
Ⅰ. Tistory Blog 시작
1. 시작하기에 앞서
유튜브를 시작하며 추가적인 미디어의 필요성을 느꼈고 블로그를 만들기로 하였다.
기존에 사용하던 네이버 블로그는 PPT 템플렛, 폰트 등을 공유하는 장소로 마련하였는데,
그 기조는 유지하고 싶어 새로운 티스토리 블로그를 시작하기로 하였다.
네이버 블로그는 굉장히 직관적이고 사용하기 수월하다는 장점이 있다.
티스토리는 그러한 네이버 블로그의 장점을 단점으로 확 끌고 온 듯 하다.
" C 언어의 기본적이 이해가 안되어 있다면 굉장히 어렵다. (본인, Computer의 C자로 모름.) Σ(=ω= ;) "
유튜브 작업부터, 티스토리 블로그까지.. 쉬운 일이 없다....
열심히 기록해야지..
Ⅱ. 본문
1. 스킨설정하기(티스토리 스킨)
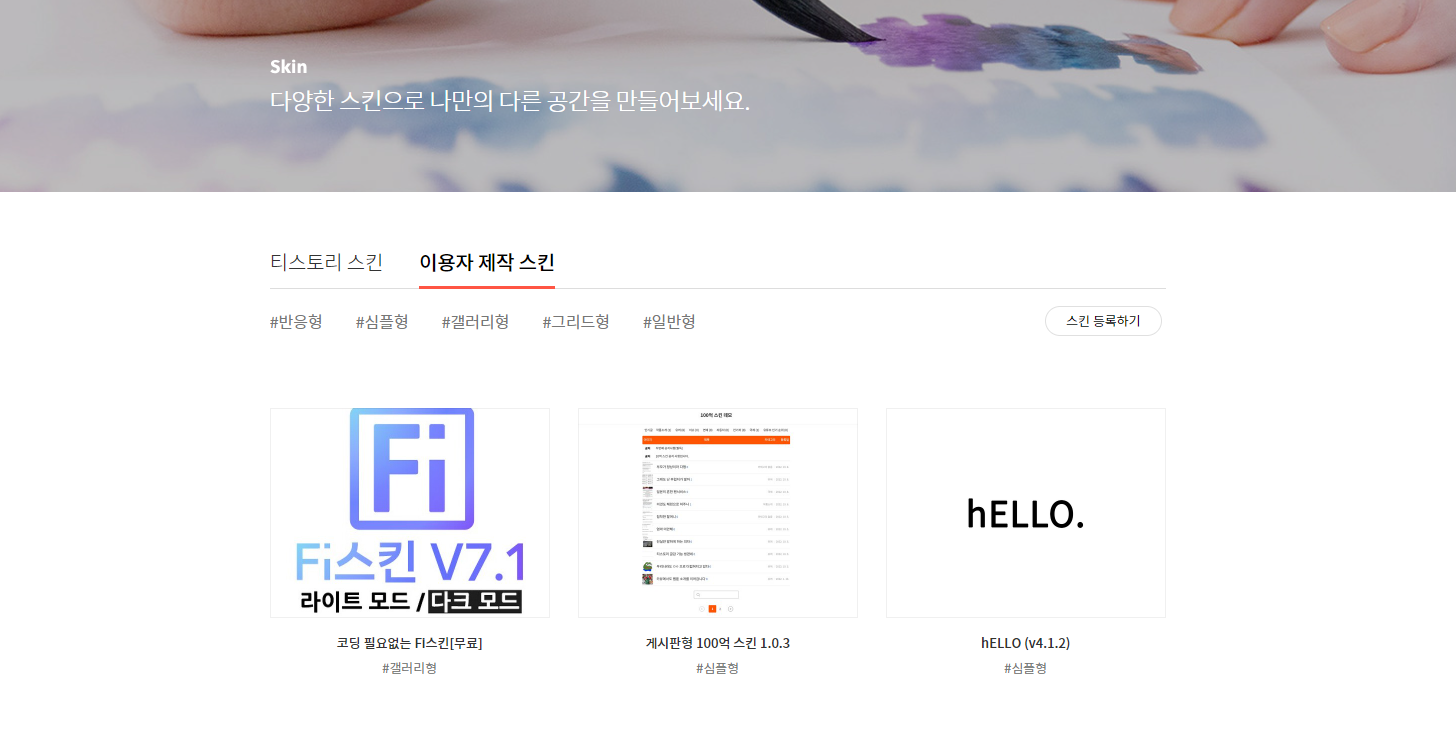
가입 후 가장 먼저 해야할 일은 스킨설정하기(이용자 제작 스킨)이다.

