
Ⅰ. 서론
📌 1. 와이어프레임(Wireframe)이란?
📌 2. 와이어프레임의 핵심 개념
Ⅱ. 본론
📌 1. 와이어프레임을 만드는 것이 중요한 이유
📌 2. 와이어프레임의 예시
Ⅲ. 결론
Ⅰ. 서론
📌 와이어프레임(Wireframe)이란?
와이어프레임(Wireframe)은
웹사이트나 앱을 개발하기 전에
화면의 기본 레이아웃과 구조를
시각적으로 표현한 초안(설계도)입니다.
와이어프레임은
디자인 요소(색상, 이미지 등) 없이
기능과 배치를 중심으로
화면 구성을 미리 계획하는 역할을 합니다.
즉, 어떤 기능이 어디에 배치될지,
사용자가 어떻게 이동할지를 설계하는 과정입니다.

📌 와이어프레임의 핵심 개념
✅ 와이어프레임의 핵심 개념
✔ 웹사이트/앱의 전체적인 구조를 계획
✔ 버튼, 메뉴, 콘텐츠 배치 등을 시각적으로 정리
✔ 사용자의 이동 경로(네비게이션) 설계
✔ UI/UX 디자인 및 개발 전에 레이아웃을 점검

Ⅱ. 본론
📌 와이어프레임을 만드는 것이 중요한 이유
🎯 왜 와이어프레임을 만드는 것이 중요한가요?
와이어프레임을 먼저 만들지 않고
바로 UI 디자인을 시작하면,
✔ 레이아웃이 엉성해지고
✔ 개발 과정에서 빈번한 수정이 발생하며
✔ 결과적으로 시간과 비용이 증가할 가능성이 높습니다.

🔹 1. 전체적인 화면 구조를 한눈에 파악할 수 있음
와이어프레임을 제작하면
웹사이트나 앱의 전체적인 구성과
흐름을 쉽게 이해할 수 있습니다.
예를 들어,
- 네비게이션(메뉴)이 어디에 배치될지
- 주요 버튼이 어떤 위치에 있어야 하는지
- 사용자가 원하는 정보를 쉽게 찾을 수 있는지
이러한 요소들을 초기 단계에서 미리 정리할 수 있습니다.

🔹 2. 디자인과 기능을 효과적으로 계획할 수 있음
UI/UX 디자인을 하기 전에
어떤 기능이 포함될지,
어떤 방식으로 작동할지를
정리할 수 있습니다.
✔ 기능 배치 결정 → 버튼, 입력 폼, 메뉴 위치 등을 먼저 설정
✔ 정보 계층 구조 설계 → 어떤 정보가 먼저 보이고, 어떤 정보가 뒤에 나오는지 결정
✔ 사용자 경험 최적화 → 사용자가 쉽게 이해하고 사용할 수 있도록 동선을 설계

🔹 3. 팀원 간 원활한 협업이 가능함
✔ 개발자, 디자이너, 기획자가 동일한 방향을 바라볼 수 있도록 정리하는 역할을 합니다.
✔ 와이어프레임을 통해 팀원들과 초기 기획을 공유하면, 불필요한 수정이 줄어들고 개발 속도가 빨라집니다.
✔ 클라이언트와 협업할 때도 시각적으로 개념을 설명하기 쉬워 커뮤니케이션이 원활해집니다.

🔹 4. 디자인 및 개발 과정에서 수정 비용을 줄일 수 있음
✔ 와이어프레임을 만들면 개발 전에 미리 문제점을 발견하고 개선할 수 있습니다.
✔ 바로 디자인을 진행할 경우, 후반부에 수정이 필요할 경우 큰 비용과 시간이 소요될 수 있습니다.
✔ 와이어프레임 단계에서 사용자의 피드백을 반영하면, 개발이 시작된 후 변경해야 하는 부분을 최소화할 수 있습니다

