서식 작성 이전, 기본 셋팅에 대하여는 아래 링크를 통해 확인해볼 수 있다.
[에드센스 도전기 01] 티스토리 블로그 시작.. : 네이버블로그 (naver.com)
[에드센스 도전기 01] 티스토리 블로그 시작에 앞서 기본 셋팅 방법
예전에 티스토리 블로그를 시작한 적이 있다. 당시에는 편입도 준비했었고, 여러가지로 일이 많아서 시작만...
blog.naver.com

가장 보기 좋고 대중적인 스킨은 대부분 상단 제목이 크고 눈에 띄며, 이미지가 자동으로 들어가는 형식이다.
아래와 같이 조정하면 훨씬 더 깔끔한 스킨을 제작할 수 있다.
심지어 구글 최적화에도 도움이 된다고 하니 이 부분은 안할 수 없을 것이다.
Ⅰ. 상단 이미지를 가리키는 코드 찾아내기
1. s_permalink_article_rep 찾기

"먼저 설정> 꾸미기 > 스킨편집" 으로 들어가면, 다음과 같이 HTML을 편집할 수 있다.

이 부분을 찾기 위해서는 HTML 코드 부분을 클릭하고 Ctrl + F 단축키를 누르면 아래와 같이 나타나며,
해당 부분을 복사, 붙여넣어 찾기 버튼을 누르면 쉽게 찾을 수 있다

2. HTML Code 첨부파일
<s_permalink_article_rep>
→ 이 부분을 찾은 뒤
https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbkoISo%2Fbtsi2xml3qo%2FAAAAAAAAAAAAAAAAAAAAALrjEdHn-6rFkacj8SbCQZGjCVeUJtuBIup-JWy7AV_L%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1753973999%26allow_ip%3D%26allow_referer%3D%26signature%3DccMOrMKXPzEz%252Fk4WWJd1WRKXT2Y%253D 이 부분 편집
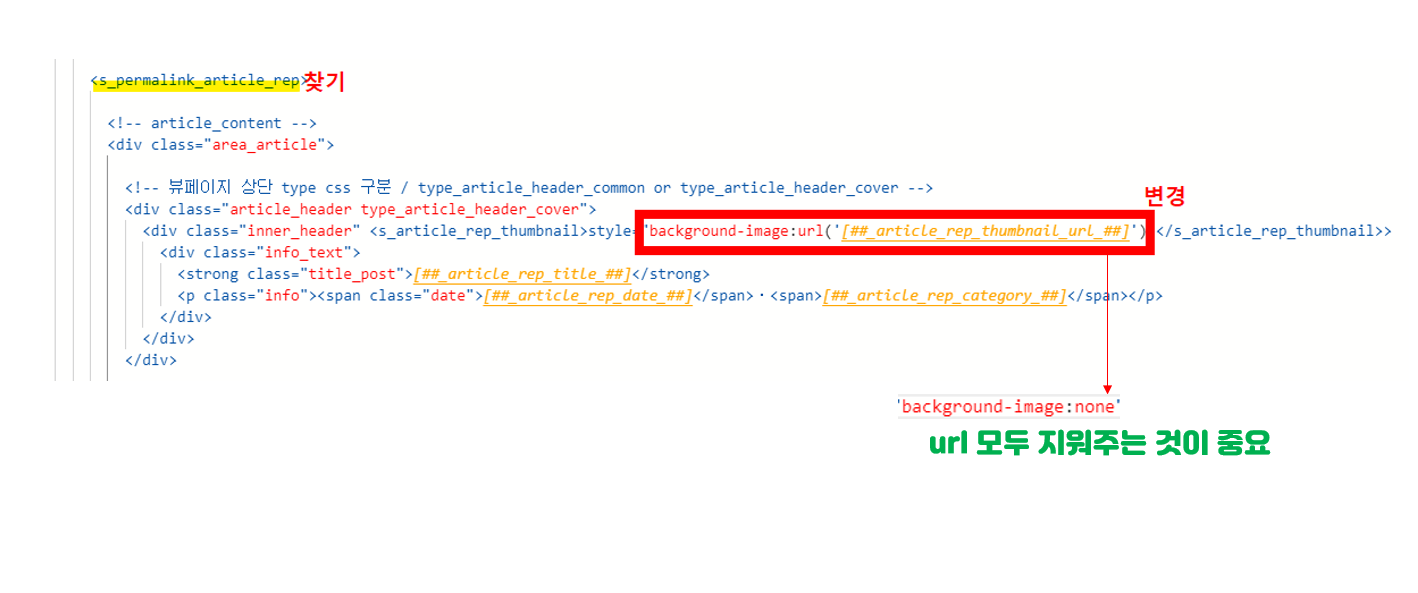
Ⅱ. 상단 제목 이미지 제거 방법
1. 상단 제목 이미지 제거 방법 (HTML코드 첨부파일)
이제 아래와 같이 이미지를 제거해준다.

url 모두 지워주는 것이 중요하며 아래 변경 전 코드와 변경해야햐는 코드를 텍스트 파일로 첨부하였다.
2. 이미지를 사용하지 않고 컬러로 사용 (HTML코드 첨부파일)
똑같은 방법으로 아래와 같이 적용해주면 된다.