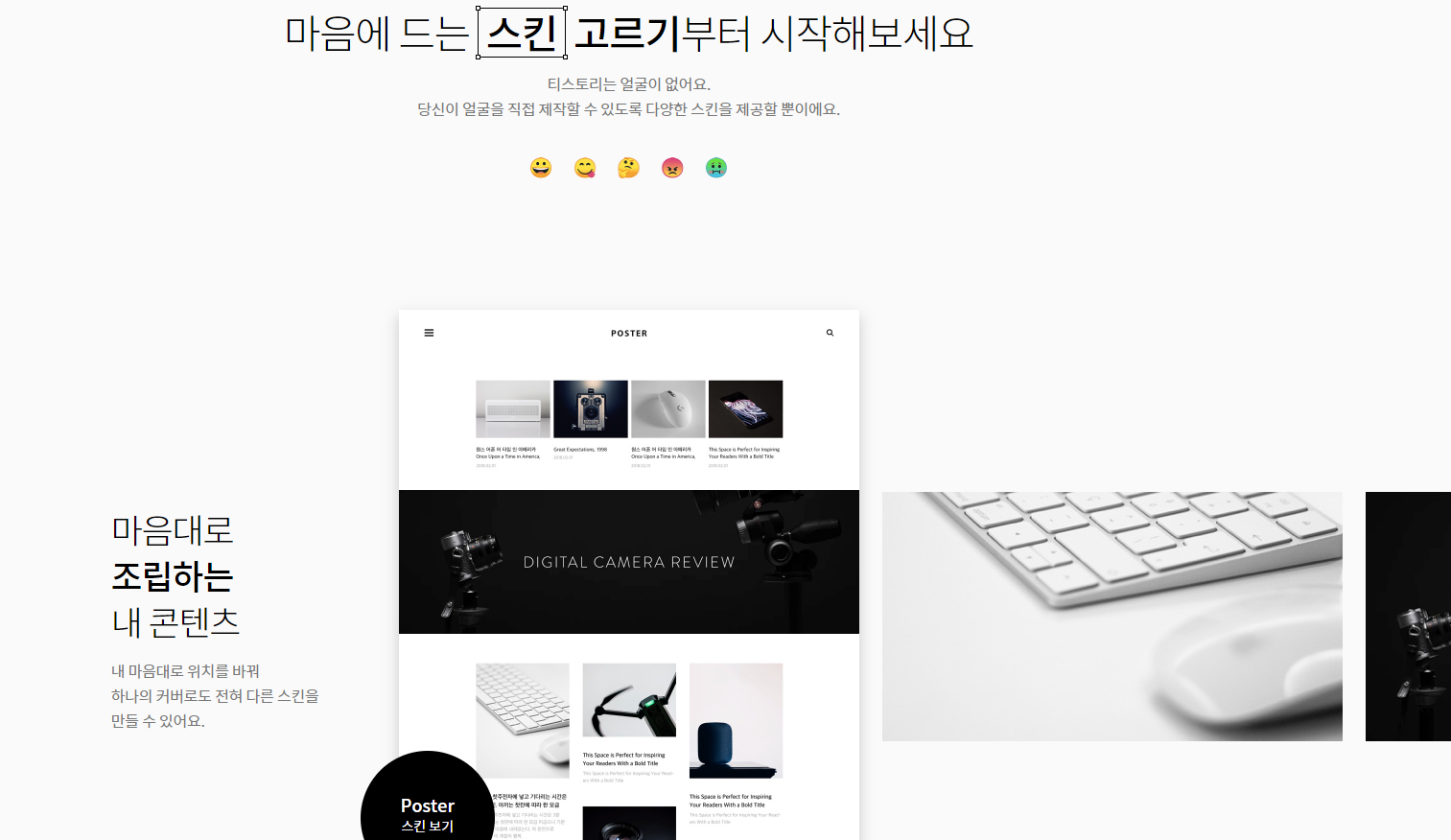
티스토리에는 무료 스킨들이 10개 정도가 있고 스킨보기를 누르면 아래와 같이 스토리 적용하기를 누를 수 있다.
