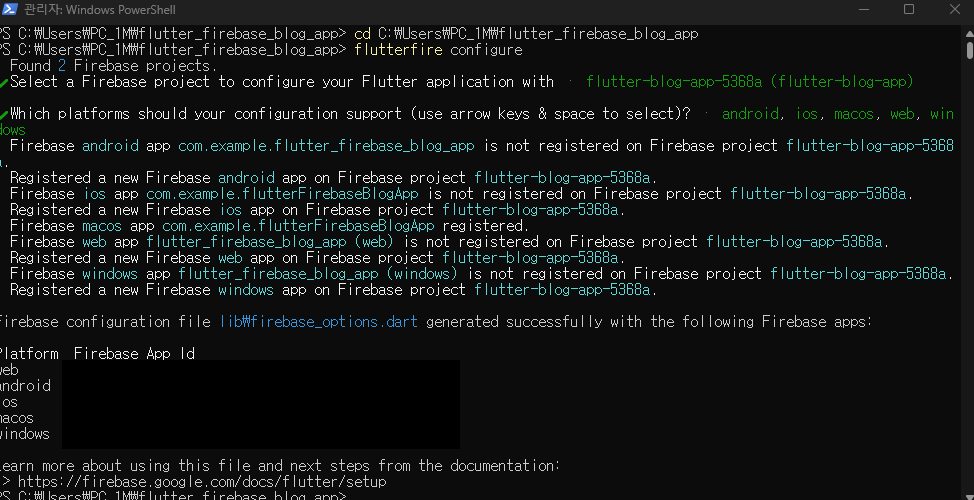
- 자동으로 Android와 iOS 앱이 등록되고 필요한 설정 파일들이 생성됩니다
- firebase_options.dart 파일도 자동으로 생성됩니다

휴 드디어 끝났네요.
어렵군요

앱과의 연결은
flutterfire configure
명령어로 설정했고,
Android 패키지명과
플랫폼 선택도 직접 해줘야 했습니다.

설정 후에는
firebase_options.dart 파일이
자동으로 생성되며,
이를 통해
Firebase 초기화 작업을
진행했습니다.
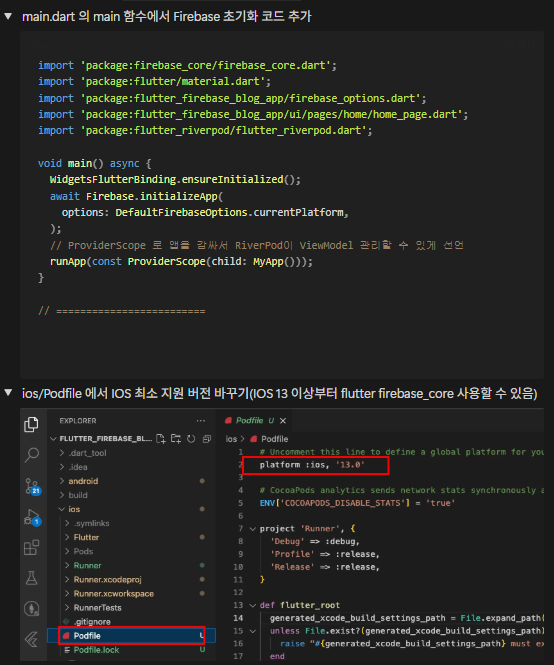
또한 iOS의 경우
Podfile에서 최소 버전을
13 이상으로 변경하는 것도
잊지 않았습니다.

firebase_core와
cloud_firestore 패키지를 설치하고,
main.dart의 main() 함수에서
Firebase 초기화 코드를 작성하며
연동을 마쳤습니다.

