
Ⅰ. 티스토리 블로그 폰트 변경 방법
1. 폰트 변경에 들어가기에 앞서
이제 중요한 것들을 해두었으니,
예쁘게 꾸밀 일만 남은 것 같다. (느낌적인 느낌)
티스토리는 상업적 이용이 가능한 여러 예쁜 폰트를 추가하여 꾸밀 수 있다는 장점이 있다.
나만의 사이트가 만들어지는 느낌이랄까...
2. 폰트를 변경하는 방법
1) 블로그 전체에 적용하는 방법
① 웹폰트 이용
②다운로드된 폰트 적용
2) 블로그 일부에 적용하는 방법
Ⅱ.
1. ① 웹폰트 이용 사이트 링크
웹폰트는 주로 구글 폰트나 '눈누'라는 사이트를 많이 이용하는데,
귀엽고 아기자기한 한글 폰트는 눈누라는 사이트를 많이 이용한다.
위 링크를 클릭하면 사이트 이동이 가능하다.
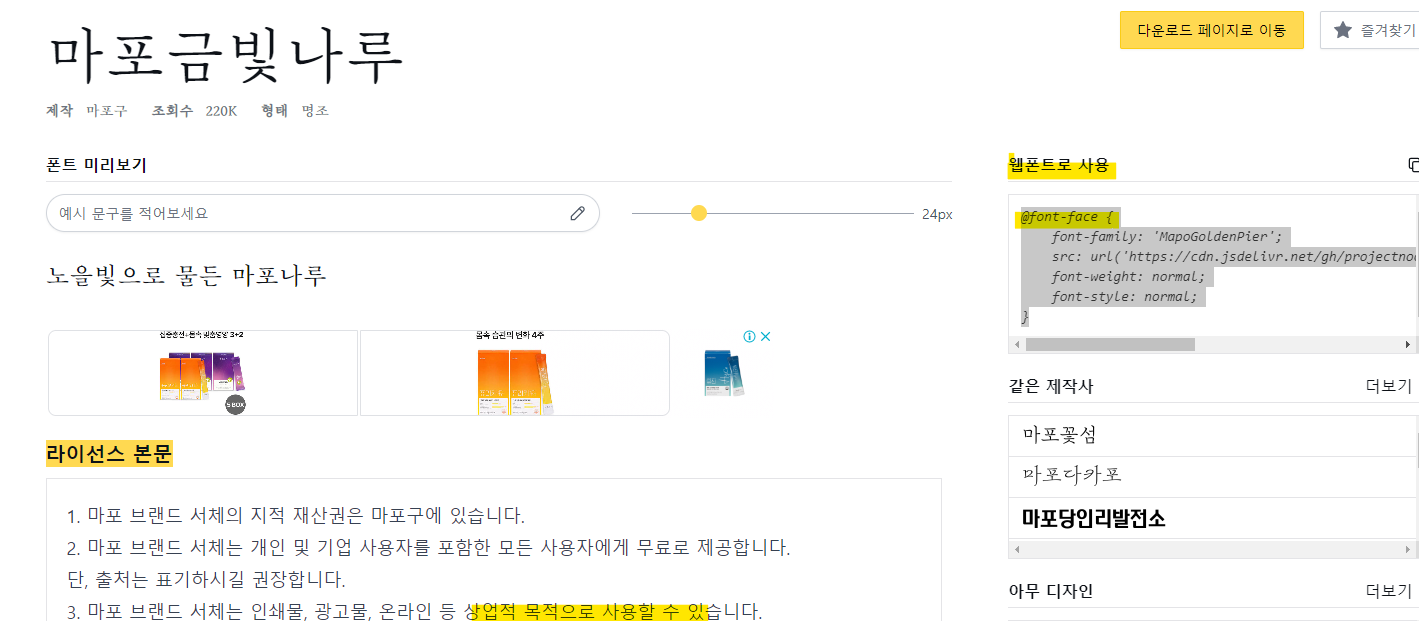
2. ① 웹폰트 이용하는 방법
1. 눈누 사이트에 들어가서 상업적 이용 가능한 폰트를 찾는다.
(파악했으면 웹폰트로 사용을 복사한다. )