상기 티스토리 무료 스킨 이외에도 프리랜서 개발자들이 올리는 이용자 무료/유료 제작 스킨도 있다.
우선, 스킨을 내 방식대로 적용하기 위해서는 스킨 편집에 대한 기본적인 이해가 필요하다.
가장 간단하게는 하기와 같이 2가지이다.
● HTML 적용
● CSS 적용
아래 해당 내용에 대하여 자세히 기술하였다.
2. 스킨 편집에 대한 기본적인 이해 (HTML / CSS 용어 정의)
● HTML (Hypertext Markup Language)
→ HTML은 웹 페이지를 만드는 데 사용되는 표준 컴퓨터 언어이다.
웹 개발의 기본적인 기술이며 웹 페이지의 내용을 구조화하는데 필수로 요구된다.
또한 HTML은 웹 콘텐츠의 전체적인 구조를 만드는 역할을 하고 있으며
이를 일정 요소와 태그의 시스템으로 나타내고 있다.
HTML와 관련된 핵심 요소를 살펴보자면 다음과 같이 정의된다.
- Elements
- 태그
- 속성
- Nesting
- Document Structure
- 시맨틱 요소
- 유효성 확인
- 텍스트 마크업(Text Markup)
- 하이퍼링크
- 미디어 요소
HTML와 관련된 핵심 요소 10가지
■ 요소 (Elements)
HTML 문서는 웹 페이지의 구조와 내용을 정의하는 다양한 요소로 구성되어 있다.
■ 태그 (Tags)
태그는 HTML 요소의 시작과 끝을 표시하는 데 사용된다.
태그는 각괄호(<>)로 둘러싸여 있다.
각괄호로 구성된 태그는 열림 태그(<태그>)와 닫힘 태그(</태그>) 로 구성된다.
열림 태그는 요소를 도입하고 닫힘 태그는 해당 요소의 끝을 나타낸다.
■ 속성 (Attributes)
HTML 요소는 요소에 대한 추가 정보를 제공하는 속성을 가질 수 있다.
속성은 일반적으로 여는 태그 내에 배치되며 이름과 값이 쌍으로 작성된다.
예를 들어 앵커 태그의 href 속성(<a>)은 링크의 URL을 지정하게 된다.
■ 중첩 (Nesting)
HTML 요소를 서로 중첩할 수 있다.
즉, 한 요소를 다른 요소 안에 배치하여 계층 구조를 만들 수 있다는 것이 특징이다.
예를 들어, <p> 요소 안에 <strong> 요소를 중첩하여 문단 내 텍스트를 굵게 만들 수 있습니다.
이는 컴퓨터를 전공한 사람들은 쉽게 아는 내용이지만,
처음 접한다면 많이 헤매는 부분이기도 하다.
익숙해지면 이러한 코드 방식을 통하여 자유롭게 구성이 가능하다.
■ 문서 구조 (Document Structure)
일반적인 HTML 문서는 계층적 구조를 갖는데,
<!DOCYPE> 선언으로 시작하여 <html> 요소를 포함하며,
<head>와 <body> 섹션은 두 개의 주요 섹션을 포함한다.
<head> 섹션은 메타데이터와 외부 자원에 대한 링크를 포함하고,
<body> 섹션은 웹 페이지의 가시적인 내용을 포함한다.
■ 시맨틱 요소 (Semantic Elements)
HTML5는 웹페이지의 구조에 의미를 부여하는 시맨틱 요소를 도입하였으며,
<헤더>, <nav>, <main>, <섹션>, <footer>로 페이지의 내용과 레이아웃을 더 잘 이해할 수 있도록 도와준다.
■ 유효성 확인 (Validation)
HTML 문서는 유효한 것으로 간주되는 일련의 규칙 및 지침에 따라야 하며,
온라인 HTML 검증기를 사용하여 사용자의 HTML 코드가 유효하고 HTML 규격에 적합한지 확인할 수 있다.
