
Ⅰ. 서론: 노션이란? 왜 사용해야 할까?
📌 1. 노션(Notion)이란 무엇인가?
📌 2. 노션을 사용해야 하는 이유 & 기존 노트 앱과 차이점
Ⅱ. 본론: 노션의 기본 개념과 주요 기능
📌 1. 올인원(All-in-One) 도구란? 노션의 주요 특징 5가지
📌 2. 노션에서 ‘블록’이란? 모든 콘텐츠는 블록으로 이루어진다
📌 3. 노션의 핵심 개념: 페이지(Page)와 데이터베이스(Database)
📌 4. 노션을 개인용과 팀용으로 활용하는 방법
Ⅲ. 결론: 노션을 처음 시작하는 사람들을 위한 팁
📌 1. 처음 노션을 사용할 때 참고할 가이드
📌 2. 노션을 꾸준히 활용하는 습관 만들기
📌 포스팅을 작성하는 이유
디지털 생산성 도구 중에서도 노션(Notion)은
문서 작성, 프로젝트 관리, 데이터 정리를
한 번에 해결할 수 있는 플랫폼/프로그램 입니다.
다들 노션이 편리하다고 하는데,
잘 모르시겠다구요?
하지만 처음 노션을 접하면
기능이 많아 어렵게 느껴질 수 있고,
기본 개념을 이해하지 못하면
제대로 활용하기 어렵습니다.
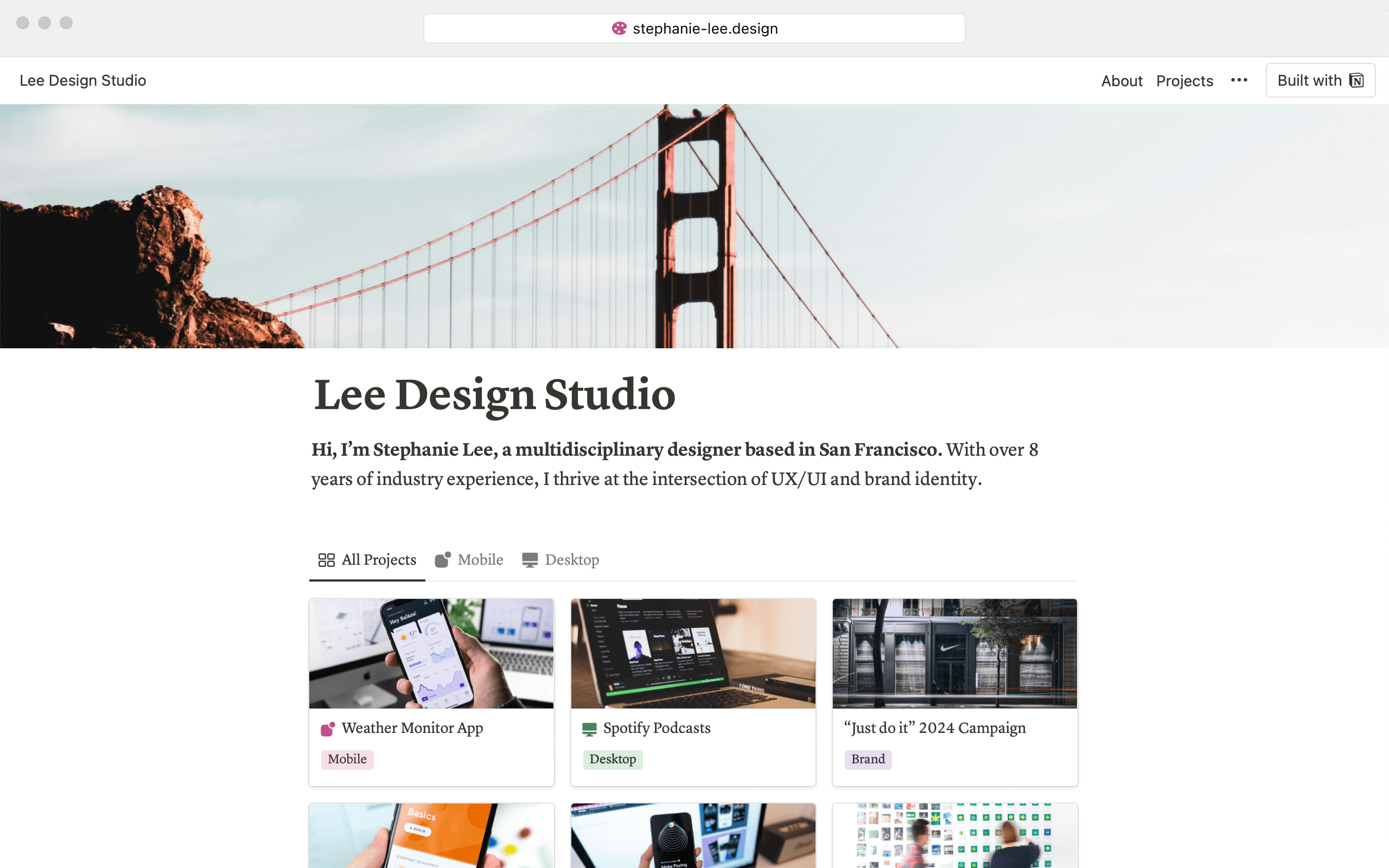
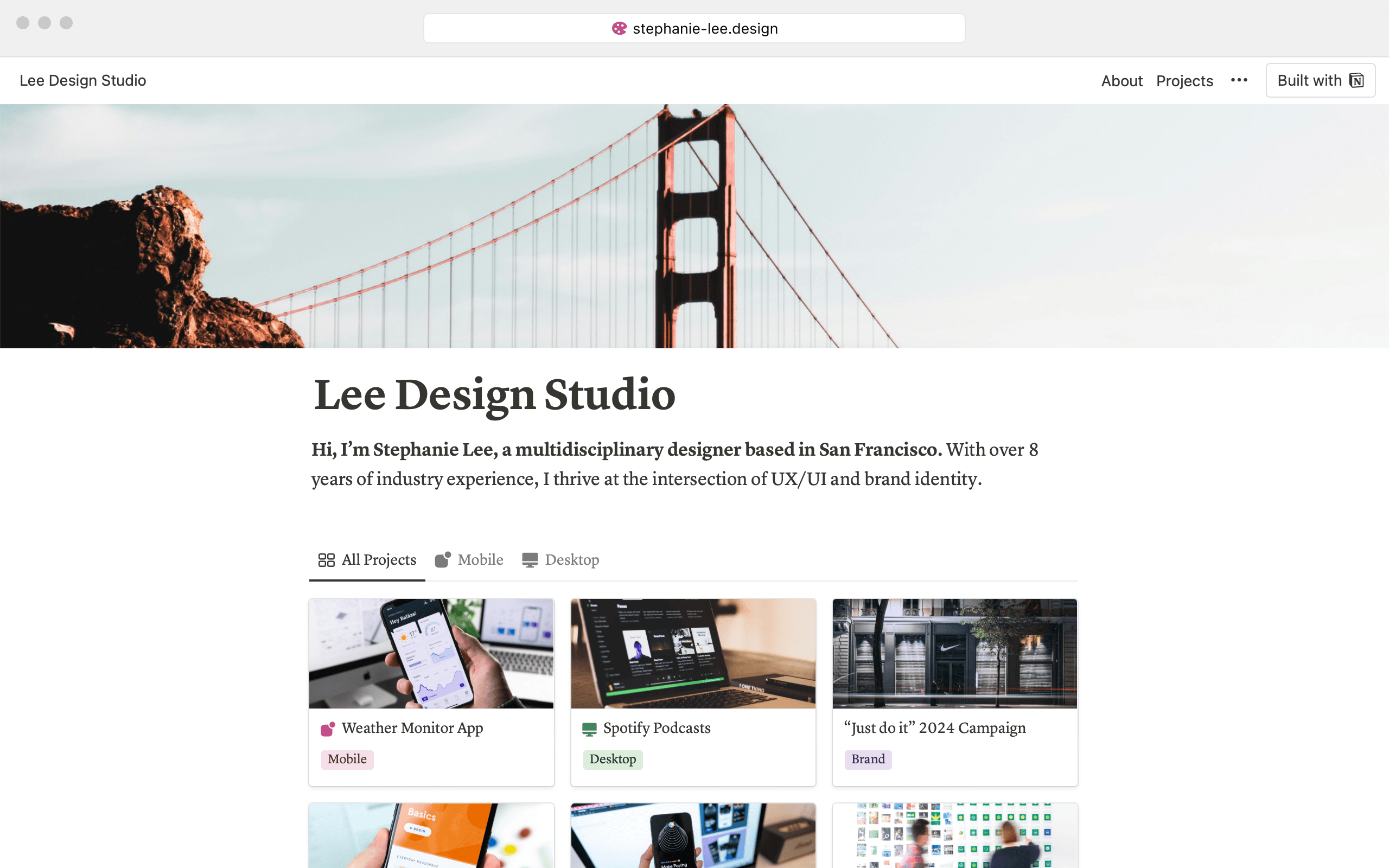
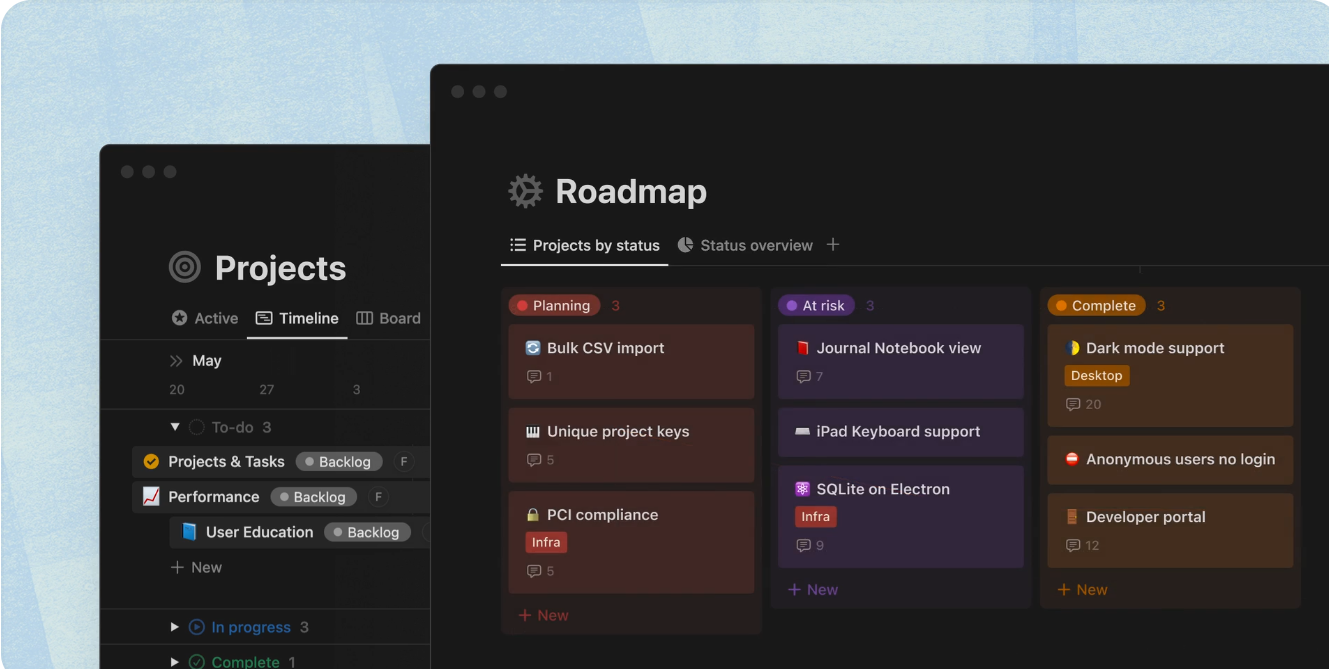
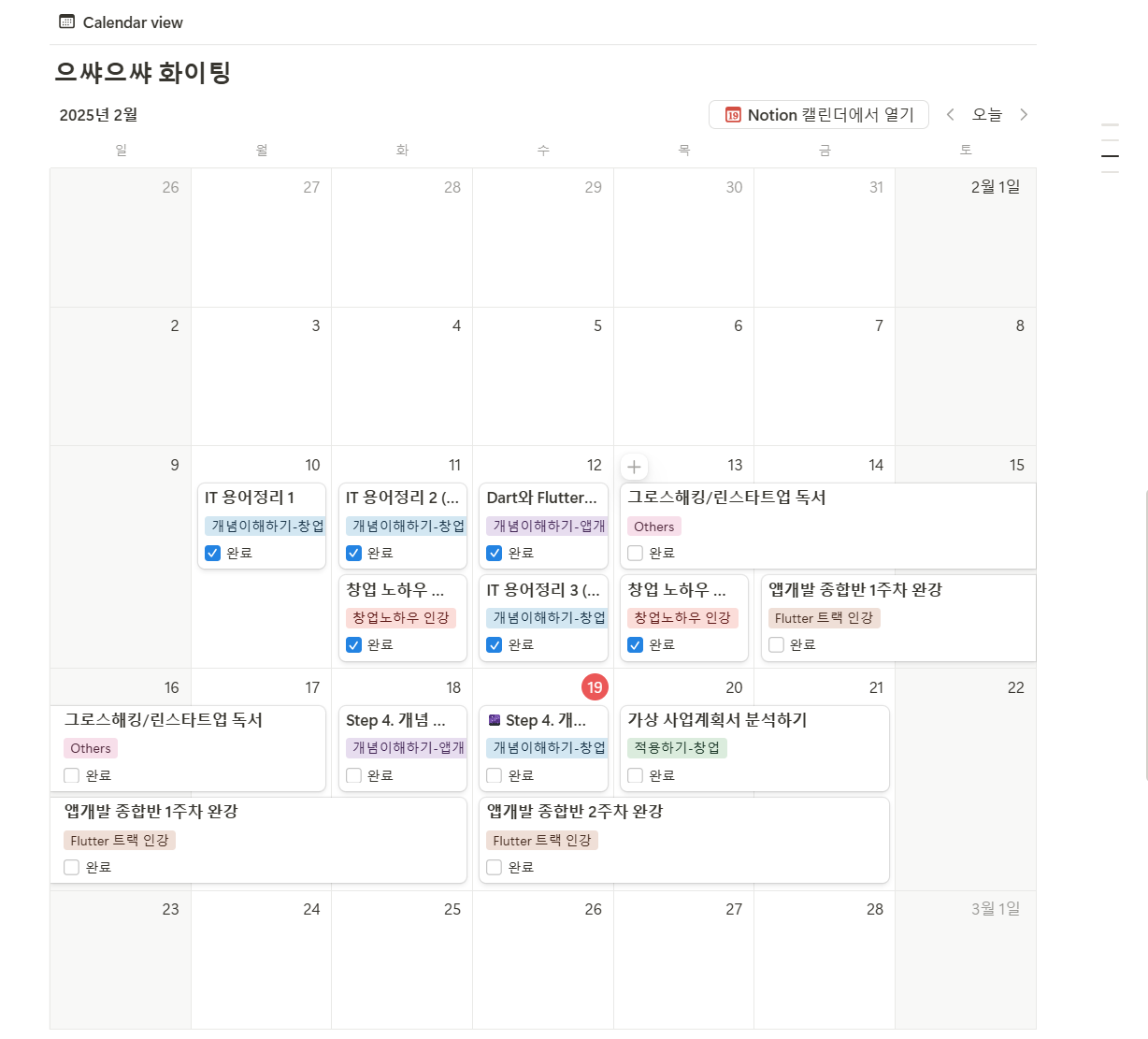
제가 생각하는 가장 좋은 점은,
가벼운 홈페이지로
간단하게 쓸 수 있기 때문입니다.
아래 처럼요!