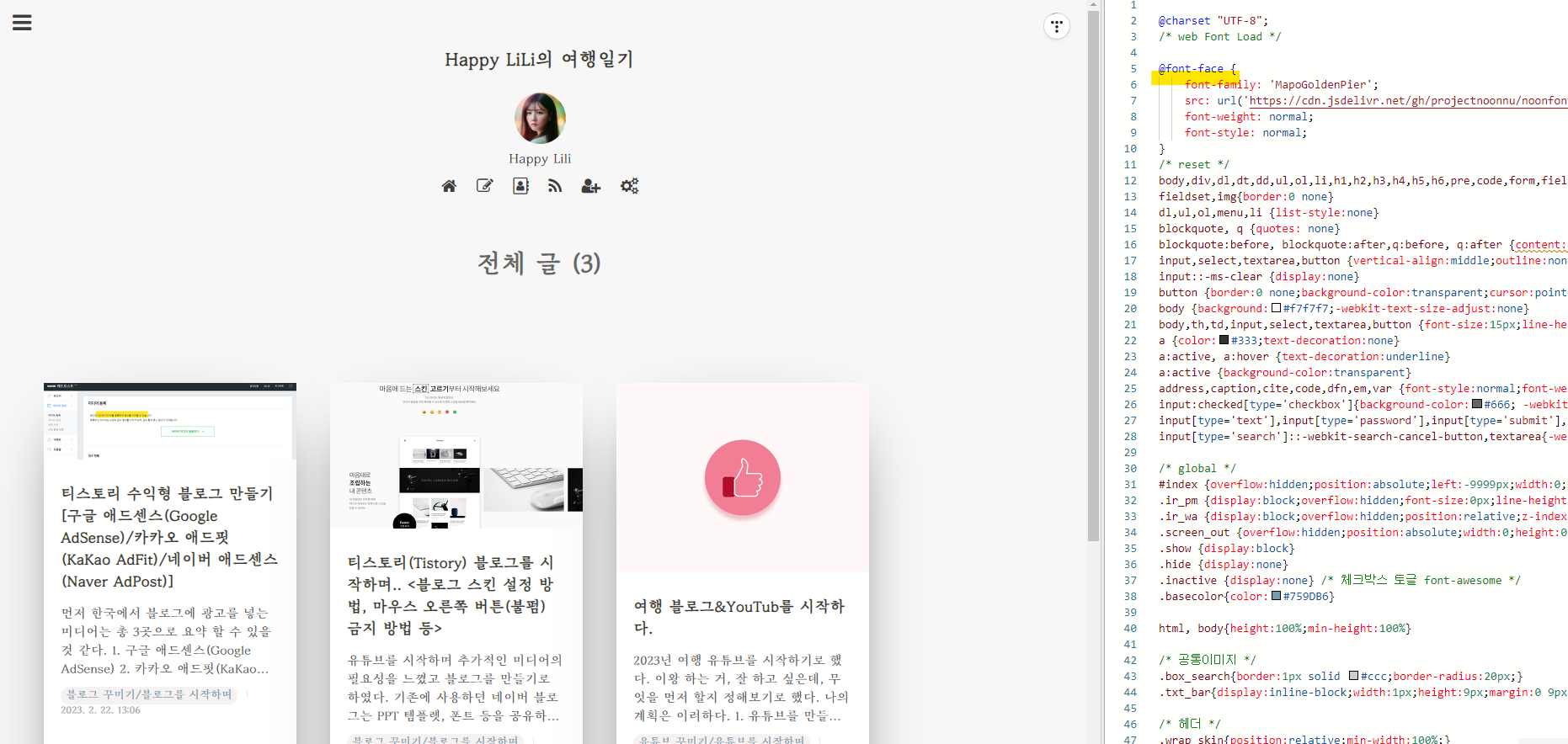
2. 티스토리 [ 스킨 편집 - HTML 편집 - CSS 클릭

3. /* Web Font Load */ 눈누 코드 추가 (붙여넣은 코드에서 font-family 옆 폰트명 복사)