■ 텍스트 마크업 (Text Markup)
HTML은 단순히 콘텐츠를 구조화하는 것이 아닙니다.
표제어(<h1>~<h6>), 강조(<em>·<strong>), 목록(<ul>·<ol>·<li>) 등과 같은 텍스트 형식 요소도 포함한다.
■ 하이퍼링크 (Hyperlinks)
HTML은 사용자가 웹 페이지 사이를 이동할 수 있는 하이퍼링크를 만들 수 있고, <a>(앵커) 요소를 사용한다.
■ 미디어 요소 (Media Elements)
HTML은 웹이미지(<img>), 오디오(<오디오>), 비디오(<비디오>) 등 다양한 종류의 미디어 첨부가 가능하다.
● CSS (Cascading Style Sheets)
→ HTML가 웹 개발을 위한 기초 기술이라면, CSS는 웹 페이지에 상호작용성을 추가하기 위한 보조 도구이다.
→ CSS는 HTML 및 XML 문서를 포함한 웹 문서의 프레젠테이션 및 레이아웃을 적용하는 스타일시트 언어이다.
CSS 와 관련된 핵심 요소 10가지
■ 셀렉터 (Selector)
Selector는 스타일링 하고자 하는 HTML 요소를 선택하는데 사용되는 패턴으로,
예를 들어 모든 <p> 요소, 특정 클래스의 모든 요소, 특정 ID의 특정 요소를 대상으로 할 수 있다.
■ 속성 (Property)
이 곳에서 속성은 선택한 요소에서 변경하려는 속성이다.
예를 들어 색상, 글꼴 크기, 여백, 패딩 등의 속성을 설정할 수 있다.
■ 값 (Value)
속성에 할당한 값이다.
예를 들어, 색상 속성을 설정하려는 경우, 값은 blue, #FF0000(16진수 색상 코드), rgb(255, 0, 0)일 수 있다.
■ 선언 (Declaration)
선언은 속성과 그에 상응하는 값으로 구성된다.
다음과 같이 나타낼 수 있다.

■ 규칙 (Rule)
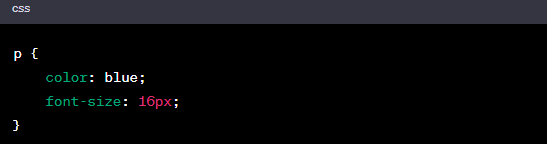
CSS 규칙은 선택한 요소의 스타일을 정의하는 선언(Declaration)의 집합입니다.
규칙은 일반적으로 CSS 스타일시트에 포함되며, 다음과 같이 나타낸다.

■ CSS 규칙 집합 (CSS Rule Set)
CSS 규칙 집합은 선택자와 곱슬곱슬한 괄호({})로 둘러싸인 선언 블록으로 구성된다.
내가 원하는 요소에 대한 스타일링을 표현할 수 있다.
■ CSS 셀렉터 유형 (CSS Selector Types)
♣ Type Selector:
HTML 태그 이름을 기반으로 요소를 선택한다. (e.g., p selects all <p> elements).
♣ Class Selector:
클래스 속성에 따라 요소를 선택한다. (e.g., .highlight selects all elements with class="highlight").
♣ ID Selector:
고유한 ID 속성을 기반으로 단일 요소를 선택한다. (e.g., #header selects the element with id="header").
♣ Universal Selector:
페이지의 모든 요소를 선택한다. (e.g., * selects all elements).
♣ Descendant Selector:
특정 요소의 하위 요소인 요소를 선택한다. (e.g., ul li selects all <li> elements that are descendants of a <ul>)
■ 케스케이드 (Cascade)
폭포라고 알려져 있는 이 단어는, CSS에서, 단계적으로 진행한다는 뜻으로 쓰이고 있다.
cascading이란 사용자 스타일, 작성자 스타일, 브라우저 기본값 등 여러 소스의 스타일을 조합하는 과정을 말한다.
Cascade는 서로 다른 스타일이 적용될 경우 우선 순위를 정하여 단계적으로 진행할 수 있다.