이번 포스팅에서는
노션의 개념과 기본적인 기능,
왜 사용해야 하는지에 대해 쉽게 설명해 드리겠습니다! 🚀
Ⅰ. 서론: 노션이란? 왜 사용해야 할까? 🤔
노션(Notion)이란 무엇인가?
노션(Notion)은
단순한 노트 앱이 아닙니다.


✅ 문서 작성, 데이터베이스 관리, 프로젝트 기획 등 올인원(All-in-One) 생산성 도구입니다.
✅ 원노트(OneNote), 에버노트(Evernote), 트렐로(Trello), 구글 킵(Google Keep) 등의 기능을 통합하였습니다.
✅ 개인용뿐만 아니라 팀 협업에서도 유용하게 활용할 수 있습니다.
노션을 사용해야 하는 이유 & 기존 노트 앱과 차이점

📌 기존 메모 & 노트 앱과의 차이점
✔ 모든 콘텐츠를 블록(Block) 단위로 구성하여 유연한 편집 가능
✔ 데이터베이스 기능을 지원해 정보 정리를 체계적으로 할 수 있음
✔ 공유 및 협업 기능이 강력하여 업무 생산성을 높일 수 있음
✔ 다양한 템플릿 제공 – 노트, 프로젝트, 일정 관리 등 손쉽게 시작 가능
노션은 단순한 메모장이 아니라,
정보와 업무를 효과적으로
정리할 수 있는 강력한 툴입니다.
이제 본격적으로 노
션의 기본 개념과 핵심 기능을 살펴보겠습니다! 🚀
Ⅱ. 본론: 노션의 기본 개념과 주요 기능 🏗️
올인원(All-in-One) 도구란? 노션의 주요 특징 5가지
노션은 단순한 노트 앱이 아니라
생산성과 협업을 극대화할 수 있는
올인원(All-in-One) 도구입니다.
왜 올인원(All-in-One) 이냐구요?