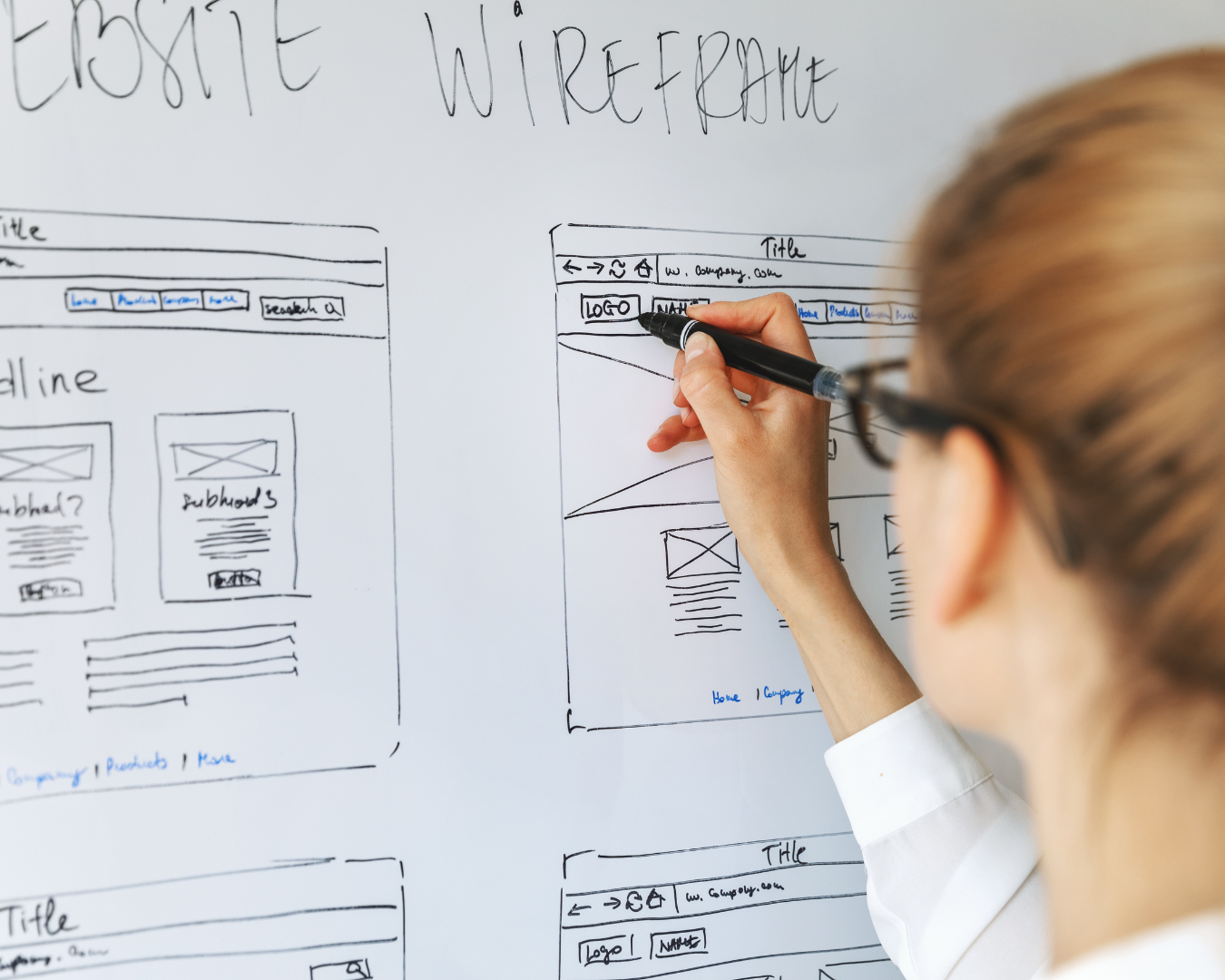
📌 와이어프레임의 예시
✅ 로우파이(Lo-Fi) 와이어프레임 (기본적인 스케치)
👉 연필이나 간단한 도구로 화면의 레이아웃을 대략적으로 스케치
👉 버튼, 입력 필드, 네비게이션 등이 어디에 배치될지 시각적으로 표현
👉 세부적인 디자인 요소 없이 구조만 정리하는 형태
✅ 하이파이(Hi-Fi) 와이어프레임 (정교한 프로토타입)
👉 Figma, Adobe XD, Sketch 등의 툴을 활용하여 정교한 와이어프레임 제작
👉 클릭이 가능한 인터랙티브 프로토타입 제작 가능
👉 실제 디자인과 유사한 형태로 제작하여 사용자 테스트 가능

Ⅲ. 결론
✔ 와이어프레임은 UI/UX 디자인 및 개발을 위한 필수적인 기초 단계입니다.
✔ 전체적인 화면 구조를 정리하고, 팀원 간 협업을 원활하게 하며, 수정 비용을 절감하는 효과가 있습니다.
✔ 로우파이(기본 스케치) → 하이파이(정교한 디자인) 과정으로 발전하면서 사용자 경험을 최적화할 수 있습니다.

💡 좋은 와이어프레임이
좋은 UI/UX 디자인을 만들고,
좋은 UI/UX 디자인이
성공적인 제품을 만듭니다!

#와이어프레임 #UIUX #UX디자인 #제품개발 #스타트업전략 #IT용어 #스파르타코딩클럽 #코딩부트캠프
'스파르타코딩클럽(앱 개발 창업) > 앱 개발 창업' 카테고리의 다른 글
| [앱개발/앱창업 기초 용어 정리] 로드맵(Roadmap)이란? 기업 성장과 목표 달성을 위한 필수 전략 (1) | 2025.02.12 |
|---|---|
| [앱개발/앱창업 기초 용어 정리] 마일스톤(Milestone)이란? 기업 성장과 목표 달성을 위한 필수 전략 (1) | 2025.02.12 |
| [앱개발/앱창업 기초 용어 정리] UI/UX란? 넷플릭스 사례로 배우는 사용자 경험 혁신과 디자인 개선 전략 (0) | 2025.02.11 |
| [앱개발/앱창업 기초 용어 정리] UI vs. UX 차이점은? 사용자 인터페이스와 사용자 경험의 핵심 개념 정리 (1) | 2025.02.11 |
| [앱개발/앱창업 기초 용어 정리] 프로토타입과 MVP의 차이점은? 테슬라 전기차 사례로 배우는 제품 개발 전략 (1) | 2025.02.11 |