■ 특이성 (Specificity)
특이성은 여러 개의 규칙이 동일한 요소를 대상으로 할 때 적용할 CSS 규칙을 결정하는 방법이다.
특이성은 셀렉터의 종류와 그 구성 요소(예를 들어 ID 셀렉터가 클래스 셀렉터보다 특이성이 높음)에 따라 결정된다.
■ 상속 (Inheritance)
일부 CSS 속성은 상위 요소에서 하위 요소로 상속된다.
예를 들어 상위 <div>에 글꼴 색을 설정하면 그 안의 하위 <p> 요소가 무시되지 않는 한 해당 색을 상속할 수 있다.
3. 스킨 다운로드 하여 적용해보기
이제 스킨 설정방법에 대하여 자세히 알아보도록 할 것이다.

1. 기존 사용하던 스킨이 있을 경우, 반드시 백업을 한다.
(스킨 변경 > 스킨보관함에 현재 사용중인 스킨을 보관)
2. 스킨을 다운받아 압축을 푼다.
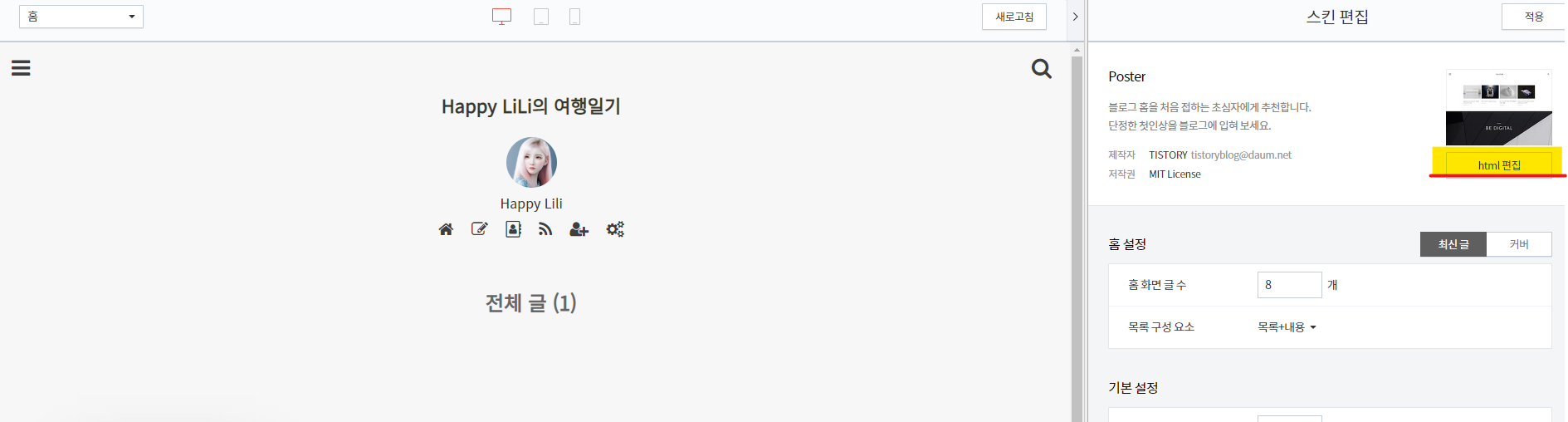
3. 티스토리 스킨편집기 열기