✔ 메모 및 문서 작성 – 블로그, 회의록, 일기 등 다양한 형태의 글을 작성 가능
✔ 데이터베이스 활용 – 표, 보드, 캘린더 등의 데이터 관리 기능 제공
✔ 할 일 & 프로젝트 관리 – 개인 일정부터 팀 프로젝트까지 관리 가능
✔ 협업 기능 – 실시간 공유 및 권한 설정을 통해 팀원들과 작업 가능
✔ 템플릿 기능 – 다양한 템플릿을 활용하여 쉽게 시작할 수 있음
노션에서 ‘블록’이란? 모든 콘텐츠는 블록으로 이루어진다
노션의 가장 큰 특징 중 하나는
모든 콘텐츠가 ‘블록(Block)’으로
구성된다는 점입니다.
코딩을 조금 아시는 분들은
아시겠지만,
블록으로 구성되면
편집이 용이합니다.
목차화 하기도 편리하지요


✔ 한 문장, 체크리스트, 이미지, 테이블 등 모든 요소가 블록 단위로 구성
✔ 블록을 쉽게 이동, 복사, 삭제, 변환할 수 있어 편리한 편집 가능
✔ 각 블록을 다른 페이지나 데이터베이스에 연결할 수도 있음
🔹 예를 들어:
✅ 할 일 리스트 → 체크박스 블록 사용
✅ 회의록 정리 → 텍스트 블록 & 테이블 블록 조합
✅ 독서 노트 → 데이터베이스 블록 활용
➡ 블록 시스템 덕분에 노션은 자유롭고 유연한 문서 편집이 가능합니다! 🚀
노션의 핵심 개념: 페이지(Page)와 데이터베이스(Database)
노션에서 콘텐츠를 정리하는
두 가지 핵심 개념이 있습니다.

✅ 페이지(Page): 노션에서 기본이 되는 문서 단위
✅ 데이터베이스(Database): 정보를 표, 캘린더, 리스트 형태로 정리하는 기능
페이지는
일반적인 문서처럼 사용할 수 있고,
데이터베이스는
체계적인 정보 관리를 위한
기능을 제공합니다.
📌 데이터베이스 활용 예시:
✔ 업무 관리 – 팀 프로젝트 진행 상황 관리
✔ 독서 기록 – 읽은 책을 정리하고 필터링 가능
✔ 가계부 작성 – 수입/지출을 정리하고 그래프 분석 가능
➡ 노션은 단순한 문서를 넘어서 데이터까지 관리할 수 있는 도구입니다!
노션을 개인용과 팀용으로 활용하는 방법

📌 개인용 활용 예시
✔ 할 일 관리(To-Do List) – 개인 일정 및 목표 정리
✔ 독서 기록 & 학습 노트 – 읽은 책 정리, 공부 자료 관리
✔ 일기 & 회고록 작성 – 하루를 기록하고 정리하는 용도로 활용
📌 팀용 활용 예시
✔ 팀 프로젝트 관리 – 할 일, 일정, 업무 배분을 효과적으로 정리
✔ 회의록 정리 – 공동 편집 및 실시간 공유 기능 활용
✔ 위키(Wiki) 형태로 활용 – 회사의 지식 및 문서를 한 곳에서 관리
➡ 노션은 개인뿐만 아니라, 팀과 기업에서도 강력하게 활용할 수 있습니다!
Ⅲ. 결론: 노션을 처음 시작하는 사람들을 위한 팁 ✅
처음 노션을 사용할 때 참고할 가이드
노션을 처음 사용한다면
다음과 같은 팁을 참고하세요.

✅ 공식 템플릿 활용 – 제공되는 템플릿을 활용하면 쉽게 시작 가능
✅ 단축키 익히기 – 자주 사용하는 기능은 단축키로 빠르게 실행 가능
✅ 데이터베이스 활용법 익히기 – 노션의 가장 강력한 기능이므로 꼭 익혀야 함
성공적인 제품 개발을 위한 UI/UX 활용 방법
**좋은 UI와 UX를 함께 고려한 디자인이 성공적인 제품을 만듭니다.** **UI와 UX를 동시에 개선하여, 사용자가 만족하는 경험을 제공합니다.**
'Notion > 노션(Notion) 활용법과 팁' 카테고리의 다른 글
| 노션(Notion Windows) 다운로드 & 설치 방법 | PC에서 노션 쉽게 사용하는 법 🚀 (0) | 2025.02.23 |
|---|---|
| [노션 기본 설정] 노션 시작하기 – 회원가입부터 필수 설정까지 (1) | 2025.02.22 |