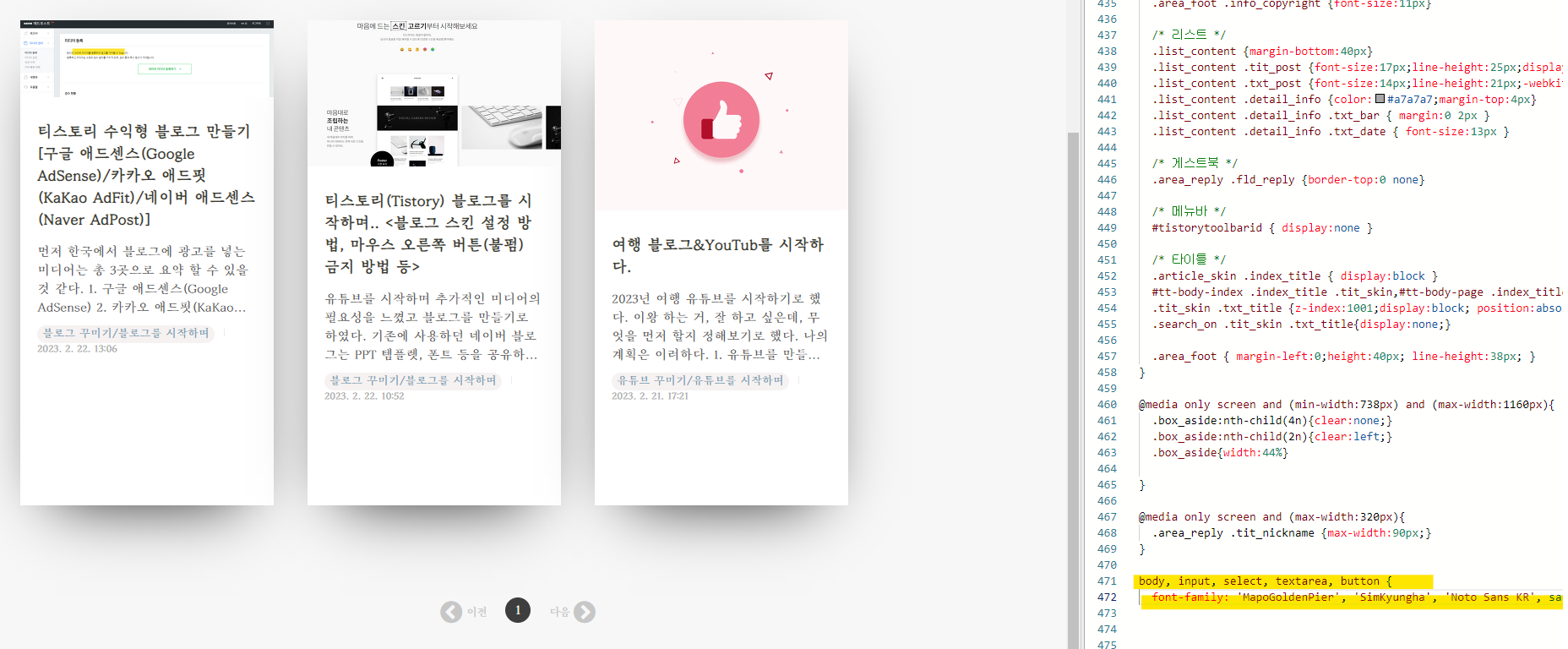
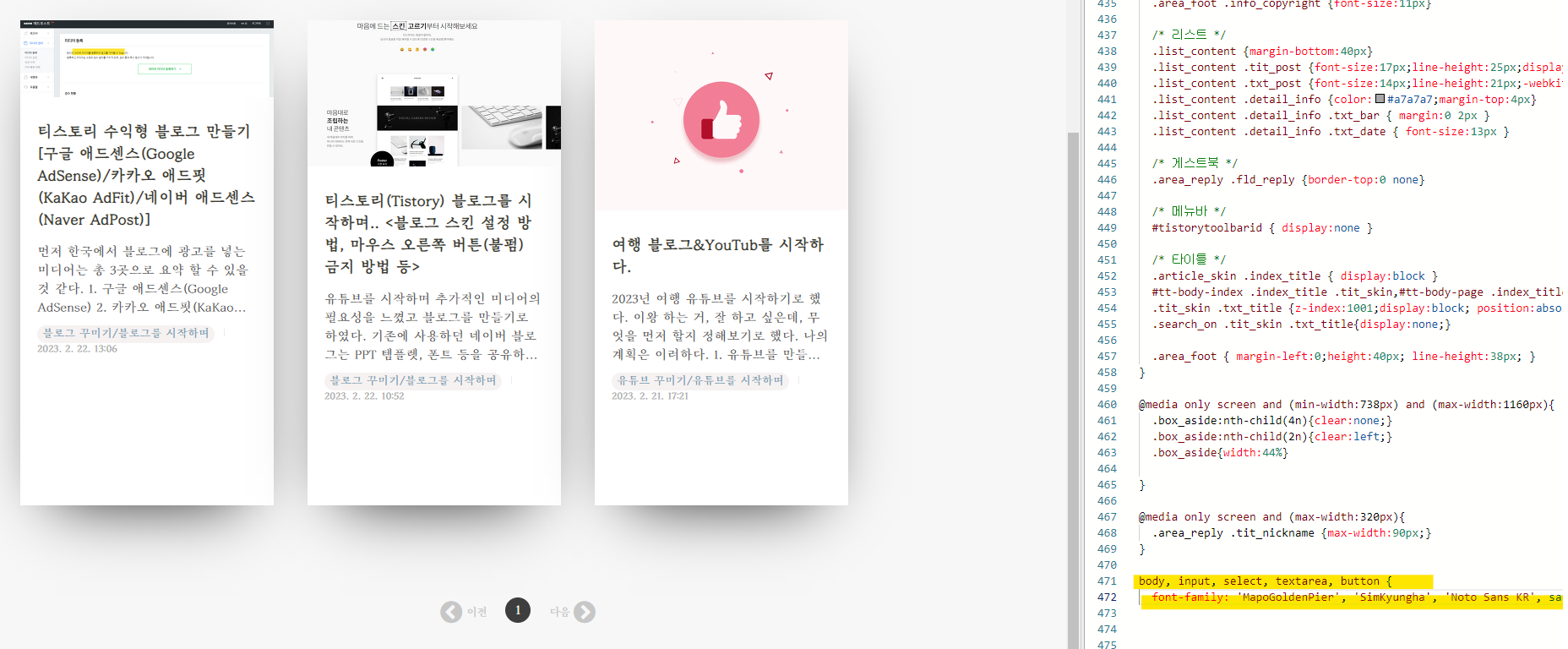
4. CSS 페이지 맨 아래에 다음 코드를 붙여 넣는다.
body, input, select, textarea, button {
font-family: '복사한 폰트명 입력!', 'Noto Sans KR', sans-serif !important;}