(티스토리 본인 블로그 관리 화면으로 들어 간다. )

왼쪽 메뉴의 꾸미기 > 스킨편집을 클릭 후, 오른쪽 "html편집" 버튼을 클릭

HTML 적용

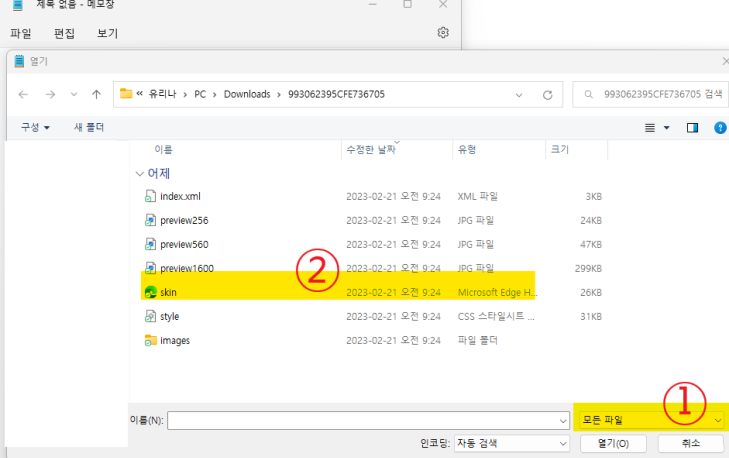
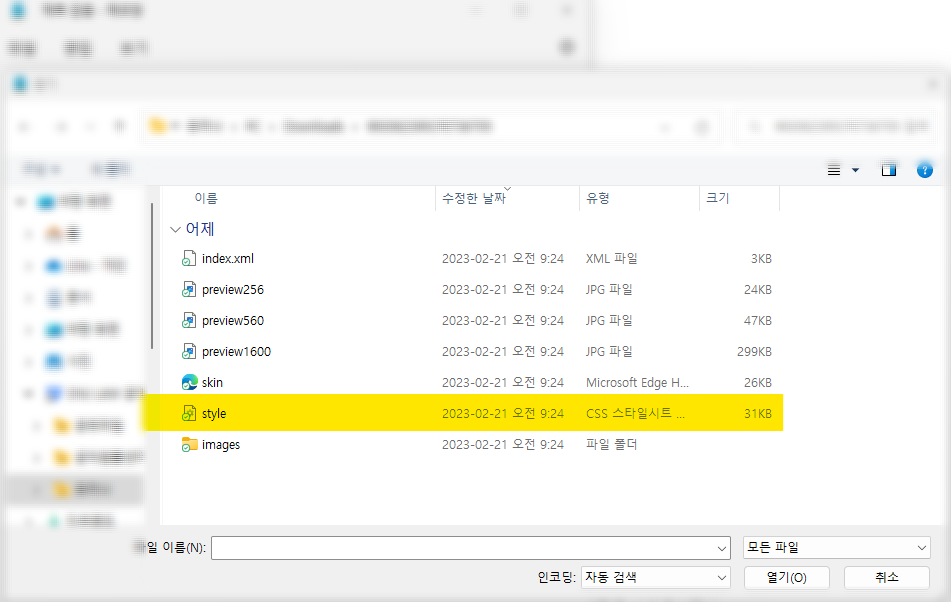
다운받아 압축을 푼 스킨에서 html 파일을 메모장으로 연다.
(모든 파일로 보기)
보통 skin.html 파일을 스킨 html 파일명으로 사용한다.

압축 푼 스킨 루트에서 html 확장자 파일이 보통은 하나만 있다고 한다.
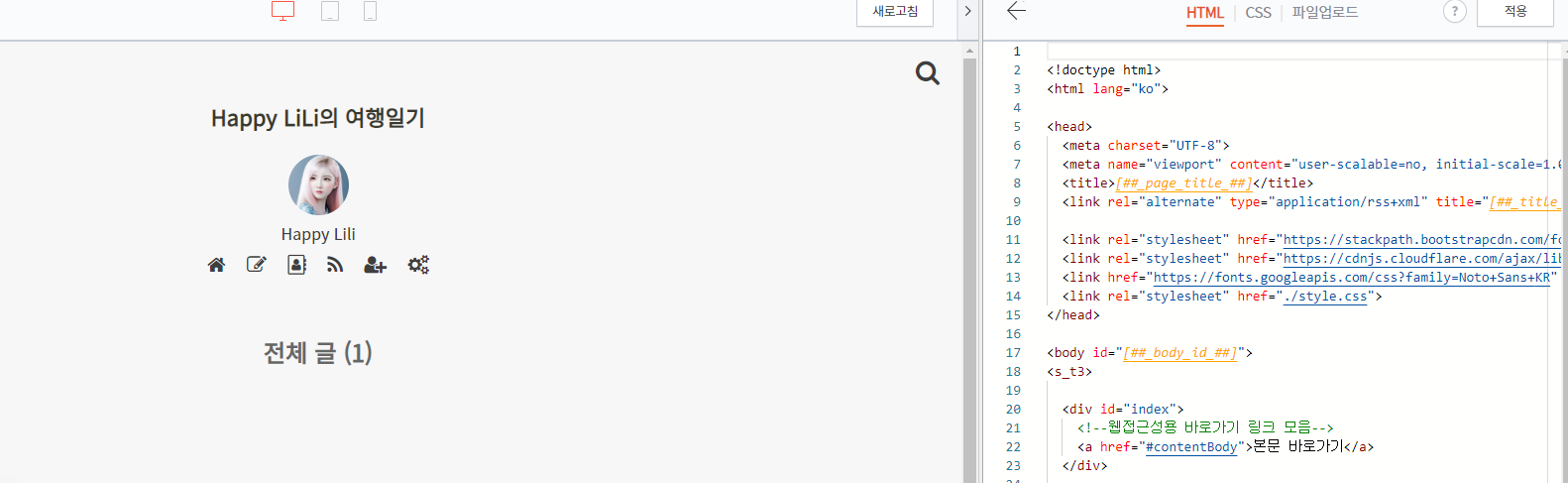
전체 선택 후.(Ctrl+A) 복사.(Ctrl+C)
티스토리 편집기 화면의 "HTML" 탭을 클릭, 전체 선택 후.(Ctrl+A), 붙여넣기.(Ctrl+V)
CSS 적용
같은 방식) 메모장을 열고 CSS 파일 열기
