[Flutter 숙련 TIL] MVVM 아키텍쳐 알아보기 -StatefulWidget 코드 이해

Ⅰ. 서론
📌 1. 한눈에 보기 힘들었던 StatefulWidget 코드
📌 2. 한 번 구조가 잡히면 정말 편해진다
Ⅱ. 본론
📌 1. MVVM이란? – 구조와 역할 분리
📌 2. MVVM vs StatefulWidget 차이점
📌 3. MVVM의 장점
📌 4. Flutter에서의 MVVM 구현 방법
Ⅲ. 결론
📌 1. 처음엔 귀찮고 복잡하지만 결국 더 편해지는 구조
📌 2. Flutter에서의 성장 포인트
Ⅰ. 서론
한눈에 보기 힘들었던 StatefulWidget 코드
Flutter를 처음 접했을 때는
StatefulWidget 하나만으로도
로직부터 상태, UI까지
모두 구현할 수 있어서
나름 만족스러웠어요.
하지만 프로젝트가 커지면서
화면마다 복잡해진 로직이 겹치고,
기능이 많아질수록
무엇이 어디에 있는지 모를
코드 지옥을 경험하게 되었죠.

MVVM 아키텍처는 그런 고민 속에서
자연스럽게 찾아보게 된 키워드였고,
이번 수업을 통해
구체적으로 어떻게 구성되고
동작하는지를 배우게 되었습니다.
처음엔 어렵지만 한 번 구조가 잡히면 정말 편해진다
MVVM이라는 말 자체도 낯설었고,
ViewModel과 Repository의 역할을
정확히 구분하는 것도 처음엔 헷갈렸습니다.
하지만 코드를 분리하면서
UI 코드가
점점 간결해지는 걸 직접 경험하니,
왜 많은 개발자들이
MVVM을 권장하는지 체감하게 되었어요.
Ⅱ. 본론
UI vs. UX의 차이점
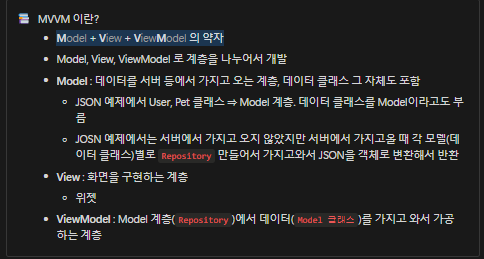
MVVM은 Model, View, ViewModel로
나뉘는 아키텍처입니다.
Model + View + ViewModel
입니다.