5. 적용 클릭
3. ②다운로드된 폰트 적용하는 방법
1. 원하는 폰트 파일 다운.

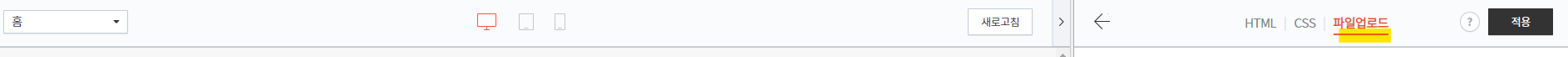
2. 티스토리 [ 스킨 편집 - HTML 편집 - 파일업로드 ] 폰트 업로드

3. 티스토리 [ 스킨 편집 - HTML 편집 - CSS 클릭 ]

4. /* Web Font Load */ 눈누 코드 추가 (붙여넣은 코드에서 font-family 옆 폰트명 복사)
@font-face{
font-family: '폰트명';
src: url(./5번에서 업로드된 파일명)
5. CSS 페이지 맨 아래에 다음 코드를 붙여 넣는다.
body, input, select, textarea, button {
font-family: '복사한 폰트명 입력!', 'Noto Sans KR', sans-serif !important;}

4. 블로그 일부에 다른 폰트 적용하는 방법
※ 좌측 상단 로고 & 리스트 타이틀
* 티스토리 [ 스킨 편집 - HTML 편집 - CSS 클릭 ]
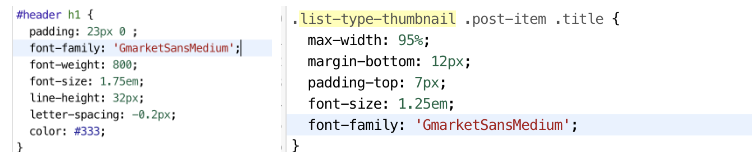
아래 두 가지에 font-family: 폰트명을 넣는다.
(웹폰트 폰트명과 동일하게 기재)
#header h1
.list-type-thumbnail .post-item .title

※ 카테고리 변경
* 티스토리 [ 스킨 편집 - HTML 편집 - CSS 클릭 ]
아래 두 가지에 font-family: 폰트명을 넣는다.
(웹폰트 폰트명과 동일하게 기재)
.sidebar .category .link_tit {font-family: 폰트명}
.sidebar .category .link_item {font-family: 폰트명}
※ 전체 방문자 타이틀 폰트
* 티스토리 [ 스킨 편집 - HTML 편집 - CSS 클릭 ]
아래 두 가지에 font-family: 폰트명을 넣는다.
(웹폰트 폰트명과 동일하게 기재)
.sidebar .tab-ui h2 a {
color:###;
font-family: 폰트명}
.sidebar .count h2 {
margin-bottom: 3px;
font-family: 폰트명}

이제 꾸미는 일이 끝났으니 방문자들이 많이 들어왔으면 좋겠다.

'Blog > Tistory. 기본 설정' 카테고리의 다른 글
| 블로그 광고 종류에 대하여 알아보기 (Google AdSense, KaKao AdFit, Naver AdPost) (0) | 2023.10.04 |
|---|---|
| 나만의 아이콘인 ICO 파일 (파비콘(Favicon)) 설정 방법 (0) | 2023.10.04 |
| [사이트맵 SEO] 포스트 주소 문자로 설정하여 검색엔진 활성화 하기 (1) | 2023.10.04 |
| 블로그 스킨 설정 방법, 마우스 오른쪽 버튼(불펌) 금지 코드 첨부 (HTML 정의 / CSS 정의, 핵심요소 10가지) (0) | 2023.10.04 |