(모든 파일로 보기)
보통 CSS 파일을 전체 선택 후.(Ctrl+A) 복사.(Ctrl+C)

티스토리 편집기 화면의 "CSS" 탭을 클릭, 전체 선택 후.(Ctrl+A), 붙여넣기.(Ctrl+V)
HTML/CSS 저장
상단 탭 오른쪽의 "적용" 버튼을 클릭 후,
스킨편집기에 붙여넣은 HTML 과 CSS 내용을 "새로고침" 하여 잘 올라 갔는지 확인
기타 파일(들) 업로드
이제 압축푼 파일들 중 images 폴더 안에 있는 모든 파일들을 업로드 하면 된다.
"파일업로드" 탭을 선택한 후 밑 맽의 "+추가" 버튼을 클릭 후 업로드.
4. 마우스 오른쪽 금지 코드 첨부파일
네이버와 또 다른 점, 티스토리는 마우스 오른쪽 금지 설정을 직접 해야 한다는 것이다.
마우스 오른쪽 금지 코드 첨부파일
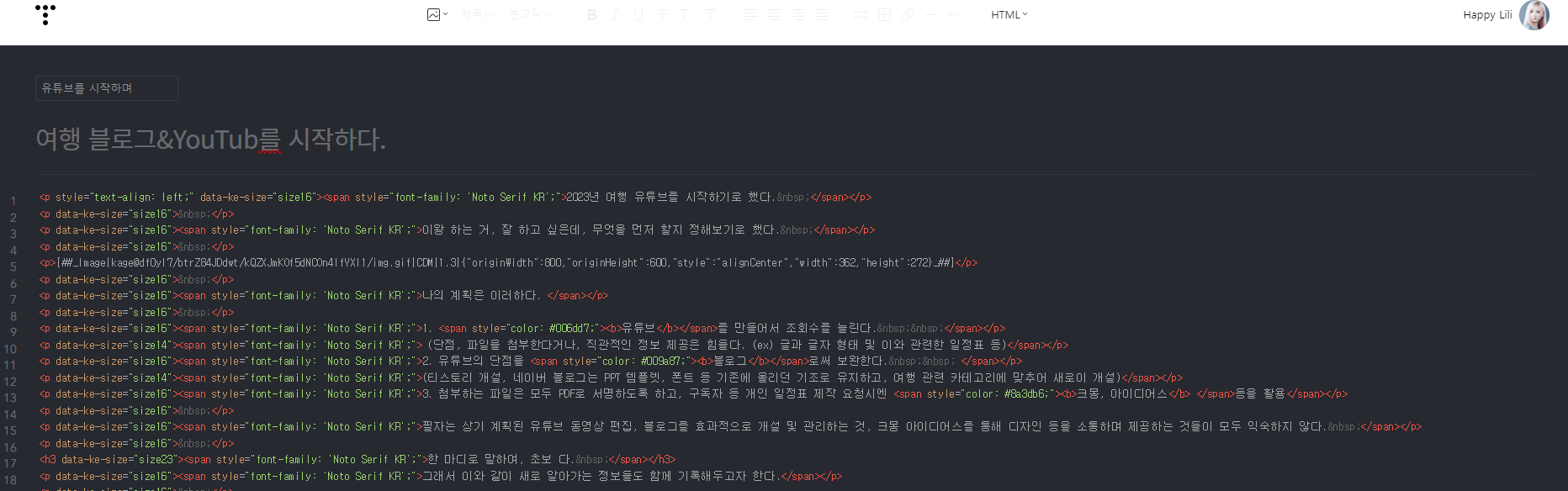
1. 포스팅을 모두 작성 후 HTML 모드로 바꿔준다.