즉 정리하면 아래와 같습니다.
| Model | 서버에서 데이터를 가져오는 계층. User, Pet 등의 데이터 클래스 및 Repository |
| View | 실제 사용자에게 보이는 화면. Flutter에서는 Widget |
| ViewModel | Model에서 데이터를 받아 가공하고 View에 전달. 중간 처리자 역할 |
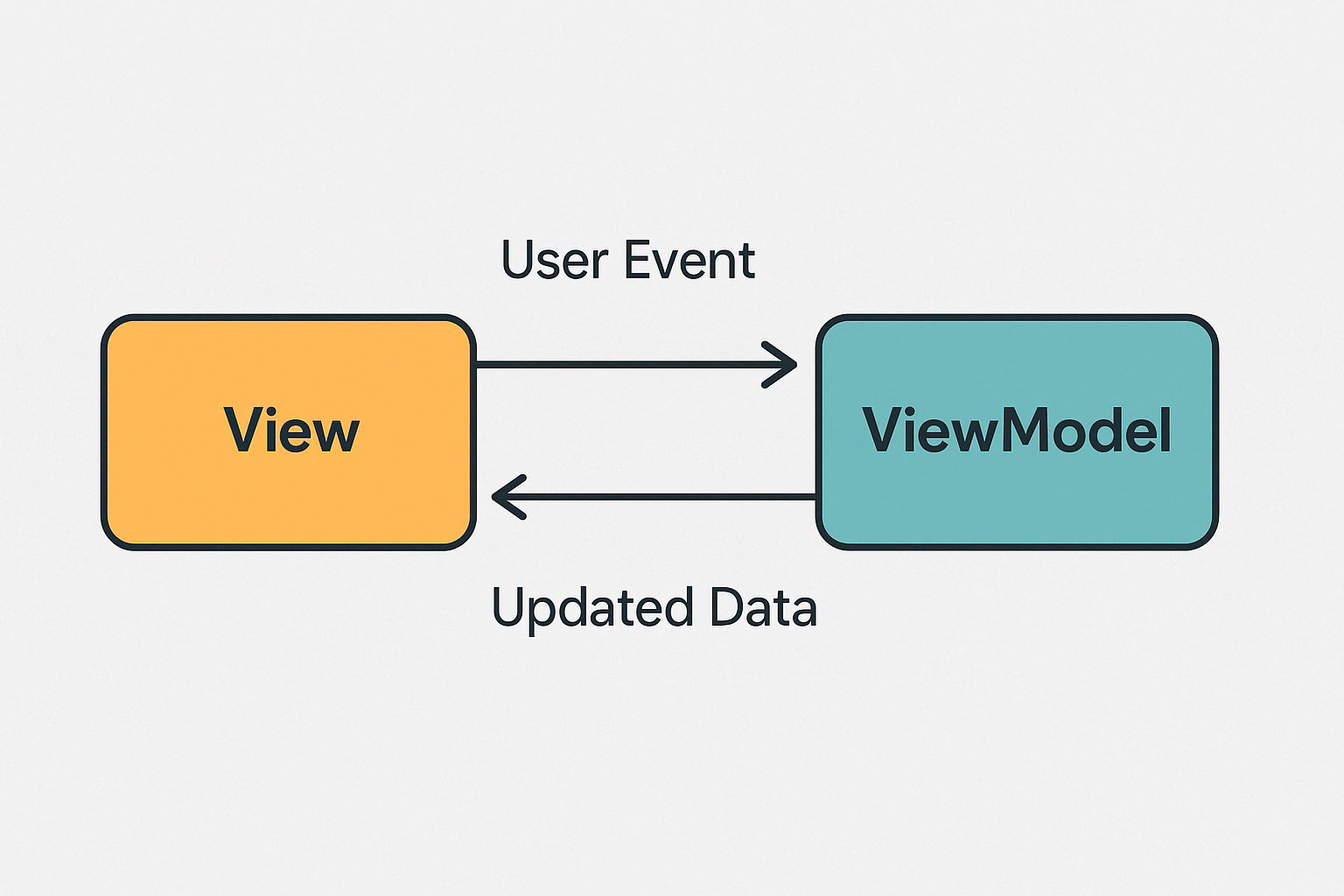
🔁 View는 ViewModel을 구독하고, ViewModel은 View를 전혀 모른다는 것이 핵심!
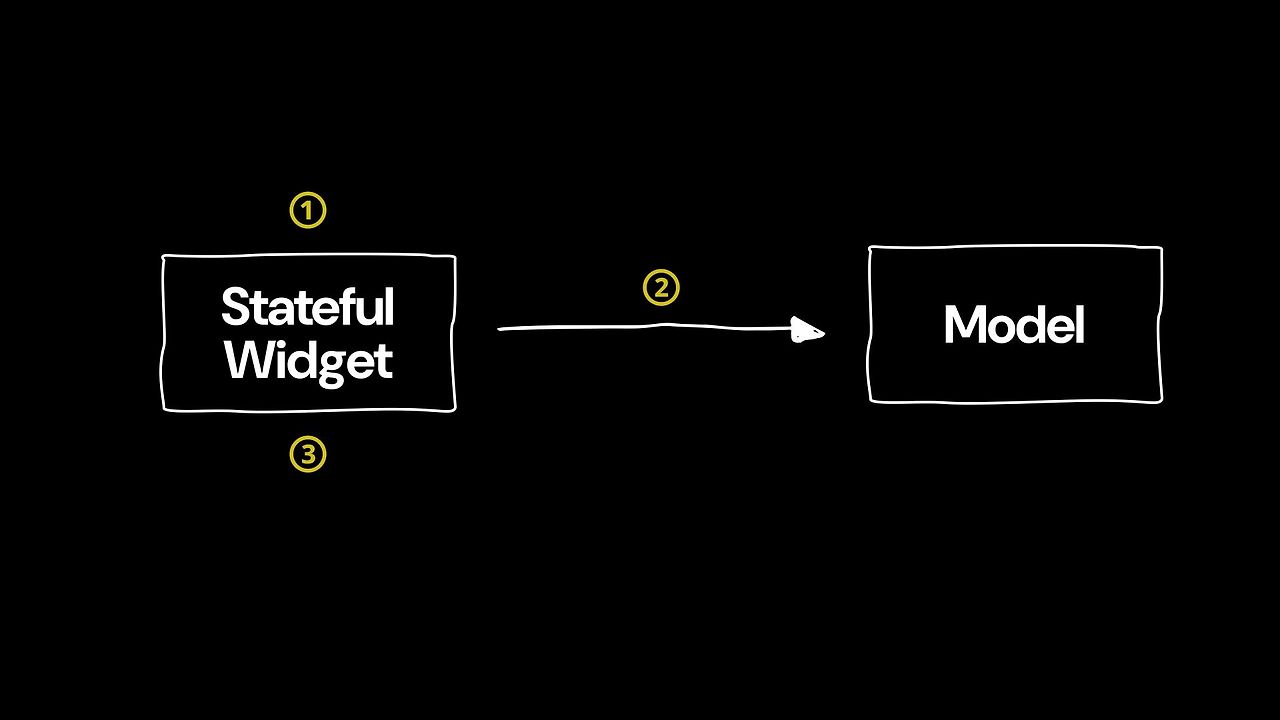
MVVM vs StatefulWidget 차이점
✅ StatefulWidget의 흐름