변경 전 코드와 변경해야햐는 코드를 텍스트 파일로 첨부하였다.
3. 폰트는 웹폰트를 사용
폰트는 눈누라는 다양한 무료 폰트가 모인 웹사이트에서 다운받을 수 있다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
위 사이트에서 원하는 폰트를 클릭하면 아래와 같이 웹폰트를 볼 수 있다.

웹폰트를 복사한 뒤 스킨편집 > html 편집에서 CSS 맨 윗칸에 아래와 같이 추가해주면 된다.

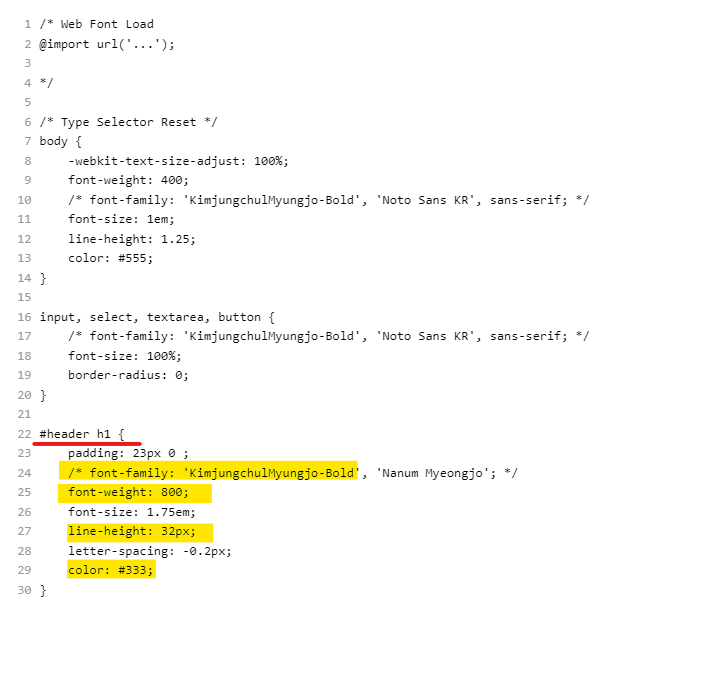
4. 폰트 수정 및 크기 조절 (HTML코드 첨부파일)
/* Web Font Load
@import url('...');
*/
/* Type Selector Reset */
body {
-webkit-text-size-adjust: 100%;
font-weight: 400;
/* font-family: 'KimjungchulMyungjo-Bold', 'Noto Sans KR', sans-serif; */
font-size: 1em;
line-height: 1.25;
color: #555;
}
input, select, textarea, button {
/* font-family: 'KimjungchulMyungjo-Bold', 'Noto Sans KR', sans-serif; */
font-size: 100%;
border-radius: 0;
}
#header h1 {
padding: 23px 0 ;
/* font-family: 'KimjungchulMyungjo-Bold', 'Nanum Myeongjo'; */
font-weight: 800;
font-size: 1.75em;
line-height: 32px;
letter-spacing: -0.2px;
color: #333;
}CSS 수정으로 들어가면 맨 처음 상기와 같이 기재되어 있는 것을 볼 수 있다.
아래 header h1은 위 제목을 뜻하는 것으로
아래와 같이 font-family: 에 원하는 폰트를 추가해주면 된다.
눈누 사이트에서 받은 웹폰트를 보면 font-family를 볼 수 있다. 이 부분을 복사해서 추가해주면 된다.

font-family는 글씨체를 말하고
font-weight 은 글자 굵기를 말하고
line-height은 줄높이,
letter-spacing은 자간을 말한다.
color도 원하는대로 수정이 가능하다.
다만, 적용되는 스킨에 따라 h1으로 되어 있기도 하고, post-cover로만 되어 있기도 하며, 이외 다양할 수 있니,
이외 부분은 하나씩 수정해가며 확인해볼 수 있다.
이외 티스토리 블로그 검색 엔진 최적화(SEO)에 관한 내용은 아래 포스팅을 통해 확인해볼 수 있다.
[에드센스 도전기 02 ] 티스토리 블로그 검.. : 네이버블로그 (naver.com)
[에드센스 도전기 02 ] 티스토리 블로그 검색 엔진 최적화(SEO)
1. 포스트 주소 문자로 설정하기 2. 구글봇 접근을 위한 메타태그 등록방법 3. 구글 서치 콘솔 프로그램 활...
blog.naver.com
[에드센스 도전기 03 ] 티스토리 줌(Zum.. : 네이버블로그 (naver.com)
[에드센스 도전기 03 ] 티스토리 줌(Zum)엔진, 빙(Bing)엔진, 네이트(Nate)엔진 최적화(SEO)
1. 줌(Zum)엔진 등록하기 2. 빙(Bing)엔진 등록하기 3. 네이트(Nate)엔진 등록하기 #줌 #Zum엔진 줌 Z...
blog.naver.com