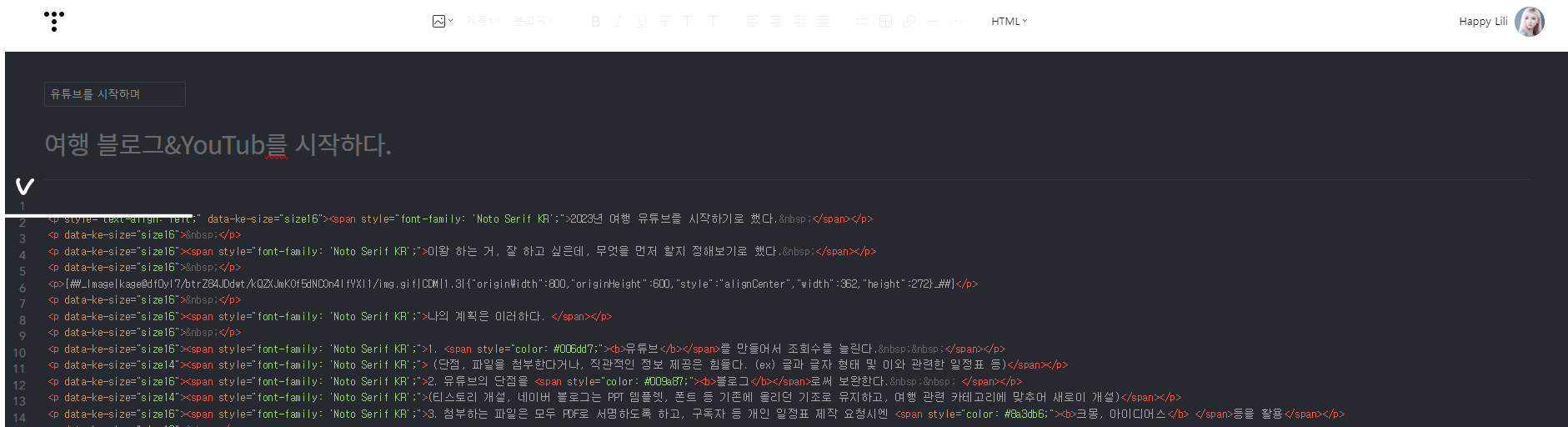
2. 숫자 1 옆에 엔터

3. 빈 공간에 하기와 같이 글을 작성한다.
(<body oncontextmenu="return false" ondragstart="return false" onselectstart="return false">
"포스팅"
</body>4. 공개발행

'Blog > Tistory. 기본 설정' 카테고리의 다른 글
| 블로그 광고 종류에 대하여 알아보기 (Google AdSense, KaKao AdFit, Naver AdPost) (0) | 2023.10.04 |
|---|---|
| 나만의 아이콘인 ICO 파일 (파비콘(Favicon)) 설정 방법 (0) | 2023.10.04 |
| [사이트맵 SEO] 포스트 주소 문자로 설정하여 검색엔진 활성화 하기 (1) | 2023.10.04 |
| 티스토리 블로그 폰트 변경 방법 (블로그 일부에 다른 폰트 적용하는 방법/웹폰트/다운로드 폰트) (0) | 2023.10.04 |