- 사용자 이벤트 처리
- 직접 데이터 요청
- 직접 받은 데이터 가공
- 직접 상태 업데이트 → 화면 갱신
➡ 위젯 하나가 모든 역할을 하며 코드가 복잡해지고 테스트가 어려워짐
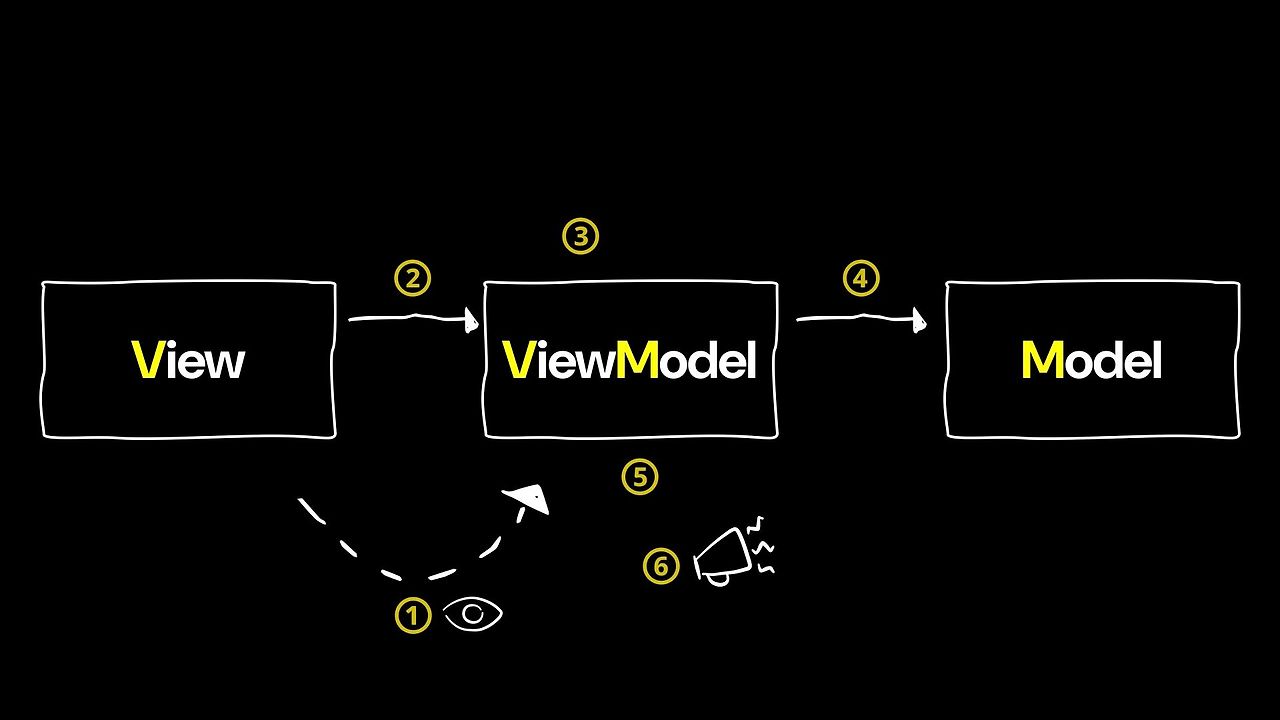
✅ MVVM의 흐름