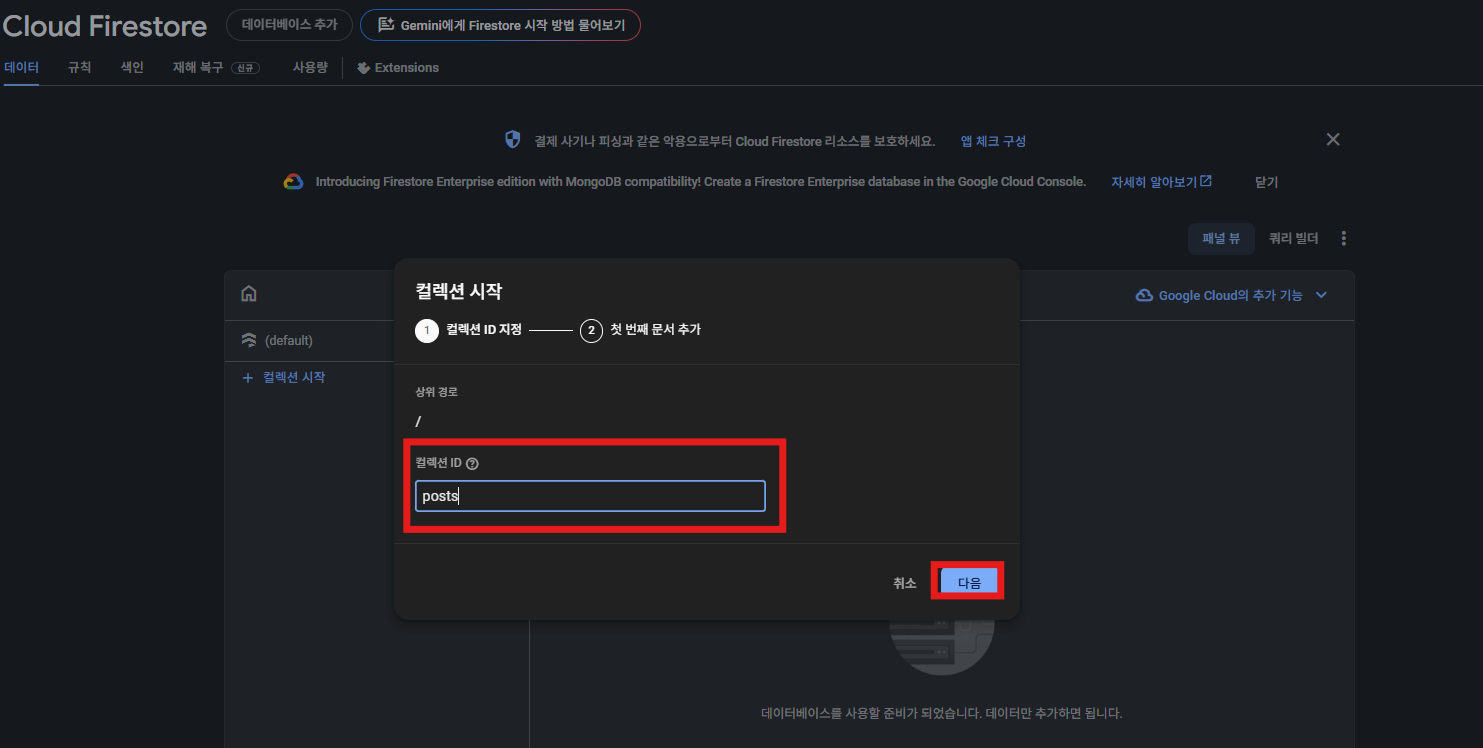
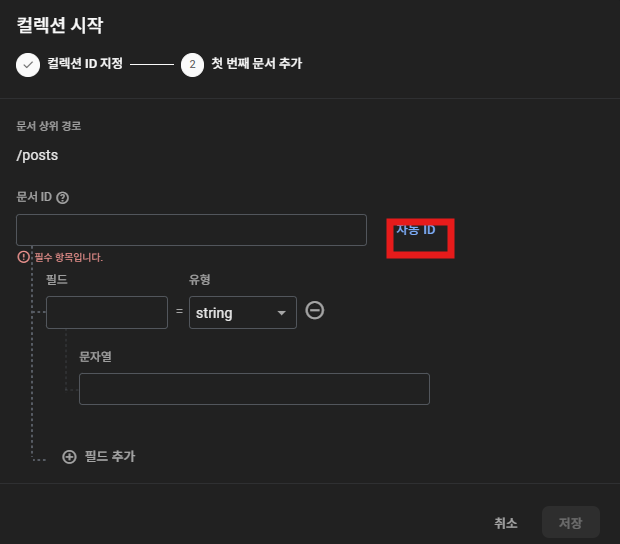
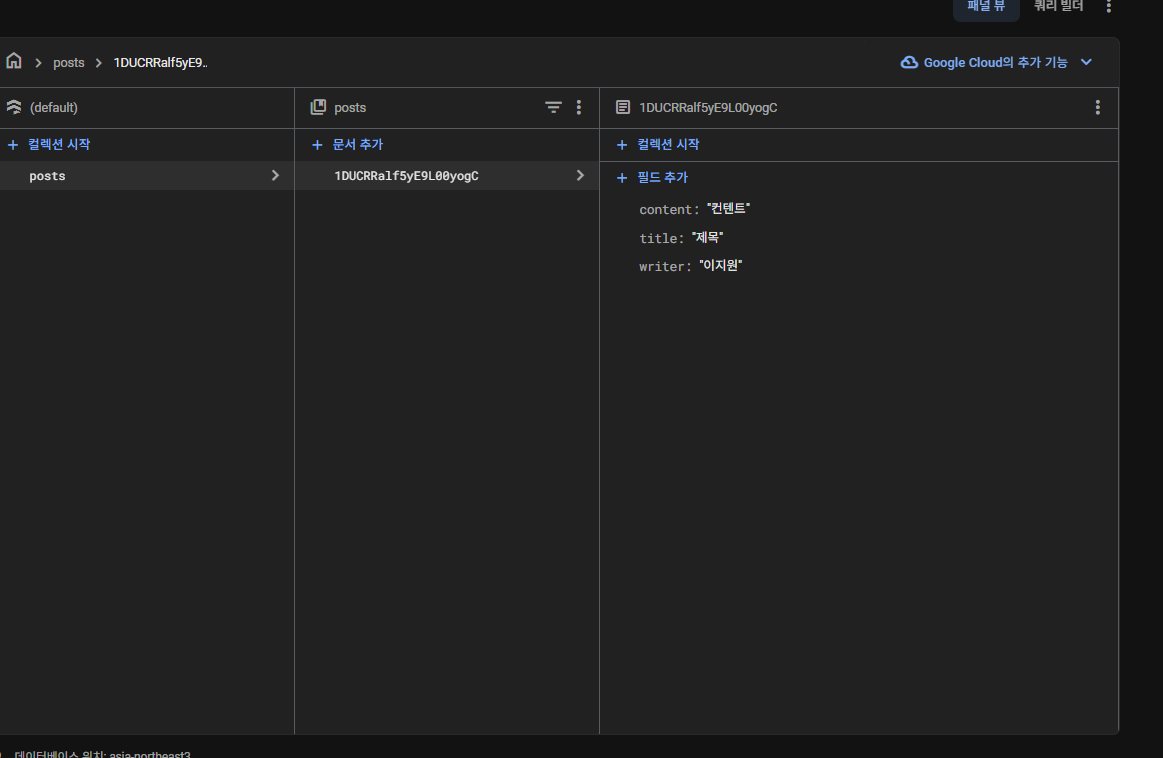
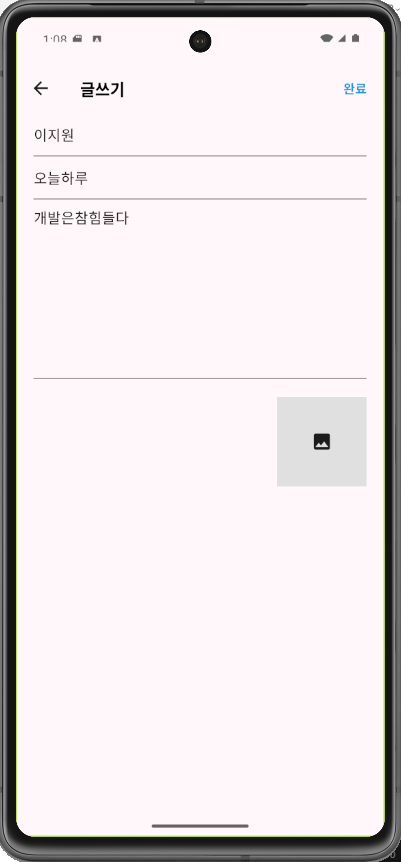
Firestore 데이터 저장 구조