- ViewModel을 구독
- 사용자 이벤트 → ViewModel에게 요청
- ViewModel이 로직 처리
- Model에서 데이터 요청
- 데이터 수신 → 가공
- ViewModel이 상태 변경 알림
- View가 감지하여 화면 갱신
➡ 각자의 역할에 집중, 유지보수와 테스트가 쉬운 구조
즉 아래와 같은 데이터 흐름으로 정리할 수 있습니다.

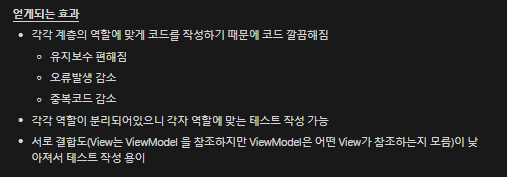
MVVM의 장점

즉 아래와 같이 그 장점이 정리됩니다.
- 코드 가독성 향상: UI, 비즈니스 로직, 데이터가 분리됨
- 유지보수 쉬움: 로직이 명확히 나뉘어 있어 협업도 수월
- 테스트 용이: ViewModel은 UI와 분리되어 단위 테스트 가능
- 낮은 결합도: ViewModel은 어떤 View가 자신을 구독하는지 모름
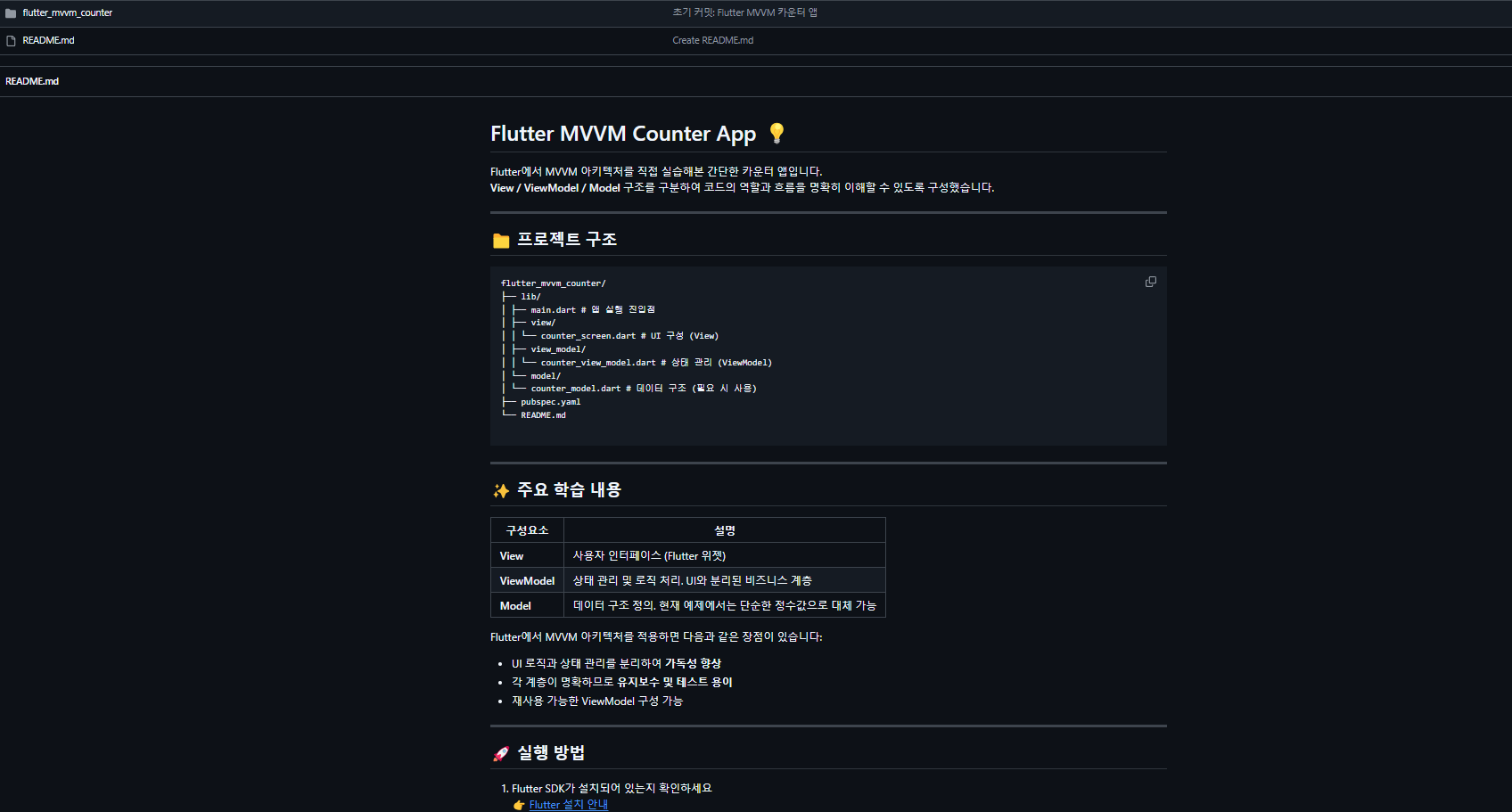
Flutter에서의 MVVM 구현 방법
Flutter에서는 기본적으로
MVVM을 강제하지 않지만,
상태 관리 도구를 사용하면
더 쉽게 구현할 수 있어요.

아래는 제가 연습했던 파일이 들어있는
GitHub 주소입니다.
https://github.com/Linayoo01/-250415-flutter_mvvm_counter
GitHub - Linayoo01/-250415-flutter_mvvm_counter
Contribute to Linayoo01/-250415-flutter_mvvm_counter development by creating an account on GitHub.
github.com
- 추천 라이브러리: Riverpod
→ ViewModel을 Provider로 구성하고, View에서 이를 구독하여 상태 변경을 감지할 수 있음.
Riverpod 외에도 GetX, Bloc 등 다양한 상태 관리 도구가 있지만, 초심자에게는 Riverpod이 문법이 간단하고 구조가 명확해 추천됩니다.
Ⅲ. 결론
처음엔 귀찮고 복잡하지만 결국 더 편해지는 구조

MVVM 구조를 처음 설계할 땐
왜 굳이 나눠야 하지? 싶었지만,
프로젝트가 커질수록
그 진가가 드러났습니다.
특히 ViewModel을 테스트하거나
기능을 빠르게 수정해야 할 때,
한눈에 구조가 보이고
역할이 명확한 코드의 장점을 크게 느꼈어요.
Flutter에서의 성장 포인트
이번 수업을 통해
구조적인 설계 능력을 키우는 것이
앱 개발 실력을 끌어올리는 데
얼마나 중요한지를 깨달았고,
단순히 기능 구현에서 그치지 않고
더 좋은 코드 구조를
고민하는 습관을 기르게 되었습니다.
앞으로 더 복잡한 앱을 만들 때도
MVVM을 적극적으로 활용할 예정입니다.