Firestore는 posts 컬렉션을 만들고,
그 안에 각각의 포스트를
하나의 문서(Document)로
저장하는 방식으로 구성했습니다.

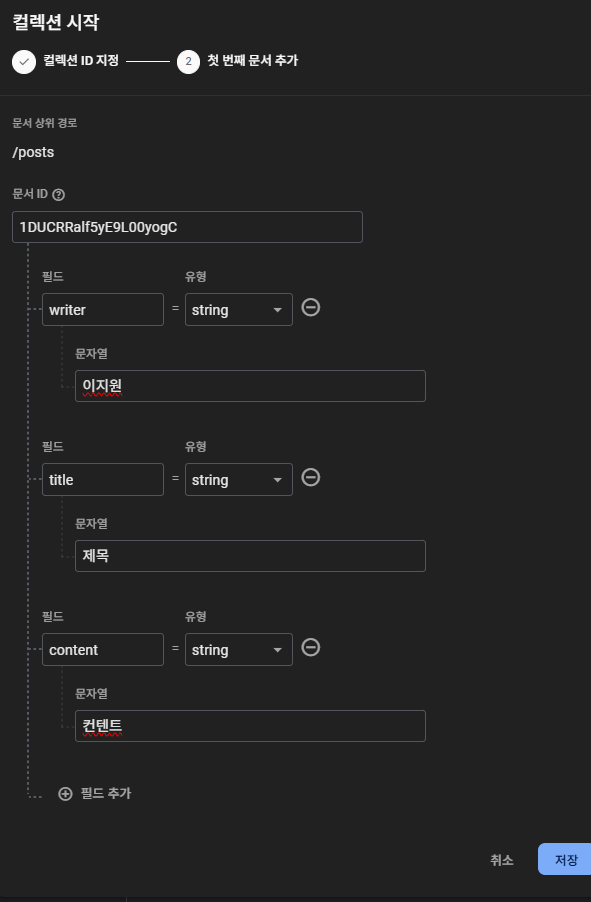
각 문서에는
title, writer, content,
createdAt, imgUrl
필드가 포함되고,
DocumentReference를 통해
생성/수정/삭제를 관리했습니다.
CRUD 구현을 하며
가장 신경 쓴 부분은
문서의 ID를 포함해
Post 모델로 잘 매핑되도록
하는 것이었습니다.
final map = {
'id': e.id, // id는 snapshot에서 따로 추출
...e.data(),
};
이처럼
Firestore에서 가져온
데이터를 List<Post> 형태로
변환해주는 작업이 중요했어요.
Firebase Storage와 이미지 처리 방식
Firestore는
1MB 이상의 데이터를
저장하기 어렵기 때문에
이미지 파일은
Firebase Storage에
따로 저장했습니다.
저장된 이미지는
다운로드 URL을 생성하고,
해당 URL을 Firestore의
imgUrl 필드에 저장하는
구조로 설계했습니다.
즉, 파일은 Storage에,
메타데이터는 Firestore에
각각 나눠 저장하는 방식을 통해
효율적인 파일 관리를 할 수 있었어요.
실시간 반영을 위한 Stream 처리
Firestore의 가장 큰 장점 중
하나는 실시간 동기화 기능입니다.
이를 활용해 PostRepository에
postListStream()과
postStream(id) 메서드를 추가했습니다.
HomeViewModel과
DetailViewModel에서
각각의 스트림을 구독해
데이터가 변경될 때
자동으로 UI에 반영되도록 구성했어요.
ref.onDispose(() {
streamSubscription.cancel();
});스트림 구독을 할 때
메모리 누수를 방지하기 위한
onDispose() 처리도 함께 했습니다.

하기 링크를 클릭하면
예시 파일을 보실 수 있습니다.
Linayoo01/-250421-flutter_firebase_blog_app-main
GitHub - Linayoo01/-250421-flutter_firebase_blog_app-main
Contribute to Linayoo01/-250421-flutter_firebase_blog_app-main development by creating an account on GitHub.
github.com
🔍 정리하며 – 느낀 점과 다음 계획
Firebase의 위력

단순한 블로그 앱이라고 해도,
글을 저장하고 불러오며
실시간으로 반영되게 만들려면
상당한 로직이 필요합니다.
하지만 Firebase를 활용하니
백엔드 서버 없이도
모든 기능을 구현할 수 있었고,
특히 실시간 Stream 덕분에
UI 반영이 자연스럽고
부드러웠습니다.
서버 없이도
이 정도 수준의
앱을 만들 수 있다는 게
신기했어요.
MVVM 구조와 잘 어우러지는 느낌
이번에는 데이터 로직을
PostRepository에서 관리하고,
HomeViewModel,
DetailViewModel,
WriteViewModel로 나눠
상태를 분리했어요.
각 페이지는
자신의 역할만 하게 되어서
코드의 응집도와
가독성이 높아졌고,
테스트에도 유리할 것 같은
확신이 들었습니다.
아직은 imgUrl에
임시 URL을 넣고 있지만,
다음 파트에서는
실제로 image_picker 패키지를 사용하여
사용자의 사진을 업로드하고,
이를 Storage에 저장한 후,
해당 URL을 Firestore에
연동하는 작업을
구현해볼 예정입니다.

힘들군..
'Flutter (앱 개발) > Flutter 트랙' 카테고리의 다른 글
| [Flutter 숙련 TIL] 블로그 앱 만들기1 MVVM 구조 + UI 구성까지(+예시 파일 제공) (1) | 2025.04.21 |
|---|---|
| [Flutter 숙련 TIL ] 책검색 앱 만들기 Part 02 :: OpenAPI 연동하기 (1) | 2025.04.17 |
| [Flutter 숙련 TIL] 책검색 앱 만들기 Part 01 - (TextField, GridView, BottomSheet, WebView) (1) | 2025.04.16 |
| [Flutter 숙련 TIL] 상태관리 패키지 Riverpod 사용법과 MVVM 구조 적용하기 (2) | 2025.04.16 |
| [Flutter 숙련 TIL] MVVM 아키텍쳐 알아보기 -StatefulWidget 코드 이해 (1) | 2025.04.15 |